現在、WordPress のテーマ制作には docker でローカルサーバーを立ち上げ、プラグインの wp-scss を使っています。それを node.js のモジュールを使い、さらに gulp で完全自動化しようと思います。
01プラグイン wp-scss
wp-scss が便利なことはググればたくさんヒットしますので省略です。このブログ内では次の記事で紹介しています。
このプラグインは、コンパイルのタイミングが scss ファイルの保存時ではなく、ブラウザのリロードですので、ブラウザの自動リロードというものを知っていますと面倒だなあと思ってしまいます。
WordPress に移行する前は node.js のモジュールを使い gulp で自動化し、scss ファイルを保存すれば即ブラウザが更新されていましたので、同じことを WordPress でもやってみようということです。
02gulpfile.js の書き方が変わっている
Gulp のバージョンが 4 になり、かなり変更になっているようです。そもそもの gulp.task() が非推奨になっていますので過去の gulpfile.js は役に立ちそうもありません。
過去の記事は 2018年のものでした。
これはドキュメントの読み直しからですね(笑)。
03scss ファイルコンパイルから監視まで
まずは、scss ファイルをコンパイルし、ファイルの保存を常時監視するまでをやってみます。
サンプルの環境として docker でローカルに WordPress を立ち上げ、テーマにテスト用として blankslate をインストールします。テーマは何でもいいのですが、テーマフォルダ直下の style.css を読み込むテーマであれば WordPress の方で何もしなくてもテストできます。
テーマフォルダに移動します。

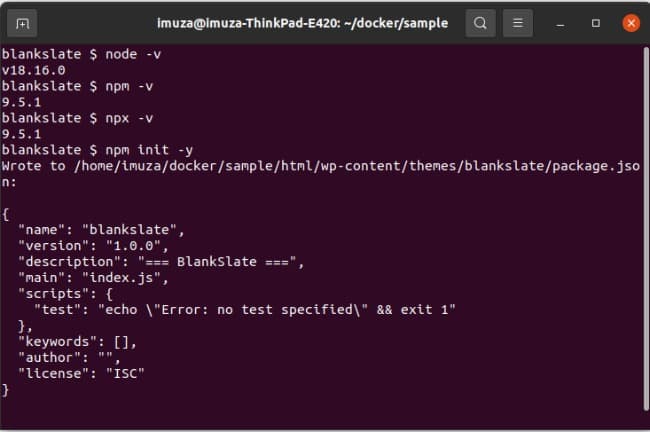
node, npm, npx のバージョンを確認し、
$ npm init -yを実行します。

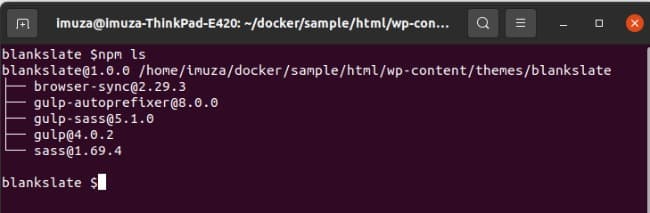
$ npm install --save-dev gulp gulp-sass sass gulp-autoprefixer browser-syncとして必要モジュールをインストールします。

後は gulpfile.js をテーマフォルダに置くだけです。
gulpfile.js
const { src, dest, watch } = require('gulp');
const sass = require('gulp-sass')(require('sass'));
const autoprefixer = require('gulp-autoprefixer');
function css() {
return src('./sass/**/*.scss')
.pipe(sass({outputStyle: 'expanded'}).on('error', sass.logError))
.pipe(autoprefixer())
.pipe(dest('.'));
}
exports.default = function(){
watch('./sass/**/*.scss', css);
};これで、テーマフォルダに sass フォルダをつくり、その中に style.scss ファイルをつくり、
$ gulpとすればテーマフォルダ直下にコンパイルされた style.css が保存されます。ただ、この状態では scss ファイルを修正保存してもブラウザをリロードしなくては確認できません。
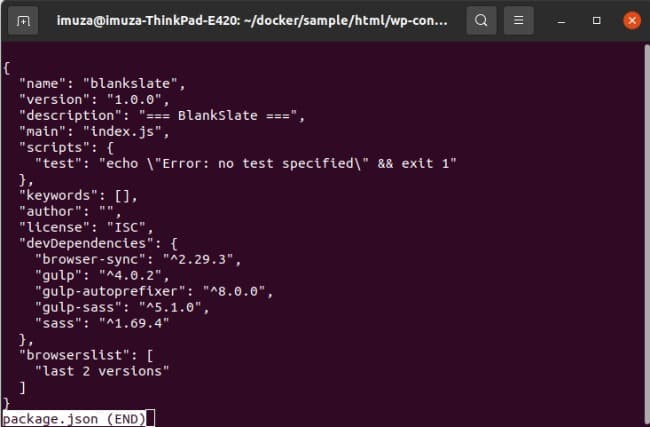
なお、autoprefixer の設定は package.json に書き込みます。

次はこれに browser-sync を導入します。
04browser-sync でブラウザの自動リロード
browser-sync のドキュメントは下記にありますが、サンプルコードが Gulp4 に対応していませんので書き換えが必要です。
で、書き換えには結構手間取りました。というのは browser-sync はポート 3000 で立ち上がりますが、WordPress のポートは 8000 で立ち上げています。これを一致させるための browser-sync のオプション proxy の使い方と gulp の兼ね合いがなかなかうまくいかず、結局次のコードで成功しました。
なお、ついでに上記コードの関数もアロー関数に書き換えました。
自動リロードのための gulpfile.js
(2023.10.26)一部修正しました。
const { src, dest, watch, parallel, series } = require('gulp');
const sass = require('gulp-sass')(require('sass'));
const autoprefixer = require('gulp-autoprefixer');
const browserSync = require('browser-sync');
const watchFiles = './sass/**/*.scss';
const destDir = '.';
const css = () => {
return src(watchFiles)
.pipe(sass({outputStyle: 'expanded'}).on('error', sass.logError))
.pipe(autoprefixer())
.pipe(dest(destDir));
}
const bs = () => {
browserSync.init({
proxy: 'localhost:8000',
open: true
});
}
const reload = (cb) => {
browserSync.reload();
cb();
}
const wf = () => {
watch(watchFiles, series(css, reload));
}
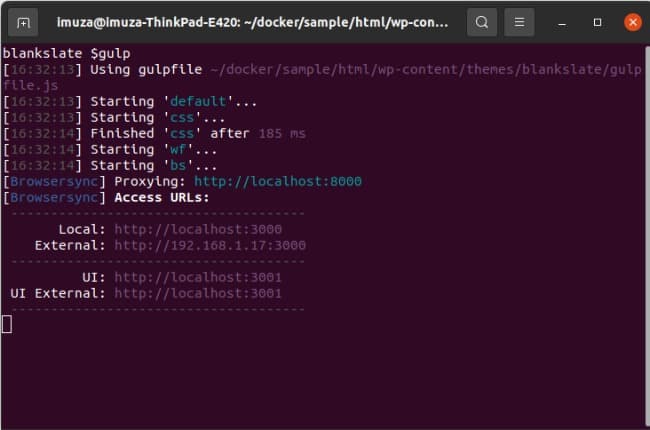
exports.default = series(css, parallel(wf, bs));
これで
$ gulpと打てば、http://localhost:3000 に WordPress が立ち上がります。ポートは 3000 です。

待機状態になっており、この後は、ブラウザでは何もしなくても、テーマフォルダ直下の sass フォルダ以下のすべての scss ファイルの変更保存時にブラウザが自動リロードされます。


