
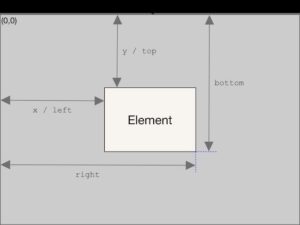
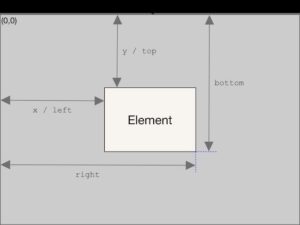
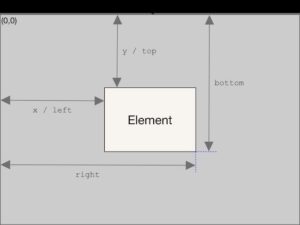
ブラウザへの表示に際し、要素が表示されたかどうかを知る非同期のインターフェイス IntersectionObservver に関してです。要素がどの位置にあるか、つまりビューポートの下にあるのか上にあるのかを知...

CSS だけでスムーススクロールが実装できる scroll-behavior: smooth は簡単でいいのですが、デメリットも多く、一番抵抗のあるのはブラウザの履歴に残ることです。スムーススク...

ウェブページで、ある要素があるところへきたらアニメーションが始まるとか、コンテンツを下まで表示したら次のコンテンツをその下に表示する(無限スクロール)といったエフェクトをよく見かけますが、あれは Javascript ...

前記事で完成させた WordPress 用の Ajax アドオンを実装したところ、スマホ実機のみ稼働しないトラブルに見舞われました。と言っても、とても恥ずかしい原因でしたので仮に同じトラブルを抱えている方が読まれても参...

前記事で、Heroku で立ち上げていたウェブスクレイピングのための Node.js サーバーの代わりをレンタルサーバー内の pyhton でやってみたのですが、よくよく考えれば、やっていることがスクレイピングというほ...

はてなブログで運用していた最後のブログをやっと WordPress に移行させました。手間取ったわけではなく、はてなブログの契約が8月10日までありましたので例によって(笑)ギリギリになっただけです。移行させたサイトは...

Javascript の小ネタです。HTML から Javascript へのデータの受け渡しに複数のデータを渡すことは出来ないかという話です。カスタムデータ属性の値はひとつH...

「CSS:scroll-behavior:smooth を使わないわけ」で紹介した自作のスムーススクロールを公開します。jQuery などのライブラリーを必要としない素の Javascrip...

Javascript で単純にページの最下部まで移動するには、window.scrollTo(0,document.documentElement.scrollHeight); で一瞬に移動します。ただ、スムーススクロ...

ページ内のリンクをスムーズに移動するには、CSSのみ、jQuery、素の Javascript といろいろ方法があり、とにかく一番簡単なのは一行ですむ CSS による方法ですが、残念ながらイージングが指定できません。...

サイトのメニューをオーバーレイで出す場合には、その要素に position:fixed を指定する場合が多いと思いますが、要素の長さがデバイスの表示高よりも長い場合にスクロールさせ、かつ非タッチデバイスの場合にスクロー...

そろそろこのサイトのデザインを変えようかと思い始めての tips チップス(7)。はてなブログではトップページから「次のページ」をクリックして進みますと、「前のページ」に戻るためのリンクがありません。この「前の...

そろそろこのサイトのデザインを変えようかと思い始めての tips チップス(6)。ブログのトップページは一般的に新着記事を何件か表示するようになっています。はてなブログも、表示形式は一覧と全文形式がありますがど...

そろそろこのサイトのデザインを変えようかと思い始めての tips チップス(5)。今回はチップスというよりも機能追加のプラグイン的なボトムナビゲーションです。カテゴリー、検索、トップへ、ページャーへ、ホームへの...

前記事で、はてなブログの画像ポップアップ機能を表示画像そのものではなくオリジナル画像に変更する Javascript を公開したのですが、画像のファイル容量が大きい場合にダウンロードの待ち時間中の画面に変化がなく停止と...

はてなブログでは画像をクリックしますとポップアップでその画像が表示されます。ただ、特にスマホですと画像自体が横幅いっぱいに表示される場合が多いですのでほとんどポップアップの意味がなく、CSSでクリックイベントをオフにし...

はてなブログでは記事に画像を挿入しますと自動的にリンクが貼られ、クリックしますとポップアップで画像が表示されます。ただ、ポップアップで表示される画像は元画像と同じものですので、記事そのものを1カラムで表示するスマートフ...

Glitsh で Node.js アプリを立ち上げ、映画レビューサイト「そんなには褒めないよ。映画評」に Filmarks 疑似ソーシャルボタンをつくったのですが、この Filmarks はスマホアプリがあり、またサイ...

映画のレビューを書いている別サイト「そんなには褒めないよ。映画評」用に Filmarks 疑似ソーシャルボタンをつくりましたので Glitch で立ち上げてみます。無茶苦茶簡単です。 前記事:Filmarks ...

映画のレビューを書いている別サイト「そんなには褒めないよ。映画評」の各記事から Filmarks の自分の投稿ページに飛ぶリンク、疑似ソーシャルボタンをつくります。 前記事:Node.js でスクレイピングして...