
はてなテーマストアでも公開しています「imz Pickup」をバージョンアップしました。
大きな変更ではありませんので上書き更新すればいいかとも思いましたが、使ってみえる方がいらっしゃいますと、気になる部分でもありますので Ver.2 としました。
初めて来られた方は、先に「オシャレな?はてなブログテーマ imz-pickup を公開します」をご覧ください。
01デモサイト & 運用サイト
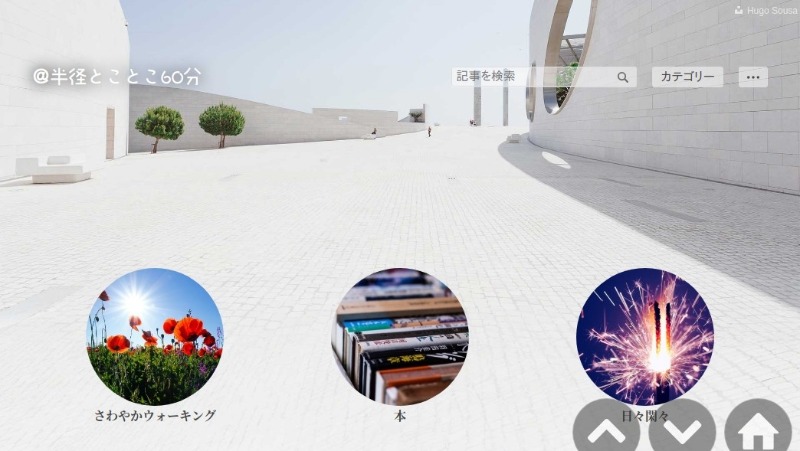
デモサイト
デモサイトはテーマチェンジャーにより切り替え式になっています。右上の「imz Pickup Ver.2」を選択してください。ページ切り替えの際には、テーマチェンジャーにより一瞬すべてのスタイル設定がクリアされ素の状態になりますが、実際の導入ではそのようなことは起きません。
運用サイト
02変更部分
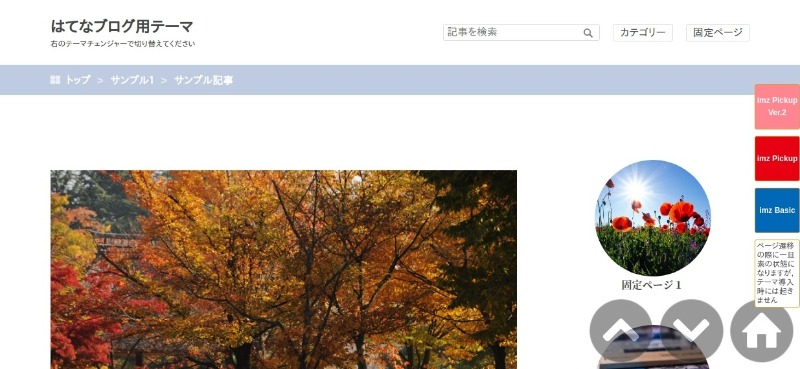
- 記事ページ、カテゴリーページで表示されるパンくずリストに背景をつけて帯状にしました
- パンくずリストのないアーカイヴ(日付、一覧)、プロフィール、検索ページではタイトル的なものを追加するなど同様の表示としました
- その他、アーカイヴページの画像サイズやタイトルの文字サイズなどを変更しています
記事ページのキャプチャ

アーカイヴページのキャプチャ


03使用方法
- デザイン > カスタマイズ > フッタ に以下を追加
<script type="text/javascript" src="https://imuzacom.github.io/js/imz_pickup_v2.min.js"></script>
- デザイン > カスタマイズ > ヘッダ > タイトル下 に以下を追加
<div id="top-editarea-inner"></div>
- CSSは 設定 > 詳細 > headに要素を追加 に以下を追加するか、以下のアドレスにアクセスし得られたファイルを デザイン > カスタマイズ > デザインCSS に挿入してください。テーマストアにあるテーマをインポートするのと同じことです。
<link rel="stylesheet" type="text/css" href="https://imuzacom.github.io/css/imz_pickup_v2.css">
04ライセンス等
ご使用の場合は以下の注意事項をお守りください。
- ライセンスは IMUZA.com にあります。
- 当記事の Javascript を使用してのはてなブログ用テーマの制作、公開は商用以外は自由です。ただし、記事内、あるいは紹介サイト内に IMUZA.com へのリンクを挿入してください。
- 当記事の CSS への改変、公開は自由です。
- 特別問題が発生することはありませんが自己責任でお使いください。
問題が発生した場合は削除すればもとに戻ります。 - お問い合わせ、バグの報告、仕様変更のご要望等は Contact Us までお願いします。
