ページ内のリンクをスムーズに移動するには、CSSのみ、jQuery、素の Javascript といろいろ方法があり、とにかく一番簡単なのは一行ですむ CSS による方法ですが、残念ながらイージングが指定できません。...

はてなブログ用のテーマ「imz-listing」を公開します。運用サイトすでにこのテーマで運用しているサイトがありますので、そちらをご覧ください。www.movieimpres...

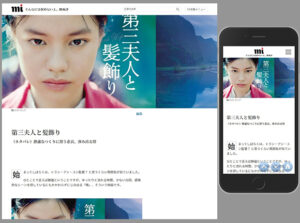
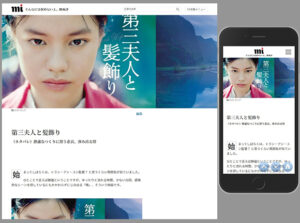
別サイトの映画レビューサイト「そんなには褒めないよ。映画評」のテーマを変更しました。スクリーンショットwww.movieimpressi...

imz Pickup Ver.2 運用サイトはてなテーマストアでも公開しています「imz Pickup」をバージョンアップしました。大きな変更ではありませんので上書き更新すればいいかとも思いましたが、使...

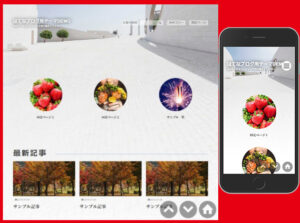
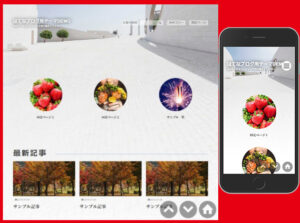
はてなブログ用のオシャレなテーマ「imz-pickup」を公開します。このテーマは、imz-basic をベースにし、特別にアピールしたい記事、カテゴリー、固定ページなどを、トップページではタイトル下に、記事ページでは...

あまり(ほとんど)役に立たないものを作りました(笑)。はてなブログのテーマを公開する際にはデモサイトがあったほうがわかりやすいのですが、たくさんテーマを公開しますとサイトが足りなくなります。そんな時にテーマチェ...

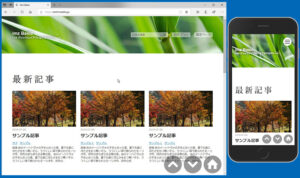
はてなブログ用の多機能なテーマ「imz-basic」を公開します。このテーマは、Javascript で機能を追加することが主であり、記事内のスタイルはほぼ サンプルテーマ「Boilerplate」 のままです。これを...

imzModules に「カテゴリー階層化」を追加しました。imzModules とは?はてなブログをカスタマイズする場合、css だけでは思うようにならないことがあります。その場合は...

imzModules とは?はてなブログをカスタマイズする場合、css だけでは思うようにならないことがあります。その場合は Javascript を使い、DOM 操作をおこなって要素を追加し...

はてなブログのトップページの表示形式を一覧形式にした場合にアイキャッチ画像が 500px四方にトリミングされる件で、その画像をオリジナル画像に変更して自由にサイズを決められるようにする Javascriptを以下のペー...

はてなブログをカスタマイズする場合、css だけでは思うようにならないことがあります。その場合は Javascript を使い、DOM 操作をおこなって要素を追加したり、移動したりするしかありません。...

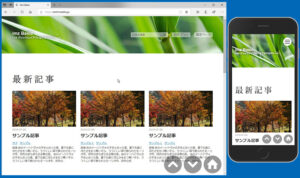
当サイトのデザインテーマを2019年バージョンに変更しました。白ベースの割とミニマムなデザインにしてみました。これまでは下のテーマでした。...

オフキャンバスメニュー付 はてなブログテーマ(開発環境)前記事「はてなブログをグリッドレイアウトとDOM操作モジュールでカスタマイズ」で予告しておきました「はてなブログDOM操作モジュール imzModules...

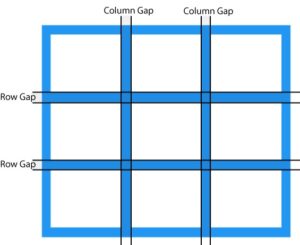
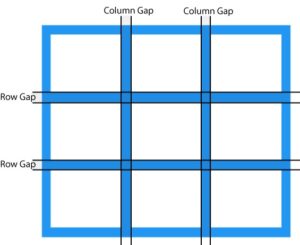
はてなブログをグリッドレイアウトとDOM操作モジュールでカスタマイズこのブログのテーマを作り変えようと思います。まずは、ベースとなるグリッドレイアウトのSASS開発環境とユニークなテーマづくりに必須のD...

CSS Grid Layout の auto-fit を @mixin で実現「CSS Grid Layout の auto-fit を擬似的に IE11 で実現させる」の続きです。IE11 では対応し...

CSS Grid Layout の auto-fit を擬似的に IE11 で実現させるCSS Grid Layout を使いますとウェブの表現力があがりますね。「グリッドレイアウト」などでググってみてください...

はてなブログに CSS グリッドレイアウトを導入してみるはてなブログのテーマを display: grid を使って作ってみようと思います。ブラウザの対応状況は Can I use... Support tab...

はてなブログテーマ開発(8)スマホ用 offcanvasmenu の作り方別ブログ「@半径とことこ60分」のテーマ変更を機に、はてなブログのテーマ開発について書いています。今回はスマホ用のナビゲーションメニュー...

はてなブログテーマ開発(0)とりあえず完成させた別ブログ「@半径とことこ60分」のテーマ変更を機に、はてなブログのテーマ開発について書いています。まだいろいろ書くことはあるのですが、テーマ変更とともに独自ドメイ...

gulp で sass コンパイル環境を構築 + autoprefixer + browser-syncはてなブログのテーマの作り方(それほどでもないけど)を7回ほど書いていまして、前回、display: gr...