当ブログは、当初はてなブログで運用していたものを2年ほど前に WordPress に移しています。ですので記事にクラシックコンテンツが混在しています。ブロックエディタ Gutenberg が導入されたのは 2018年12月6日に実施された Ver.5.0 へのバージョンアップからとのことですので、それ以前から WordPress を使っている場合も同じことになります。
クラシックコンテンツのままでも特別問題はないのですが、私の場合ちょっとばかり個別事情がありますので全記事をブロックコンテンツに変換することにしました。
01Convert to Blocks
そもそもあえてやる必要のないことなんでしょう、あまり有意義な情報がありません。それでも「wordpress convert classic to blocks」でググりましたら Convert to Blocks というプラグインがヒットしました。
このプラグインは記事を一つ一つ読み込んでそれがクラシックコンテンツであればブロック変換して保存していくプラグインのようです。
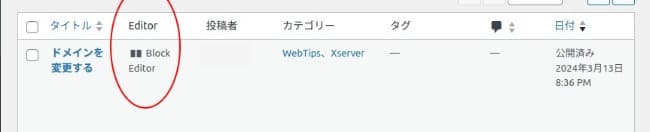
インストールして記事一覧を表示しますと次のように Editor という項目が追加され、BlockEditor か ClassicEditor かを表示します。


ですので、クラシックコンテンツの記事をクリックして表示しますと自動的にブロックコンテンツに変換してくれます。表示に問題がなければその状態で記事を更新すればブロックコンテンツとして保存されます。
要はクラシックコンテンツを表示したときに現れるボタン「ブロックへ変換」を自動でクリックしてくれるだけのようです。
02Convert to Blocks 一括変換
何だ、これじゃダメだなあと思ったのですが、プラグインの説明をじっとながめていましたら、画像のキャプションに次のように表示されているのを発見しました。
Bulk migration using the wp convert-to-blocks start WP-CLI command that converts posts iteratively in the browser without requireing any manual input.
(https://wordpress.org/plugins/convert-to-blocks/)
WP-CLI コマンドの wp convert-toblocks start を使う一括変換により、手動によることなくブラウザ上で繰り返し変換することが出来ます
つまり、WordPress には WP-CLI というコマンドインターフェイスがあり、その上で wp convert-to-blocks start と打てば全記事に対して自動でプラグイン Convert to Blocks が実行できるということです。やってみましょう。
WP-CLI のインストール
WP-CLI の公式サイトがあります。
レンタルサーバー(Xserver) ですので、まずホームディレクトリに bin ディレクトリをつくりそこに移動します。そして、記載のインストール方法にしたがって進みますとエラーが出ます。
$ mkdir bin
$ cd bin/
$ curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 6831k 100 6831k 0 0 8948k 0 --:--:-- --:--:-- --:--:-- 10.3M
$ php wp-cli.phar --info
PHP Parse error: syntax error, unexpected 'class' (T_CLASS), expecting identifier (T_STRING) or variable (T_VARIABLE) or '{' or '$' in phar:///home/*******/bin/wp-cli.phar/vendor/wp-cli/wp-cli/php/bootstrap.php on line 18どうやらこれは php のバージョンが対応していないときのエラーらしくバージョンを確認しますと
$ php -v
PHP 5.4.16 (cli) (built: Apr 1 2020 04:07:17) えらく古いバージョンで動いていますね。サーバーは Xserver です。
で、運用サイト自体は 8.1 が推奨となっており、実際に稼働しているわけですから当然コマンドラインからも使えるはずです。php のインストールフォルダを調べますと、5.1 から 8.2 までインストールされています。ですので先程の動作確認を
$ php8.1 wp-cli.phar --info
OS: Linux 5.4.0-172-generic #190~18.04.1-Ubuntu SMP Fri Feb 9 12:27:30 UTC 2024 x86_64
(略)としますと、問題なく確認できます。
ということで、これで WP-CLI が使えるようになりました。公式サイトのこの後のインストール手順はレンタルサーバーでは出来ませんので、もし WP-CLI を wp コマンドだけで実行したいのであれば、php8.1 にシンボリックリンクを貼り、そのフォルダにパスを通し、かつ wp-cli.phar に実行権限を与えて ~/bin フォルダにもパスを通し、wp-cli.phar を wp にリネームすれば可能になります。それかエイリアスですかね。
私の場合は今後 WP-CLI を使うこともなさそうですので、このまま php のバージョンを指定して実行しようと思います。
wp convert-to-blocks start
まず、プラグインのインストール確認です。運用サイトの public_html に移動してプラグインの確認です。
$ php8.1 ~/bin/wp-cli.phar plugin list
+---------------+----------+--------+---------+----------------+----------------+
| name | status | update | version | update_version | auto_update |
+---------------+----------+--------+---------+----------------+----------------+
| convert-to-bl | active | none | 1.2.2 | | off |
| ocks | | | | | |
| google-sitema | active | none | 4.1.19 | | off |
| p-generator | | | | | |
+---------------+----------+--------+---------+----------------+----------------+プラグイン Convert to Blocks がアクティブになっています。この状態で次のコマンドを打ちますと
$ php8.1 ~/bin/wp-cli.phar convert-to-blocks start
Migration started...
Please open the following URL in a browser to start the migration agent.
https://*******/wp-admin/post.php?post=3998&action=edit&ctb_client=3998
Converting 587 Posts ... 0 % [> ] 0:00 / 0:00URL が表示されますのでブラウザでアクセスしますと変換が始まり、自動で1ページずつ変換されて進んでいきます。パラメータの 3998 は最初の記事の ID です。
途中で停止する場合は、wp convert-to-blocks stop です。
完了しますと、
Converting 587 Posts … 100% [=================================] 39:02 / 10:07
Success: Migration finished successfully.と表示されます。39分かかったということなんでしょうか。多分そうだとは思いますが、走らせたまま出掛けましたので正しくはわかりません。
ということで、正しく変換されているか確認してみます。結局、1記事ずつ見なくちゃいけないということです(笑)。
なお、念の為バックアップをとるか、サイトをコピーしてテストサイトで試したほうがいいと思います。
03問題点
2024.3.21追記
クラシックコンテンツの要素にインラインで挿入したクラス名は削除されてしまいます。
たとえば、これははてなブログの例ですが、目次が次のように記事の中の要素にインラインで指定されていますので削除されてしまいます。
<ul id="toc" class="table-of-contents">
<li>...</li>
...
</ul>これが、
<ul id="toc">
<li>...</li>
...
</ul>となってしまいます。id は残りますね。どういうことなんでしょう? コードを調べるしかなさそうですのでしばらく保留です。

