レスポンシブデザインでサイトを作る場合、一番やっかいなのは、スマホやタブ(パッド)のメニューやページ移動など UI をどうするかです。そういうこともあって、はてなブログでは、レスポンシブにしない場合のトップページは、最新記事7件を表示するデザインに固定されているのでしょう。
01レスポンシブデザインのテーマを適用する
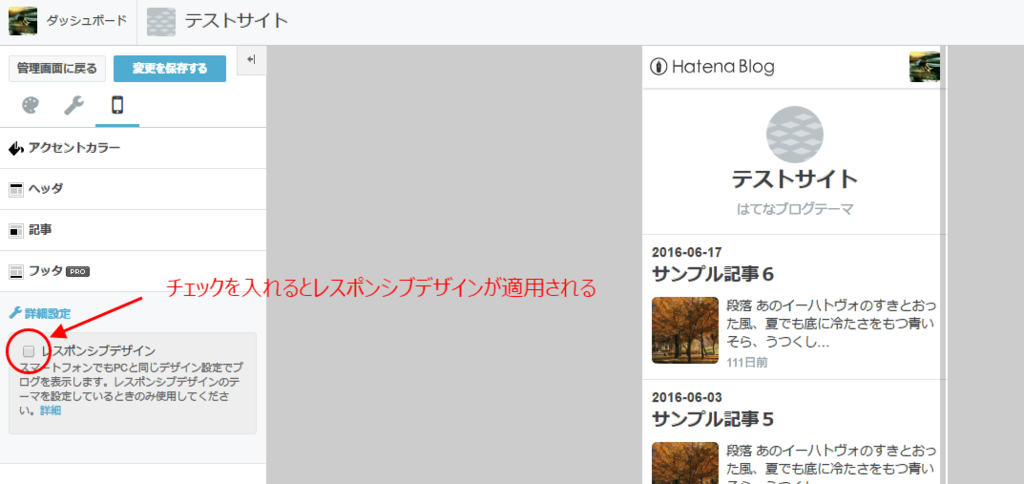
いまさらですが、レスポンシブデザインのテーマを有効にするには、設定 > デザイン > スマートフォン > 詳細設定 の「レスポンシブデザイン」にチェックを入れます。

そうしますと、スマホのデザインも同じ CSS ファイルで作り込むことができます。
02メニューをどこに表示するか?
記事デザインは、読みやすくを一番にいろいろ試していけばいいのですが、問題はメニュー等のナビゲーションをどう考えるかです。
ブログでメニューといいますと、カテゴリーや日月別アーカイヴなど、サイト内の構成を見せるものということになり、やはり一番はカテゴリーだと思います。ですので一番多いケースは、ハンバーガーメニューを最上部に置き、カテゴリーを表示する方法です。
私も別ブログではその方法を採ったテーマを使っています。
と、あからさまな宣伝でした(笑)。
ということで、他にいい方法はないかと作ったテーマが、カテゴリーやアーカイヴを左からパネルで出す UI で、当サイトでも(昨日まで)使っていました。
03ボトムにナビゲーションがトレンド?
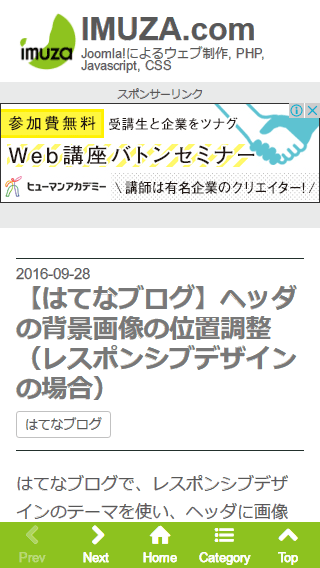
自分で作っておいてなんですが、このテーマ Hyperspace、デスクトップではまあ悪くないかなという感じですが、スマホがいまいちだなあと思い悩んでいた時に、rico@ココッチィさんから指摘を受け、サイトを訪問してみたところ、ボトムのナビゲーションがなかなかいいではありませんか!
そう言えば、最近のニュースアプリなどでも、このボトムのナビゲーションって結構使われていますね。
ということで、当サイトもボトムナビゲーションを採用してみました。ちなみに全て Javascript で作り込んだオリジナルです。

04問題点
- 当サイトは、トップページの記事数を5記事にし、「続きを読む」を入れずに全記事表示にしていますので、スマホでは1ページが長くなりすぎ不都合です。ですので、トップページへのアクセスは最新1記事に飛ばしています。これが SEO 的に問題にならないかです。
- 「Prev」「Next」は、記事内の Pager から取ってきているのですが、記事内のリンクで他のページに飛んだ場合、「Prev」では元のページでは戻らなくなります。もともと、これが rico@ココッチィさんに指摘されたことなんですが、結局解決できていないじゃないですか!?
ん? 常にhistory.back()にしておけばいい?
後で試してみます。