IE11 で使えない CSS プロパティ:値(メモ)
普段ほとんど IE のことは頭から落ちてしまっていますが、時々 IE ではどんなんかな?と見てびっくりすることがあります。で、IE っていつまでサポートされているの?と調べてみましたら、なんと 2025年10月15日までだそうです。Windows10 のサポート期間ということなんでしょうか。
いまさらですが、これは捨て置けないということで、IE11 が対応していない、つまり使っちゃいけない CSS プロパティなどのメモです。
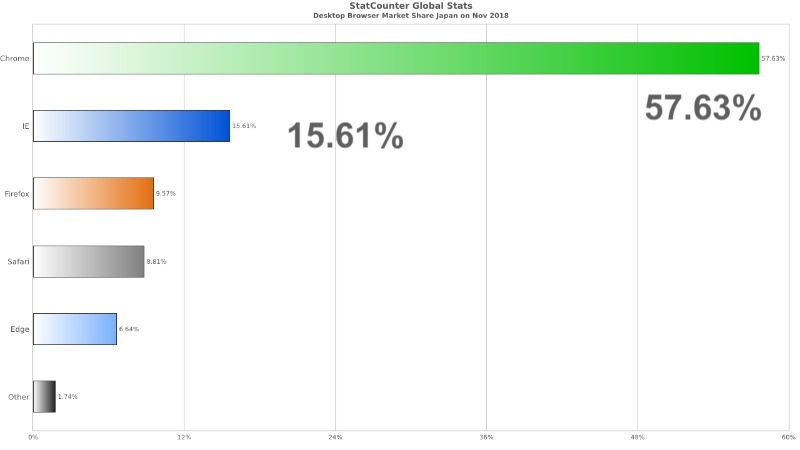
01IE11 のシェア(2018年11月)
ブラウザや検索エンジンのシェアを教えてくれる StatCounter Global Stats のデータです。html の埋め込みができるはずなんですが表示されませんので画像です。画像の下にリンクがあります。

Source: StatCounter Global Stats – Browser Market Share
なんとまだ 15.61% もあります。Edge が伸びていないんですね。
02プロパティ:initial は非対応
css プロパティを初期値に戻す initial は非対応で対応されることはないようです。initial なんて基本的なことだと思っていたら大間違いでした。レスポンシブデザインでデザインをしていますと、モバイル向けに指定したプロパティを初期値に戻すためについつい使ってしまいますが、これダメです。
このテキストは赤です。
このテキストは初期値 (ふつうは黒) です。
これは再び赤です。
initial – CSS: カスケーディングスタイルシート | MDN から
IE11 で表示しますとすべての文字が赤になります。
03keyframes 内の calc() は非対応
IE11 も calc() 自体には対応しているのですが、アニメーションさせようと keyframes 内に calc() を使いますと動かなくなります。
<p><span class="ball"></span></p>
@keyframes move { from { left: 0; } to { left: calc(150px + 100px); } /* to { left: 250px; } */ } p { position: relative; width: calc(200px + 100px); height: 50px; background: #ccc; } span.ball { display: block; position: absolute; width: 50px; height: 50px; background: red; border-radius: 50%; animation-name: move; animation-duration: 2s; animation-iteration-count: infinite; }
See the Pen calc in keyframes by ausnichts (@ausnichts) on CodePen.
ボールを左から右に移動させるだけの単純なアニメーションです。calc() が使えることを示すために背景の width に使っています。背景は 300px になりますが、ボールは動きません。250px と数値で指定すれば動きます。
その他、何と特定できていませんが、複雑なアニメーションを指定しますと挙動が怪しくなります。例えば、下記サイトのアニメーション、 IE では花びら(かな?)が回転しません。
04CSSカスタムプロパティ(変数)が使えない
下記記事に書いているのですが、CSSカスタムプロパティ(変数)が使えません。
MDN Web Docs からの引用ですが、CSSカスタムプロパティとは css で変数が使えるというものです。
CSS 変数は、 CSS の作者によって作成され、文書全体で再利用可能な特定の値を含むエンティティです。それらは、カスタムプロパティ記法 (たとえば、–main-color: black;) によって設定し、 var() 関数 (たとえば、 color: var(–main-color);) を使ってアクセスします。
CSS のカスタムプロパティ (変数) の利用 – CSS: カスケーディングスタイルシート | MDN
下記記事以降、まだ手を付けていないのですが、display: grid にも非対応のプロパティや値があります。
また、svg も要注意な感じです。この下にあるシェアボタンの height が思うようになりません。IE11 以外では width を指定すれば height も自動的に変化するのですが、IE1 では数値で指定しないとダメなんでしょうか。
などなど、他にもたくさんあるんでしょうが、とりあえずは自分自身忘れないように程度のメモです。
