はてなブログに CSS グリッドレイアウトを導入してみる
はてなブログのテーマを display: grid を使って作ってみようと思います。ブラウザの対応状況は Can I use… Support tables for HTML5, CSS3, etc です。IE にベンダープレフィックスを付けても機能しないプロパティが一部にあるようですが、いずれこれが主流になっていくでしょうから、勉強のためにもいろいろ試してみようと思います。
はてなブログで display: grid を使う場面があるとすれば次のケースでしょうか。
- トップページを一覧表示にした場合のアーカイブエントリーの配置
- 2カラムにした場合のコンテンツとサイドバーの配置
- 1カラムにした場合のコンテンツ下サイドバーの配置
- 記事内の自由なレイアウト
ただ、いずれの場合もデスクトップでの話で、すべて1カラムで縦に並んでしまうスマホではほとんど意味がありません。
01SASS 開発環境 v0.0.9 の公開
Github に hatena-blog-grid-layout を公開しています。
Hatena-Blog-Theme-Boilerplate に CSS グリッドレイアウトを導入したものです。自動リロード機能もついています。詳しくは README.md をお読みください。
現在のところ、基本レイアウトが完了した段階の v0.0.9 です。また、トップページが IE 未対応です。
02デモ画像
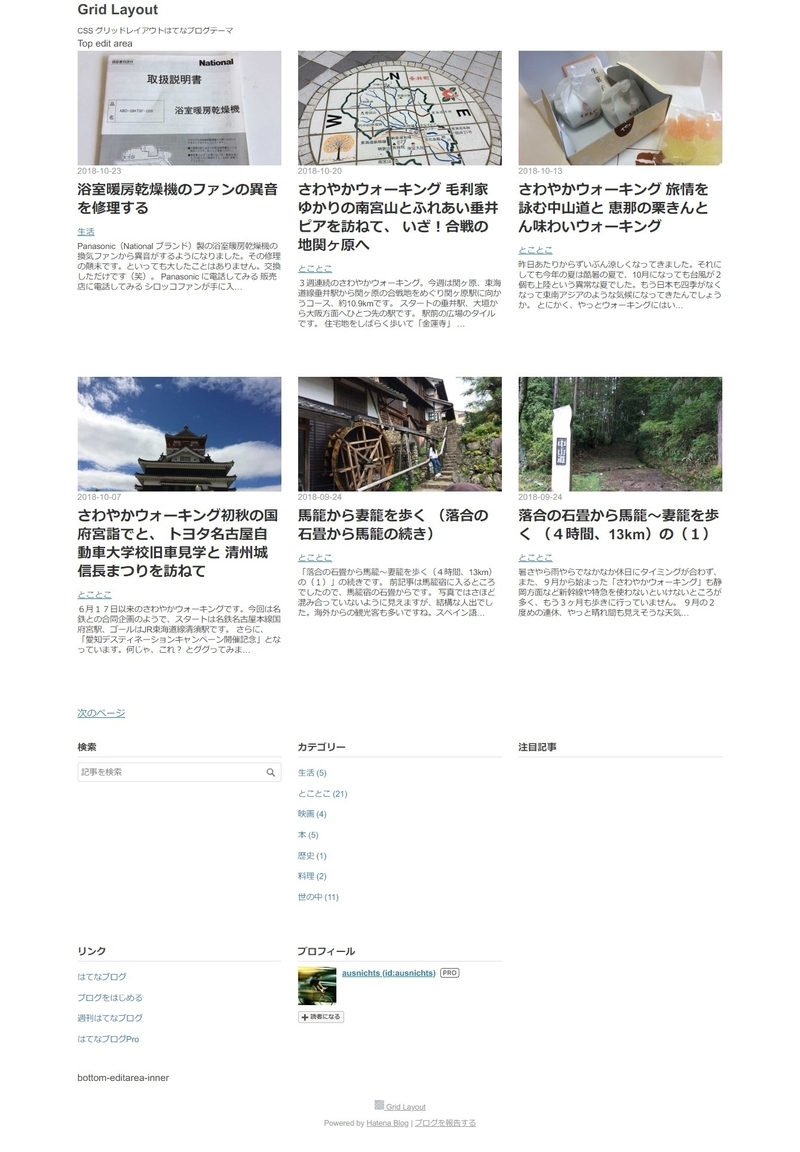
トップページ

