前記事では WordPress のテーマ開発をプラグインの wp-sass から gulp を使う方法に変更しました。その際のコード const sass = require('gulp-sass')(require(...

現在、WordPress のテーマ制作には docker でローカルサーバーを立ち上げ、プラグインの wp-scss を使っています。それを node.js のモジュールを使い、さらに gulp で完全自動化しようと思...

オフキャンバスメニュー付 はてなブログテーマ(開発環境)前記事「はてなブログをグリッドレイアウトとDOM操作モジュールでカスタマイズ」で予告しておきました「はてなブログDOM操作モジュール imzModules...

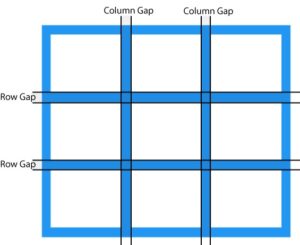
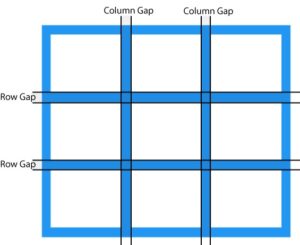
はてなブログをグリッドレイアウトとDOM操作モジュールでカスタマイズこのブログのテーマを作り変えようと思います。まずは、ベースとなるグリッドレイアウトのSASS開発環境とユニークなテーマづくりに必須のD...

CSS Grid Layout の auto-fit を @mixin で実現「CSS Grid Layout の auto-fit を擬似的に IE11 で実現させる」の続きです。IE11 では対応し...

CSS Grid Layout の auto-fit を擬似的に IE11 で実現させるCSS Grid Layout を使いますとウェブの表現力があがりますね。「グリッドレイアウト」などでググってみてください...

はてなブログに CSS グリッドレイアウトを導入してみるはてなブログのテーマを display: grid を使って作ってみようと思います。ブラウザの対応状況は Can I use... Support tab...

gulp で sass コンパイル環境を構築 + autoprefixer + browser-syncはてなブログのテーマの作り方(それほどでもないけど)を7回ほど書いていまして、前回、display: gr...

はてなブログテーマ開発(番外)グリッドレイアウトを使ってみる記事ページの基本構造がほぼ出来ましたので、トップページに移り、ブログタイトルなど共通部分がこのままでいけるかどうか確認します。トップページのレ...

はてなブログテーマ開発(7)フォントサイズを可変にするフォントサイズの指定っていうのは結構悩ましいですね。絶対値指定の px 、相対値指定の %, em, rem 、最近では vw も使われます。はてなブログテ...

はてなブログテーマ開発(6)Javascript を使って要素を移動するWordpress や Joomla! を使って自分でブログを立ち上げれば、そもそもの基本構造も自由に変えられるのですが、はてなブログなど...

はてなブログテーマ開発(5)ブログタイトル、記事タイトルの装飾はてなブログのサンプルテーマ Boilerplate を使ってのテーマ開発の5回目です。基本構造ができましたので、細部の装飾に入るのですが、トップペ...

はてなブログテーマ開発(4)ブログの基本構造を作るはてなブログのサンプルテーマ Boilerplate を使ってのテーマ開発の4回目です。前回で自動リロードの環境も整いましたので、実際に scssファイルに手を...

はてなブログテーマ開発(3)HTTPS環境下でBrowsersyncの自動リロードを実現はてなブログテーマ開発(1)はてなブログテーマ開発(2)今回は、HTTPS環境下の開発でも Hatena-Blo...

はてなブログテーマ開発(2)Hatena-Blog-Theme-Boilerplate を使ってはてなブログテーマ開発(1)はてなが公開しているサンプルテーマ「Hatena-Blog-Theme-Boi...

Hatena-Blog-Theme-Boilerplateを使ってテーマ開発(1)別ブログ「@半径とことこ60分」のテーマを変更しようと思うのですが、この機会に、はてなブログのテーマをどうやって作っているかを書...

www.imuza.comSass をインストールできましたので、開発環境(大層?)を整えます。scss ファイルの変更を監視する --watch オプション.scssファイル...

CSS メタ言語 LESS は、Joomla!のテーマやはてなのサンプルテーマ「Boilerplate」でも使われてしますので、ここしばらく使っていたのですが、Bootstrap4 が Sass 一本になったということ...