Sass をインストールできましたので、開発環境(大層?)を整えます。
01scss ファイルの変更を監視する –watch オプション
.scssファイルを.cssファイルにコンパイルするには、上の記事にも書いた通り、コマンドプロンプトを立ち上げて、該当ファイルのあるフォルダに移動し、>sass style.scss:style.cssと打つだけですが、GUI のクリック一発に慣れていますと、コマンドプロンプトにコマンドを打つのも面倒になってしまいます。
バッチファイルを使ってコンパイルを自動化する方法を考えてみました。
02自動化するバッチファイル
まず、コマンドプロンプト内の操作を自動化するバッチファイルをつくります。と言ってもたった2行です。
メモ帳などのテキストエディタを立ち上げ、次のバッチファイルをつくります。もちろんコメント行はなくても構いません。
@echo off rem これはコメント行です rem scssファイルを置くフォルダに移動 cd c:\work\sass rem sassのコンパイルコマンド sass --watch style.scss:style.css
適当なファイル名に.bat拡張子をつけて、同じフォルダなどに保存します。フォルダはどこでもいいのですが、これから.scssファイルを書いていくわけですから同じフォルダが便利かと思います。
03ショートカットでクリック一発
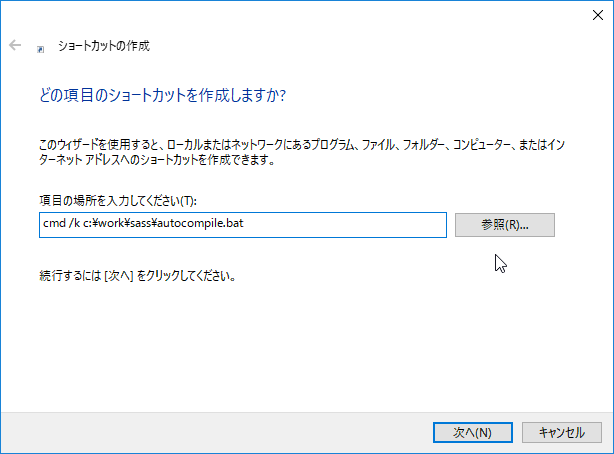
バッチファイルを起動したいフォルダ、これも同じフォルダでいいと思いますが、そこに移動して右クリック > 新規作成 > ショートカットをクリックします。

ウィザードが立ち上がりますので、テキストボックスにcmd /kに続き、バッチファイルをフルパスc:\work\sass\autocompile.batなどと入れます。次へをクリックするとショートカット名の入力を求められますので、好きな名前をつけ完了をクリックします。
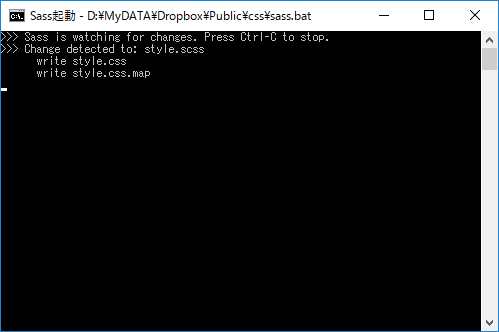
コマンドプロンプトのアイコンのショートカットができますので、クリックしてみてください。

監視状態になります。画像は一度scssファイルを変更して保存したところです。確かにcssファイルが作成されています。
終了する場合は、Ctrl+Cと打ちます。
