はてなブログをグリッドレイアウトとDOM操作モジュールでカスタマイズ
このブログのテーマを作り変えようと思います。
まずは、ベースとなるグリッドレイアウトのSASS開発環境とユニークなテーマづくりに必須のDOM操作をモジュール化してまとめてみました。
01hatena-blog-grid-layout
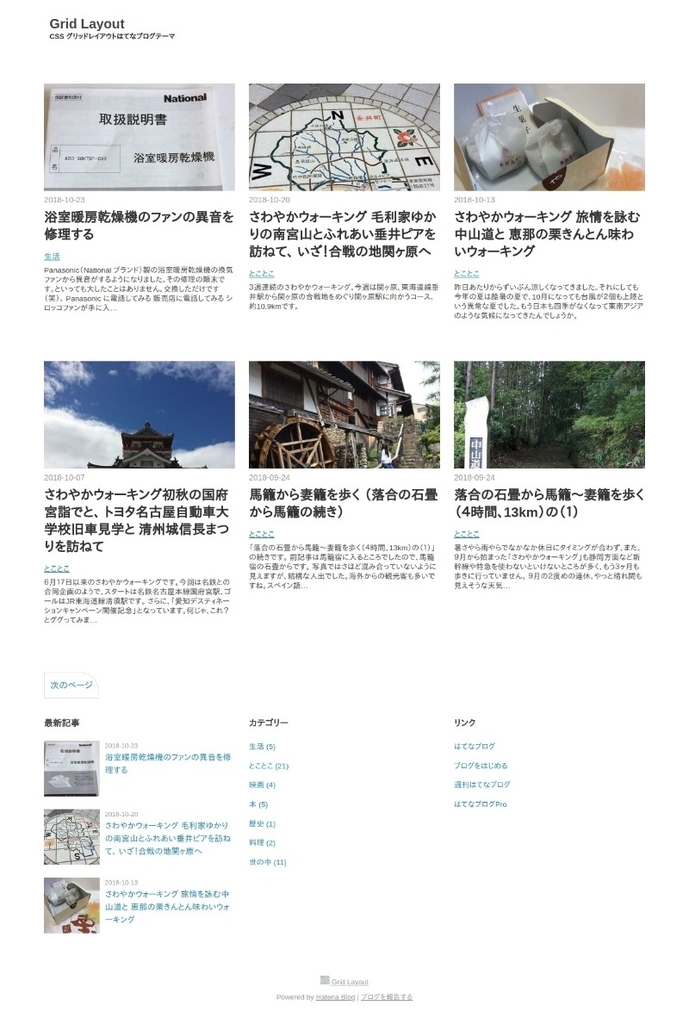
今のところ、はてなブログをグリッドレイアウトにすることにさほどアドバンテージがあるところまではいっていませんが、まだまだ可能性があるようには思います。下記リンクにSASSの開発環境がありますが、その中のCSSファイル \css\style.css をそのままデザインCSSに放り込めば下の画像のようになり、カスタマイズのベースとして使えます。
関連記事:はてなブログに CSS グリッドレイアウトを導入してみる

画像のトップページは一覧表示になっています。これはあくまでもベーステーマですのでここからカスタマイズしていくためのものです。

記事ページは2カラムです。トップページを全文形式した場合も同様です。
02DOM操作モジュール imzModules
はてなブログを使いながらブログ臭さを消そうというのもどうかとは思いますが(笑)、はてなブログのようなブログシステムはメンテナンスの必要がなく安全ですし、SEO的にも有利ですし、多少手間暇がかかっても、日々何らかの記事を書いていく場合には利用しない手はなく、それならばちょっとDOM操作で要素を入れ替えて思うように作り変えてみようと思うわけです。
で、ページ読み込み時に要素を入れ替えたりするDOM操作をモジュール化してみました。このモジュールの関連CSSは、上の hatena-blog-grid-layout に組み込まれていますので、他のテーマで使用する場合は CSS の変更が必要になると思います。
使用方法
(2019.4.4)下記ページに Ver.2.0 があります。
(2019.4.4)以下、記事自体に誤りはありませんがスクリプトが移動されています。
カスタマイズ > フッタ に次のスクリプトを入れて、必要なオプションに true を指定するだけです。
<script type="text/javascript" src="https://******"></script> <script> (function(){ var initialSetting = new imzModules({ mvBgImg: true, chgFeturedImg: true, mvCategory: true, scrNavi: true }); document.addEventListener("DOMContentLoaded", initialSetting.init(), false); })(); </script>
ただし、この imzModules.min.js のスクリプトはいつ改変するかわかりませんので、ご使用になる場合は、ダウンロードしてご自身の github アカウントで立ち上げていただくか、そのまま カスタマイズ > フッタ に入れていただいたほうが間違いないかと思います。
以下、オプションの説明です。
mvBgImg: true /タイトル画像移動

