映画のレビューを書いている別サイト「そんなには褒めないよ。映画評」用に Filmarks 疑似ソーシャルボタンをつくりましたので Glitch で立ち上げてみます。無茶苦茶簡単です。
前記事:Filmarks の自分の投稿へ飛ぶ疑似ソーシャルボタン
01Glitch とは
Node.js を使ったアプリが無料(制限あり)で公開できるサービスです。有料でも $10/month, $96/year です。公式には Node.js 専用のようですが他の言語も使えるとのことです。
無料となる制限事項は、
- 非アクティブ状態が5分間続くとスリープ状態になる
- 1時間あたり4,000リクエストまで、それを越えると 429 “Too Many Requests” が返される
- アプリのディスク容量は200MBまで、Node.jsモジュールは別に 1GBまで
ということで、詳しくはこちらに書かれています。
02サインイン、GitHubからアプリインポート

Glitch のホーム

GitHub, Facebook, Google のアカウントでサインインできますし、Email でアカウントを作成することもできるようです。ただ、GitHub からアプリを取り込めることを考えれば GitHub しかないでしょう。

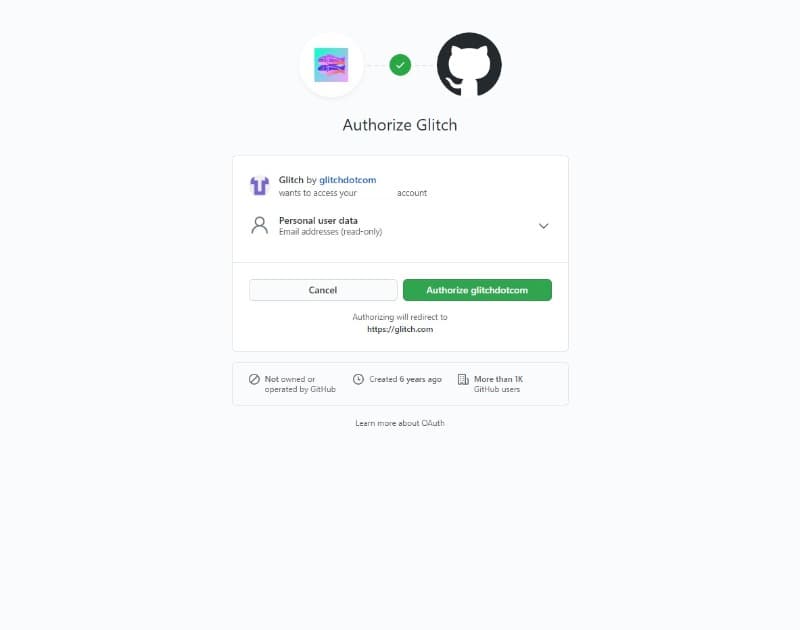
GitHub に承認を求めます。

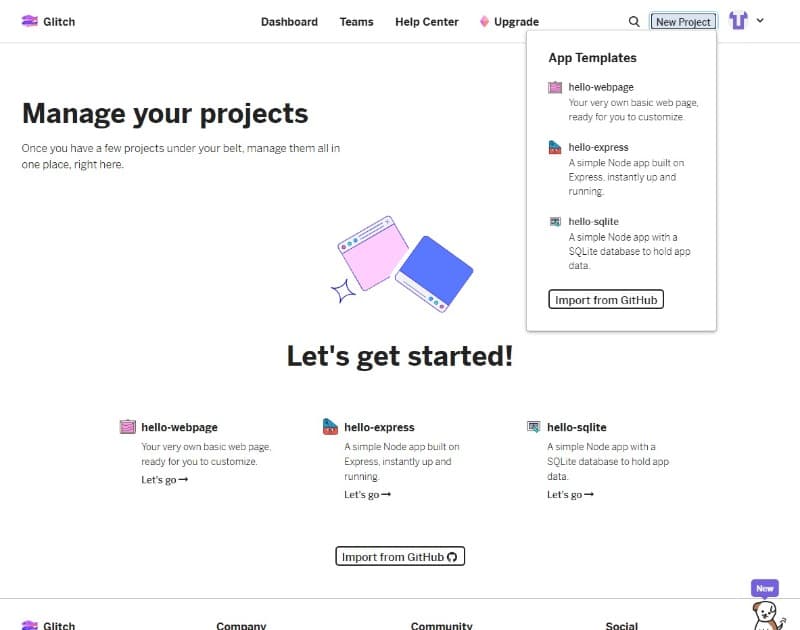
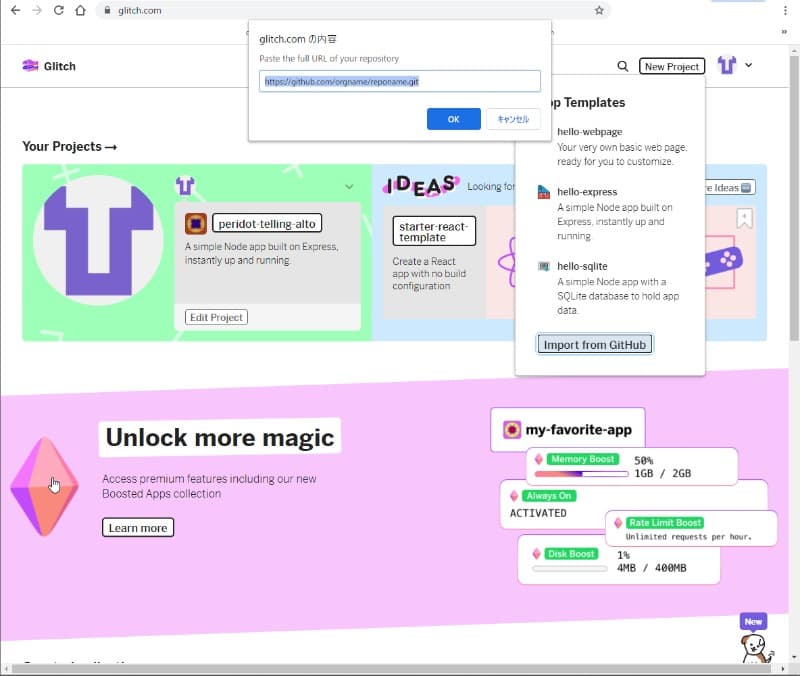
サインインしました。GitHub からプログラムを取り込む場合は右上の New Project -> Import from Github と進みます。

