はてなブログ用の多機能なテーマ「imz-basic」を公開します。このテーマは、Javascript で機能を追加することが主であり、記事内のスタイルはほぼ サンプルテーマ「Boilerplate」 のままです。これをもとにいろいろ作ってみようかと思っています。また、テーマストアにも公開予定です。
01デモサイト&キャプチャ
デモサイト
別テーマのデモサイトに変更になる場合があります。キャプチャと異なっていれば別テーマです。
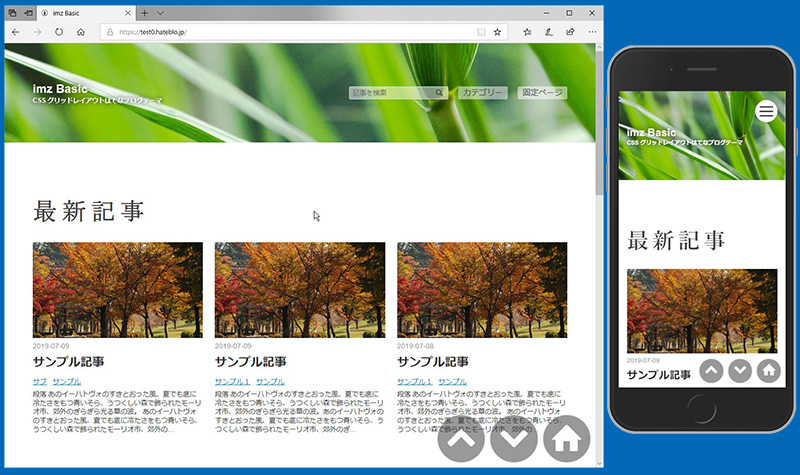
トップページのキャプチャ