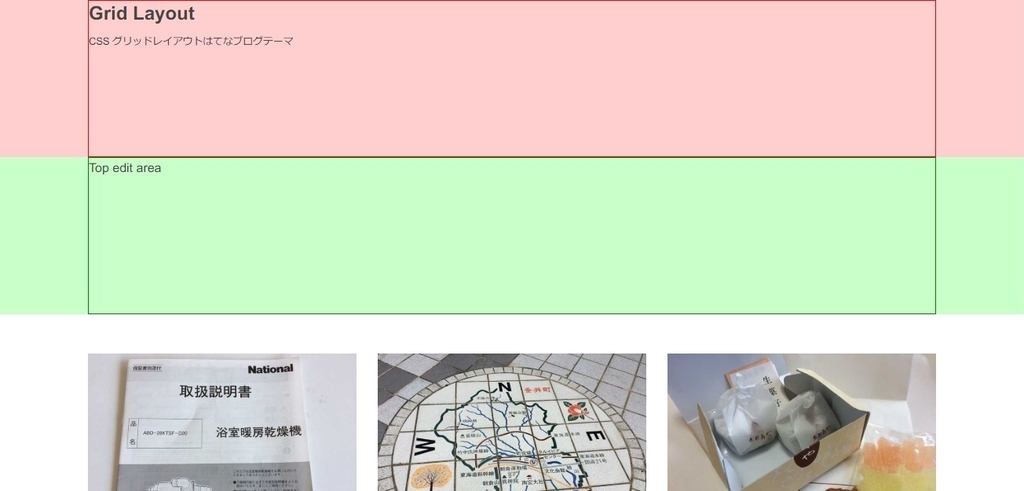
各要素の高さ、マージンなどは一切指定していませんので、すべてコンテンツによる領域になっています。たとえば、ブログタイトルに背景画像を貼って高さを指定すれば次のようになります。

記事ページ

03ちょっと解説
必須事項3つ
「デザイン -> カスタマイズ -> ヘッダ -> タイトル下」 に下記 html を入れる。
<div id="top-editarea-inner"> <!-- デモ用 <div class="col1-10"> Top edit area</div> --> </div>
「デザイン -> カスタマイズ -> フッタ」 に下記 html を入れる。
<div id="bottom-editarea-inner"> <!-- デモ用 <div class="col1-10">bottom-editarea-inner</div> --> </div>
トップページのアーカイブエントリーの画像をオリジナルに変更するために下記記事の javascript を「デザイン -> カスタマイズ -> フッタ」 に入れる。
(bug fix)はてなブログ「一覧形式」の画像をオリジナルのものに変える – IMUZA.com
解説
- コンテンツ表示幅は最大で 1080px、デバイス表示幅によって連続可変
- ブレイクポイント 768px 未満はすべて1カラム、grid は使っていない
- 記事、アーカイブページ 768px 以上は2カラム
- トップページは 768px 以上でも1カラム
- アーカイブエントリーは 1039px 以上で3カラム、未満で2カラム
- トップページのサイドバーはアーカイブエントリー下でアーカイブエントリーに準ずる
- #blog-title, #top-editarea, #bottom-editarea はデバイス幅全幅に背景を指定可能(下図参照)


04正式版への予定
- トップページの IE 対応
- ブログタイトルエリアのレイアウト整理
- #top-editarea, #bottom-editarea の考え方の整理
- 記事内レイアウトに
display: gridの活用
こんな感じで進めようと思っています。