入力ダイアログに GitHub のリポジトリを入れます。

取り込まれました。これだけです。
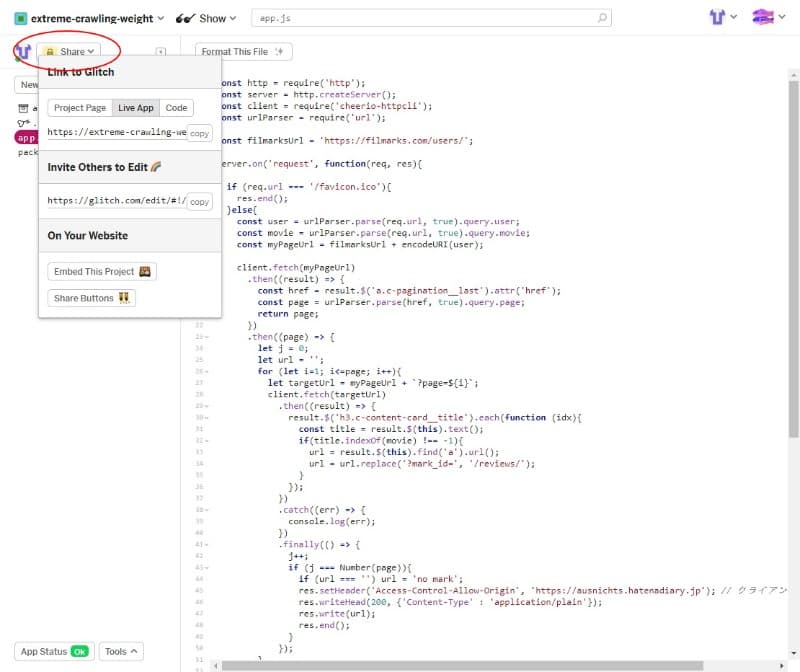
左上の Share ボタンをクリックしますとアプリの URL や他のエディタで編集(できるのかな?)するための URL、埋め込み用のコードなどが表示されます。
アプリのアクティブ化と URL
アプリをアクティブにするには、package.json に "scripts": { "start": "node app.js" } と起動コマンドを書いておきます。もちろん app.js はそれぞれアプリの起動プログラムです。
アプリの URL の書式は、Share ボタンをクリックした Live App に記載されていますが、おそらく
の固定と思われます。
03Filmarks シェアボタンから呼んでみると
成功はしましたが、レスポンスが遅いですね。ローカルサーバーですと1、2秒で返ってきますが、Glitch ですと数秒から10秒くらいかかる場合があります。
試しに Heroku でも走らせてみましたがほぼ同じですので Glitch が遅いというわけではなさそうです。
これは先読みしとくべきですね。
次回、クライアント側を書き換えましょう。

Glitch: A Cyberpunk Techno Horror Thriller (English Edition)
- 作者:Mackay, Andrew
- 発売日: 2020/07/12
- メディア: Kindle版