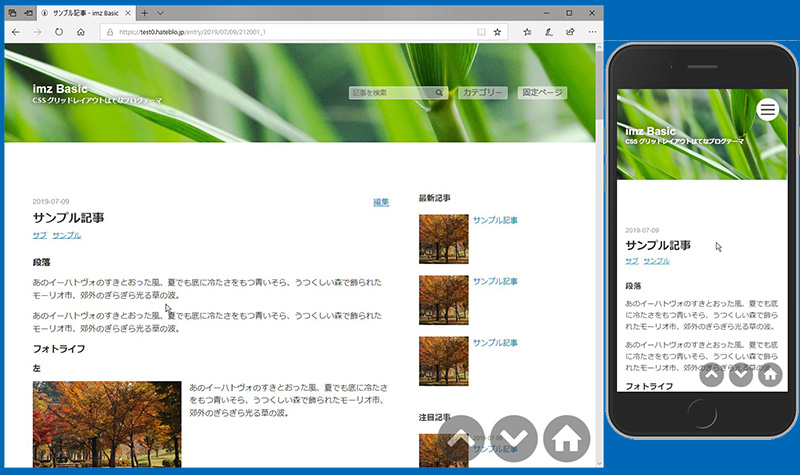
記事ページのキャプチャ

02導入方法
設定 > 詳細 > headに要素を追加 に以下を追加
※もちろん、はてなテーマストアで当テーマを選択していれば次の link タグは必要ありません。
<link rel="stylesheet" type="text/css" href="https://imuzacom.github.io/css/imz-basic.css">
デザイン > カスタマイズ > フッタ に以下を追加
※Javascript の導入は必須です。
<script type="text/javascript" src="https://imuzacom.github.io/js/imz_basic.min.js"></script>
03Javascript により追加されている機能
サイドバーのモジュールをメニュー化
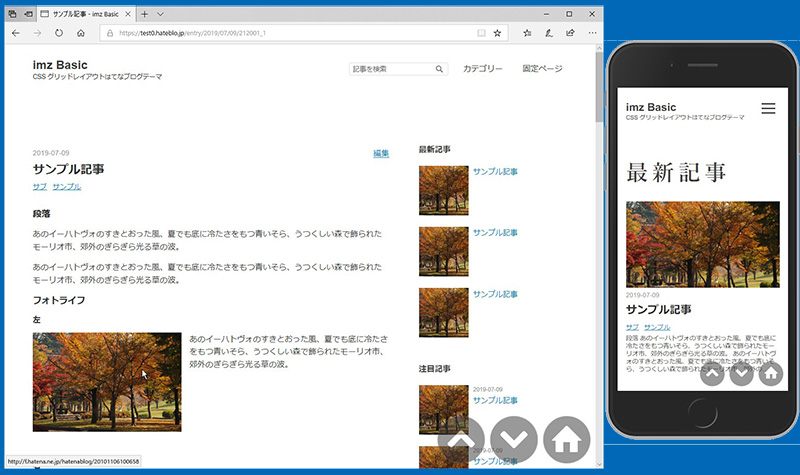
デザイン > カスタマイズ > サイドバー に「検索」「カテゴリー」「HTML(要 id 指定)」を追加した場合、タッチデバイスではハンバーガーアイコンによるオフキャンバスメニューに、タッチデバイスではないデスクトップではタイトル右に移動しメニュー化します。サイドバーにそのモジュールがなければ何もしません。
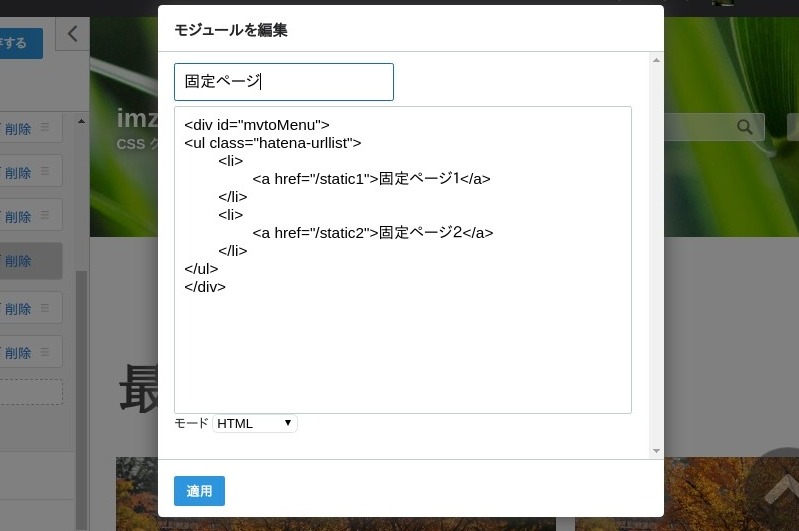
HTMLモジュールの場合は、次の画像のように、内容を <div id="mvtoMenu"></div> で括ってください。また、画像のように、<ul class="hatena-urllist"></ul> でリストにすればカテゴリーと同じスタイルが適用されます。

iPad のイメージ(Chrome のデベロッパーツールによる)

カテゴリーを階層化する
階層化したいカテゴリーは「親カテゴリー-子カテゴリー(間にスペースなしのハイフン – )」の書式で書いておけば表示が階層化されます。詳しくは次の記事をご覧ください。
トップ、ボトムへスムーズスクロール
ウィンドウ右下に、「ページトップへ戻る」「記事下に戻る」「ホームに戻る」のリンクを作成します。色はデフォルトでグレーになっていますが、CSSで変更できます。また、 [:contents] を入れておきますと、見出しを目次化してくれますが、そのリンクもスムーズスクロール化します。「記事下に戻る」はページャーの下です。
トップページやアーカイブページのサムネールをオリジナル画像に変更
トップページを一覧表示にした場合の画像、アーカイブページの画像をトリミングされた 500px 四方の画像からオリジナルのものに差し替えます。デモサイトでは 16:9 の比率で表示しています。
ヘッダのタイトル画像を横幅全面に変更
カスタマイズ > ヘッダ に画像を貼り付けた場合、キャプチャ画像のようにウィンドウ横幅いっぱいに変更します。画像を貼らない場合は次のようになります。

外部リンクを別タブでひらく
記事内の外部リンクは別タブで開くように a タグに target=_blank を追加します。スマホでは必要のない機能ですが…。
トップページのページャーに「前のページ」を追加
トップベージは全文形式であれ一覧形式であれ、記事の下には「次のページ」へのリンクがあり、クリックしますと次の記事ページに移動します。そのページには同様に「次のページ」はありますが、「前のページ」はありませんので「前のページ」を追加します。
自サイトのブログカードのリンクを変更
ブログカードのリンクはすべて別タブで開きますが、自サイトのみ同じタブで開くように変更します。
04ライセンス等
ご使用の場合は以下の注意事項をお守りください。
- ライセンスは IMUZA.com にあります。
- 当記事の Javascript を使用してのはてなブログ用テーマの制作、公開は商用以外は自由です。ただし、記事内、あるいは紹介サイト内に IMUZA.com へのリンクを挿入してください。
- 当記事の CSS への改変、公開は自由です。
- 特別問題が発生することはありませんが自己責任でお使いください。
問題が発生した場合は削除すればもとに戻ります。 - お問い合わせ、バグの報告、仕様変更のご要望等は Contact Us までお願いします。
