前記事で「結局Ubuntu24.04に落ち着いた」と言いながら、まだ Linux ディストリビューション巡りを続けています(笑)。今回は Fedora KDE Plasma です。インストール...

愛用の Lenovo Thinkpad E420 に別れを告げ、新たにメルカリで同じく Lenovo Thinkpad L540 を買い、Ubuntu 24.04 LTS を入れてデスクトップを Windows 風にカ...

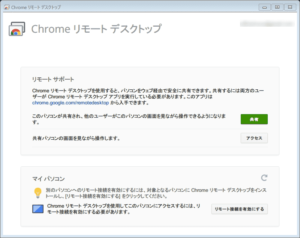
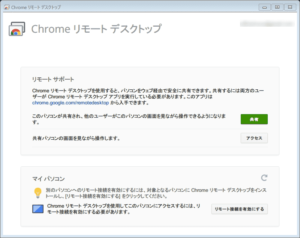
「Chrome リモートデスクトップ」はむちゃくちゃ便利ですが、ホスト、クライアント共に同じアカウントでログインしない「リモートサポート」では、ホスト側でその都度続行を選択しなければ、10分でタイムアウトしてしまいます...

日常使いの Linux を Ubuntu にするか Fedora にするか、デスクトップは Gnome にするか KDE にするか、もともとの悩みは Wifi と Bluetooth の不安定さだったのですが、それらは...

自宅の Linux 用の PC を Lenovo Thinkpad L540 に代えてから2ヶ月ほど経ちます。その間、Wifi と Bluetooth のマウス接続が安定しなく、特に Wifi は頻繁に切れる状態が続い...

Docker 公式の WordPress イメージで WordPress を立ち上げますと、WordPress や Mysql が root や www-data で稼働します。これですと新しくサイトを開発しようにもい...

前記事「Ubuntu24.04をWindowsっぽくカスタマイズ」に書きましたように、長らく使ってきた ThinkPad E420 を ThinkPad L540 に買い替え、Ubuntu 24.04 を入れて自宅でブ...

タイトルは、これまで接続できていたものがエラーが出るようになったという意味です。Permission denied (publickey,gssapi-keyex,gssapi-with-mic...

VAIO VGN-NW71FB という2009年発売の古い PC に Plamo Linux, Ubuntu, Windows10 を入れてテスト用にしたりしているのですが、Ubuntu の調子が悪く、入れ直すかといろ...

ここ数年、自宅では Ubuntu を使っているのですが、他のディストリビューションも試してみようと思いたち、openSUSE をデュアルブートで入れようとしたのですがなかなか大変でした。現在は、なんとかデュアル...

「Ubuntu24.04をWindowsっぽくカスタマイズ」に書きましたように自宅での PC を Lenovo Thinkpad L540 に変えた際に Ubuntu24.04 を入れたのですが、結局 22.04 に戻...

当サイトでは Googleフォームを使ってお問い合わせ用のフォームメールを導入しています。iframe で埋め込むのではなく、form 内の要素だけを取り出し完全にブログのスタイルにカスタマイズできるようにしています。...

Amazonアソシエイトの広告を表示するために WordPress 上で「WPアソシエイトポストR2」というプラグインを使っているのですが、「APIリクエストの上限を超えました」と出て広告が表示できなくなりました。...

テーマをゼロから作ってみる(11)です。現在は SEO 対策中で、今回は JSON-LD 構造化データをプラグインを使わずに出力します。「SEO 対策に必要なこと」リストの3番目です。4番はすでに終わっています。なお、...

前記事「AmazonアソシエイトPA-API経由の商品リンクを作る」で PA-API のおおよその仕組みがわかりましたので WordPress 用のリンク生成ツールを自作してみようと思います。...

昨日あたりから Google Apps Script のエラーが発生しています。GAS はお問い合わせ用のフォームメールに使っていますので、迷惑メールで入力されたアドレスが適当なんだろうと思っていたのですが、エラーが続...

テーマをゼロから作ってみる(15)です。言葉通りまったくの白紙状態の style.css と index.php からテーマを作ってきましたが、構造はほぼ完成しましたので、デザインを詰めていこうと思います。デモサイトが...

はてなブログを Wordpress 風に! > cms-style 記事一覧はてなブログをどうやって当サイトのデザインにしているかを書いています。ブログというのは思いついたら書くというパターンが多...

当ブログは、当初はてなブログで運用していたものを2年ほど前に WordPress に移しています。ですので記事にクラシックコンテンツが混在しています。ブロックエディタ Gutenberg が導入されたのは 2018年1...

はてなブログテーマ開発(3)HTTPS環境下でBrowsersyncの自動リロードを実現はてなブログテーマ開発(1)はてなブログテーマ開発(2)今回は、HTTPS環境下の開発でも Hatena-Blo...