01imzModules とは?
はてなブログをカスタマイズする場合、css だけでは思うようにならないことがあります。その場合は Javascript を使い、DOM 操作をおこなって要素を追加したり、移動したりするしかありません。
その DOM 操作をモジュール化して ON/OFF 指定だけで行うことができるようにしようというのが imzModules です。
この記事だけでも完結していますが、次の記事も参照してください。
- はてなブログ簡単カスタマイズ imzModules バージョンアップ
- はてなブログでページ読み込み時のDOM操作をモジュール化する
- はてなブログをグリッドレイアウトとDOM操作モジュールでカスタマイズ
- オフキャンバスメニュー付 はてなブログテーマ(開発環境)
02使用方法
- 下記 Github から最新スクリプトをダウンロードする
GitHub – ausnichts/imzModules
最新スクリプト: imzm20190403.min.js - ダウンロードしたファイルを
<script></script>でくくりカスタマイズ > フッタに入れる
または、github.io など自分でサーバを立ち上げ、はてなブログから外部ファイルを読み込める環境をつくる
参考記事:DropboxのPublicフォルダからGitHubページに移行した カスタマイズ > フッタに次のスクリプトを入れて、必要なオプションに true を指定する
// 外部ファイルの場合 <!-- <script type="text/javascript" src="https://****/imzm20190403.min.js"></script> --> // フッタにファイルを入れる場合 <!-- <script>ダウンロードした imzm20190403.js </script> --> <script> // 使用しないオプションは false を指定するか削除する (function(){ var initialSetting = new imzModules({ linkBlank: true, mvBgImg: true, chgFeturedImg: true, pageArchive: true, mvCategory: true, scrNavi: true, addHistoryBack: true, chgBCLink: true }); document.addEventListener("DOMContentLoaded", initialSetting.init(), false); })(); </script>
03オプション
linkBlank / 外部リンクを別タブでひらく
記事内のリンクは外部リンクであってもHTMLを直書きしない限り同じタブで開いてしまいます。このオプションを指定しますと、外部リンクを別タブで開くように a タグに target=_blank を追加します。
mvBgImg /タイトル画像移動

通常 カスタマイズ > ヘッダ に画像を貼り付けますと上の画像のようになります。それを下の画像のようにウィンドウ横幅いっぱいに変更します。背景画像を貼る要素を #blog-title-inner から #blog-title に移動しています。

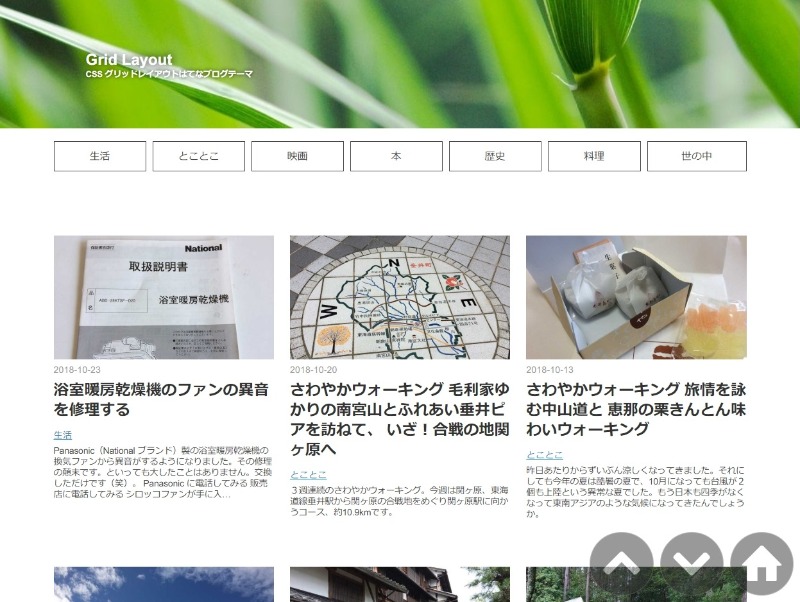
chgFeturedImg, pageArchive /トップページやアーカイブページのサムネールをオリジナル画像に変更

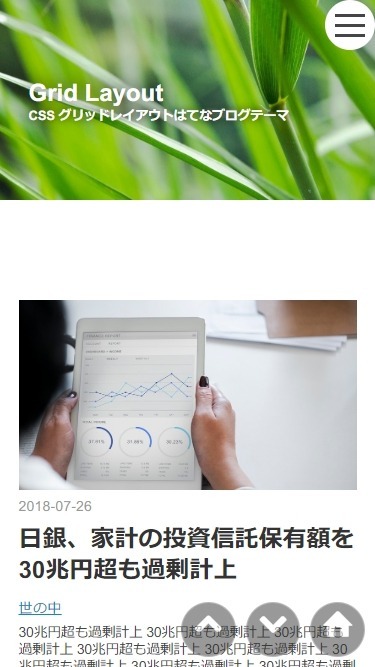
トップページを一覧表示にした場合の画像は、ひとつ上の項目の画像のようにトリミングされたサムネールになります。その画像を上の画像のようにオリジナルのものに差し替えます。
pageArchive: true を指定しますと、トップページとアーカイブページともにオリジナル画像に変更します。このオプションを指定しなければトップページだけ変更します。
mvCategory /サイドバーのカテゴリーをタイトル下に移動しメニュー化
このオプションを使用するには、タイトル下に #top-editarea-inner をラッパーとしていれることが必須となります。
<div id="top-editarea-inner"> </div>

これが通常のサイドバーのカテゴリーモジュールです。

このオプションを指定しますとこうなります。モバイルでは下の画像のようなオフキャンバスのハンバーガーメニューになります。

scrNavi /トップへ戻るスムーズスクロール

ウィンドウ右下に、「ページトップへ戻る」「記事下に戻る」「ホームに戻る」のリンクを作成します。色はデフォルトでグレーになっていますが、CSSで変更できます。また、はてなブログでは、 [:contents] を入れておきますと、見出しを目次化してくれますが、そのリンクもスムーズスクロール化します。「記事下に戻る」はページャーの下、ワンカラムの場合はサイドバーの上です。
addHistoryBack / トップページのページャーに「前のページ」を追加
トップベージは全文形式であれ一覧形式であれ、記事の下には「次のページ」へのリンクがあり、クリックしますと次の記事ページに移動します。そのページには同様に「次のページ」はありますが、「前のページ」はありません。このオプションにより「前のページ」を追加します。
chgBCLink / ブログカードのうち自サイトのリンクは同じタブで開くように変更
これがブログカードですが、通常カード内のリンクはすべて別タブで開きます。それを自サイトのみ同じタブで開くように変更します。上のブログカードをクリックしてみてください。
04CSS
サンプルCSSが Github に同包してあります。
- linkBlank: 必要なし
- mvBgImg: テーマによって要調整
- chgFeturedImg: サンプルでは
width: 240px; height: 150px;を指定 - pageArchive: 同上
- scrNavi: 必要ならカラー、サイズ等変更
- mvCategory: 必要なら変更
- addHistoryBack: テーマのページャースタイルによる
- chgBCLink: デフォルトのブログカードと同等スタイル設定済み
05ライセンス等
ご使用の場合は以下の注意事項をお守りください。
- 特別問題が発生することはありませんが自己責任でお使いください。
問題が発生した場合は削除すればもとに戻ります。 - 現在のところ、ファイル圧縮版(Minify)のみ公開しています。
- ご紹介していただくことはうれしいのですが、Javascriptの転載はしないでください。
- お問い合わせ、バグの報告、仕様変更のご要望等は Contact Us までお願いします。
