はてなブログ用のテーマ「imz-listing」を公開します。
01運用サイト
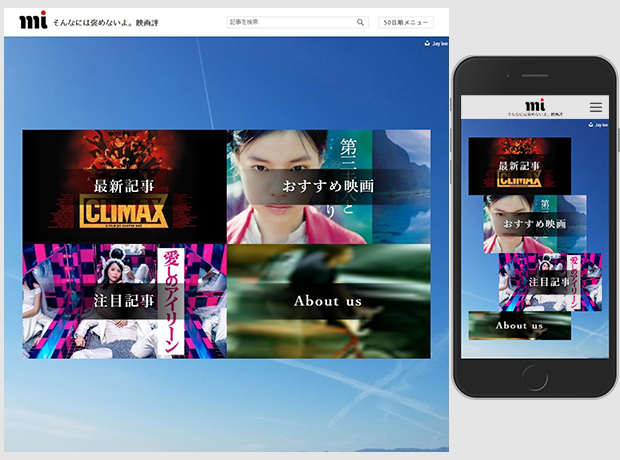
すでにこのテーマで運用しているサイトがありますので、そちらをご覧ください。
02概要
- Javascript の導入必須のテーマです
- トップページは一覧表示形式のみ対応です
- トップページ
- ページ内のメインコンテンツ、サイドバー内のカテゴリー別最新記事、注目記事などのモジュールへのスクロールリンクを最大4つまで画像付きで表示します. 画像は記事内の画像、または個別指定も可能です
- モジュール内の記事一覧はメインコンテンツと同様の表示になります
- メインコンテンツ、各モジュールへのスクロールおよびトップへ戻るボタンを右下に表示します
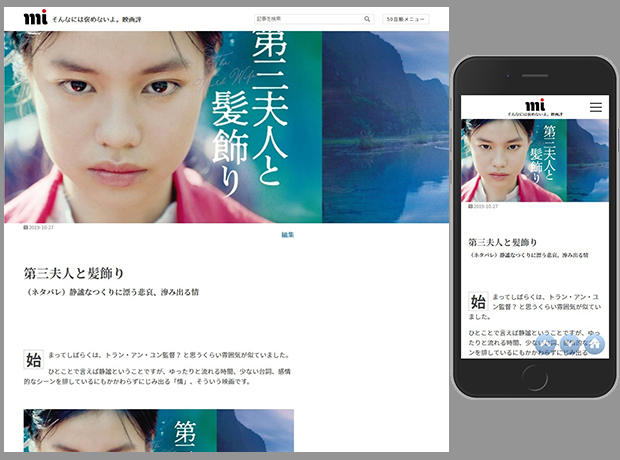
- 記事ページ
- 各記事のアイキャッチ画像を最上部に表示します
- サイドバーをページ下に粘着させます
- その他のUIは、「はてなブログ多機能テーマ imz-basic を公開します – IMUZA.com」を引き継いでいます. ただし、サムネイル画像のトリミングについては、はてな公式の仕様変更に伴いオリジナル画像への差し替えはしていません
03デモサイト&キャプチャ
デモサイト
デモサイトはテーマチェンジャーにより切り替え式になっています。右上の「Theme Changer」をクリックして選択してください。ページ切り替えの際には、テーマチェンジャーにより一瞬すべてのスタイル設定がクリアされ素の状態になりますが、実際の導入ではそのようなことは起きません。
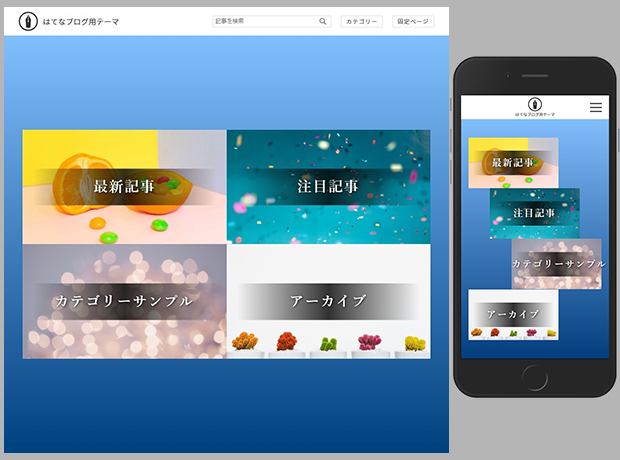
キャプチャ



04必須事項
- デザイン > カスタマイズ > フッタ に以下を追加
<script type="text/javascript" src="https://imuzacom.github.io/js/imz_listing.min.js"></script>
- デザイン > カスタマイズ > ヘッダ > タイトル下 に以下を追加
<div id="top-editarea-inner"></div>
- CSSをはてなテーマストアから導入
imz Listing – テーマ ストア
05トップページの項目、画像の指定方法
指定しない場合
何もしない場合は、自動的にメインコンテンツ(#main)およびサイドバー内のモジュール(.hatena-module)から最大4つまでの項目とその項目内の最初の画像を取得し、メインコンテンツには「最新記事」のタイトルを自動でつけ、各モジュールにはモジュールタイトルを表示します。
ただし、次のモジュールはスキップします。
- カテゴリー指定なしの最新記事(.hatena-module-recent-entries)
- タイトルが空白のモジュール
- カテゴリー、検索などヘッダーに移動するモジュール
項目、画像を指定する場合
サイドバーの一番下に次の書式でタイトルなしの HTMLモジュールを挿入してください。
<div id="lists-data" style="display:none"> {"attr":"id","prop":"main", "text":"最新記事", "image":"//cdn-ak.f.st-hatena.com/images/fotolife/a/ausnichts/20190727/20190727222213.jpg"}, {"attr":"class","prop":"hatena-module-entries-access-ranking","text":"注目記事", "image":"//cdn-ak.f.st-hatena.com/images/fotolife/a/ausnichts/20191021/20191021164144.jpg"}, {"attr":"class","prop":"hatena-module category-サンプル", "text":"カテゴリーサンプル", "image":"//cdn-ak.f.st-hatena.com/images/fotolife/a/ausnichts/20190728/20190728205120.jpg"}, {"attr":"class","prop":"hatena-module-archive","text":"アーカイブ", "image":"//cdn-ak.f.st-hatena.com/images/fotolife/a/ausnichts/20191021/20191021154619.jpg"} </div>
<div id="lists-data" style="display:none"></div>でくくる- 各項目を
"{}"でくくり、キーと値を"キー名":"値"の形式で表記し、各項目を","(カンマ)で区切る - キーと値
attrは、リンク先要素の属性、id または classpropは、その属性値、#および.はなしtextは、タイトル名imageは、取得する画像の属性、imgタグならsrc、styleによる background-image ならbg、個別指定なら画像URL(ただし、https: は削除し//以降のみで指定)
06カスタマイズ
- ロゴの変更は、
#title a::beforeにbackground-imageで指定 - トップページの背景は、
.page-index #top-editareaに指定
その他のカスタマイズは、デベロッパーツールで解析していただくか、Contact Us からお尋ねください。
07ライセンス等
ご使用の場合は以下の注意事項をお守りください。
- ライセンスは IMUZA.com にあります。
- 当記事の Javascript を使用してのはてなブログ用テーマの制作、公開は商用以外は自由です。ただし、記事内、あるいは紹介サイト内に IMUZA.com へのリンクを挿入してください。
- 当記事の CSS への改変、公開は自由です。
- 特別問題が発生することはありませんが自己責任でお使いください。
問題が発生した場合は削除すればもとに戻ります。 - お問い合わせ、バグの報告、仕様変更のご要望等は Contact Us までお願いします。