通常 カスタマイズ > ヘッダ に画像を貼り付けますとこうなります。それをウィンドウ横幅いっぱいに変更します。背景画像を貼る要素を #blog-title-inner から #blog-title に移動しています。

chgFeturedImg: true /トップページのサムネールをオリジナルに変更

トップページを一覧表示にした場合の画像はトリミングされたサムネールになります(上の項目の画像と見比べてください)ので、その画像をオリジナルのものに差し替えます。当サイト内の (bug fix)はてなブログ「一覧形式」の画像をオリジナルのものに変える を参照してください。
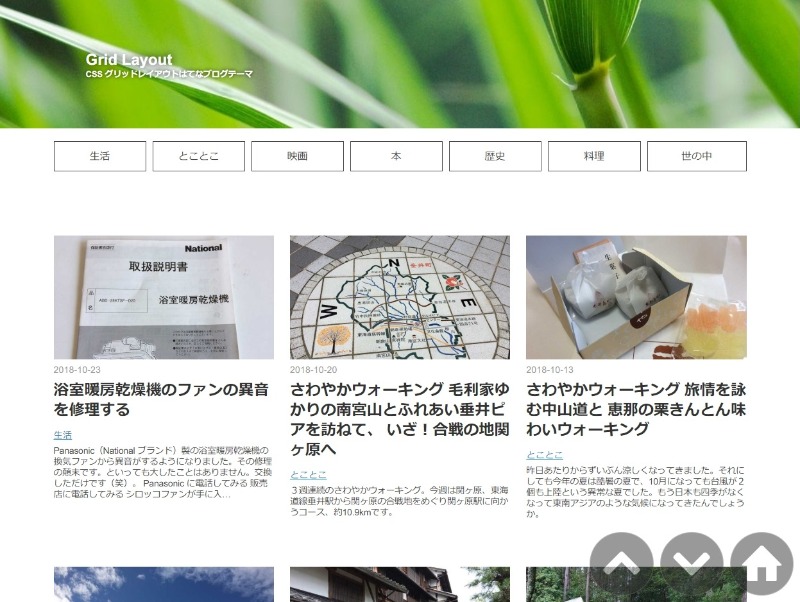
mvCategory: true /サイドバーのカテゴリーをタイトル下に移動しメニュー化
まず、この hatena-blog-grid-layout は、タイトル下の #top-editarea を使用する場合は、下のように #top-editarea-inner をラッパーとしていれることが必須となります。
<div id="top-editarea-inner"> </div>
そのうえで、たとえば
<ul> <li>menu1</li> <li>menu2</li> </ul>
と挿入すればメニューなどを作ることが出来ます(別途 CSSが必要)。その手間を省くために、このオプションをオンにすれば、サイドバーのカテゴリーモジュールを自動で移動しメニューにすることが出来ます。ただし、現在のところ、モバイル用のハンバーガーメニューの CSS が書いてありませんので、デバイス幅 768px 以上のみ移動するようになっています。近日中にハンバーガーメニューを追加する予定です。

で、このオプションをオンにしますとこうなります。
scrNavi: true /トップへ戻るスムーズスクロール

ウィンドウ右下に、「ページトップへ戻る」「記事下に戻る」「ホームに戻る」のリンクを作成します。色はデフォルトでグレーになっていますが、CSSで変更できます。
03お問い合わせ等
当記事内のスクリプト等使用によるいかなる損害についても責任を負いかねますので自己責任でご使用ください。
お問い合わせ、バグの報告、仕様変更のご要望等は Contact Us までお願いします。
