はてなブログ用のオシャレなテーマ「imz-pickup」を公開します。このテーマは、imz-basic をベースにし、特別にアピールしたい記事、カテゴリー、固定ページなどを、トップページではタイトル下に、記事ページではサイドバーのトップ(位置は設定による)に表示することができます。
01デモサイト&キャプチャ
デモサイト
デモサイトはテーマチェンジャーにより切り替え式になっています。右上の「imz Pickup」を選択してください。ページ切り替えの際には、テーマチェンジャーにより一瞬すべてのスタイル設定がクリアされ素の状態になりますが、実際の導入ではそのようなことは起きません。
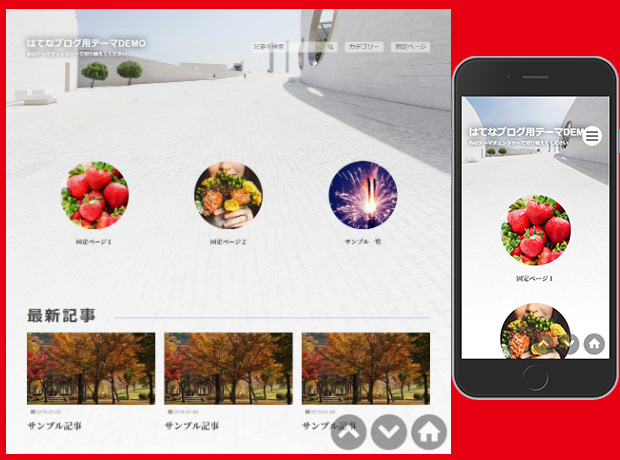
トップページのキャプチャ

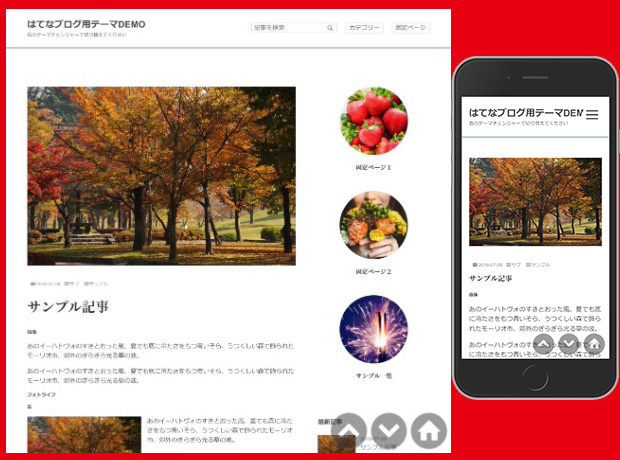
記事ページのキャプチャ

02必須事項
- デザイン > カスタマイズ > フッタ に以下を追加
<script type="text/javascript" src="https://imuzacom.github.io/js/imz_pickup.min.js"></script>
- デザイン > カスタマイズ > ヘッダ > タイトル下 に以下を追加
<div id="top-editarea-inner"></div>
- CSSをはてなテーマストアから導入するか、設定 > 詳細 > headに要素を追加 に以下を追加
<link rel="stylesheet" type="text/css" href="https://imuzacom.github.io/css/imz_pickup.css">
03Javascript により追加されている機能
以下の基本機能については、「はてなブログ多機能テーマ imz-basic を公開します」をご覧ください。
- サイドバーのモジュールをメニュー化
- カテゴリーを階層化する
- トップ、ボトムへスムーズスクロール追加
- トップページやアーカイブページのサムネールをオリジナル画像に変更
- 外部リンクを別タブでひらく
- トップページのページャーに「前のページ」を追加
imz_basic から一部変更しています。 - 自サイトのブログカードのリンクを変更
背景画像
デザイン > カスタマイズ > 背景画像 または、ヘッダ に画像を設定すれば配置されます。デモサイトでは背景画像に配置しています。ヘッダに配置した場合は imz-basic と同等になります。
当テーマを導入しただけでは、いずれの背景画像も配置されません。テーマ導入後、お好きな画像を設定してください。導入直後は次のようになっています。

ピックアップ
デザイン > カスタマイズ > サイドバー に HTMLモジュールを追加し、次の htmlコードを入れていください。位置は記事ページのサイドバーのどこに置きたいかで決定してください。どこに置いてもトップページではタイトル下になります。また、全体をくくる div要素に id="pickup-wrap" を指定しなければトップページのピックアップは表示されません。
<div id="pickup-wrap"> <div class="pickup1"> <a class="pickup-link" href="該当URL"></a> <div class="pickup-heading"><a href="">ピックアップのタイトル</a></div> </div> <div class="pickup2"> <a class="pickup-link" href="該当URL"></a> <div class="pickup-heading"><a href="">ピックアップのタイトル</a></div> </div> <div class="pickup3"> <a class="pickup-link" href="該当URL"></a> <div class="pickup-heading"><a href="">ピックアップのタイトル</a></div> </div> </div>
ピックアップの画像は、デザインCSS に次の CSS で指定してください。領域のサイズが 180px四方ですので 200px × 200px程度で作成してください。
.pickup1 .pickup-link { background-image: url(画像URL); } .pickup2 .pickup-link { background-image: url(画像URL); } .pickup3 .pickup-link { background-image: url(画像URL); }
04アイキャッチ画像
記事ページでは、エントリーヘッダー(タイトル、日付、カテゴリー)の上にアイキャッチ画像が配置されます。アイキャッチ画像となる画像の順番は、
- 記事の最初に画像がある場合はその画像
(注意)記事内の最初の画像ではありません。記事の一番最初に画像を置いた場合です。 - 編集オプションのアイキャッチ画像
記事内に画像がある場合は最初の画像、ない場合はデフォルトのアイキャッチ画像
(参照)アイキャッチ画像(記事のサムネイル) – はてなブログ ヘルプ
したがって、最低でもブログごとにデフォルトのアイキャッチ画像を設定しておかないと、はてなブログのアイコンになってしまいます。
05ライセンス等
ご使用の場合は以下の注意事項をお守りください。
- ライセンスは IMUZA.com にあります。
- 当記事の Javascript を使用してのはてなブログ用テーマの制作、公開は商用以外は自由です。ただし、記事内、あるいは紹介サイト内に IMUZA.com へのリンクを挿入してください。
- 当記事の CSS への改変、公開は自由です。
- 特別問題が発生することはありませんが自己責任でお使いください。
問題が発生した場合は削除すればもとに戻ります。 - お問い合わせ、バグの報告、仕様変更のご要望等は Contact Us までお願いします。
