Joomla! は CMS ですのでテンプレートを使ってページを生成します。ブログのようにひとつのサイトにひとつのテンプレートということはなく、すべてのページを違うテンプレートで作ることもできます。そんな極端なことはしないにしても、見た目はサイト作成の重要ポイントですので、デザインの可能性が広がることは優位性があります。
で、テンプレートの作り方ですが、
- デフォルトテンプレートをカスタマイズする
- 有料、または無料で手に入れたテンプレートをカスタマイズする
- 一から自作する
のいずれかになります。
3.の「一から自作」なんてとても大変と思われるかもしれませんが、1.にしても 2.にしても、結局カスタマイズするためにはテンプレートの基本を理解していないとできないことですので、一から作ってみようと思います。
とは言いつつも、Joomla! は日本語情報が少ないですので英語サイトの情報を探しつつやっていくことになります。
Creating a basic Joomla! template – Joomla! Documentation
こちらのサイトや Joomla!3 のデフォルトテンプレート protostar を参考にして進めましょう。
テンプレート名を mytemplate としますと次のディレクトリ構成とファイルが最低必要になります。
mytemplate/
├ css/
│ └ template.css
├ index.php
└ templateDetails.xml
01templateDetailes.xml
まず、templates ディレクトリにテンプレート名(mytemplate)でディレクトリを作り、上のディレクトリ構成と空ファイル template.css、次の templateDetailes.xml を作成します。
<?xml version="1.0" encoding="utf-8"?> <extension version="3.0" type="template"> <name>mytemplate</name> <creationDate>2015-11-17</creationDate> <author>ausnichts</author> <authorEmail></authorEmail> <authorUrl>http://www.imuza.com</authorUrl> <copyright>Copyright (C) 2015 - IMUZA.com All rights reserved.</copyright> <license>GNU/GPL</license> <version>0.0.1</version> <description>My Template</description> <files> <filename>index.php</filename> <filename>templateDetails.xml</filename> <folder>css</folder> </files> <positions> <position>breadcrumb</position> <position>left</position> <position>right</position> <position>top</position> <position>footer</position> </positions> </extension>
02index.php
次に、同様に index.php を作成します。
<?php defined('_JEXEC') or die; ?> <!DOCTYPE html> <html xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" > <head> <jdoc:include type="head" /> <link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/template.css" type="text/css" /> </head> <body> <header> <jdoc:include type="modules" name="top" /> <jdoc:include type="modules" name="breadcrumbs" /> </header> <main> <div id="left"> <jdoc:include type="modules" name="left" /> </div> <jdoc:include type="component" /> <div id="right"> <jdoc:include type="modules" name="right" /> </div> </main> <footer> <jdoc:include type="modules" name="footer" /> </footer> </body> </html>
03テンプレートのインストール
エクステンション > エクステンション管理 > 探すで上の探すボタンをクリックすると作成したテンプレート mytemplate が現れますので、チェックしてインストールをクリックします。

04テンプレートの適用
エクステンション > テンプレート管理 で標準列の ☆ をクリックすると色が変化しテンプレートに mytemplate が適用されます。

05template.css
どうなっているかサイトをプレビューしてみましょう。テンプレート > モジュール管理 でそれぞれモジュールの表示位置を top, breadcrumbs, left, right, footer に指定して、右上のサイト名をクリックしてください。

ただコンテンツが並んでいるだけですね。css でブロック位置を調整してみましょう。template.css に次のスタイルを追加してください。
#left, #right { width: 25%; float: left; box-sizing: border-box; border: 2px solid red; } #content { width: 50%; float: left; } footer { border: 2px solid green; clear: both; } .breadcrumb li { display: inline-block; } header img { display: block; /* 画像の下の空白を取るため */ width: 100%; /* わかりやすくするため画像を拡大 */ height: 180px; }
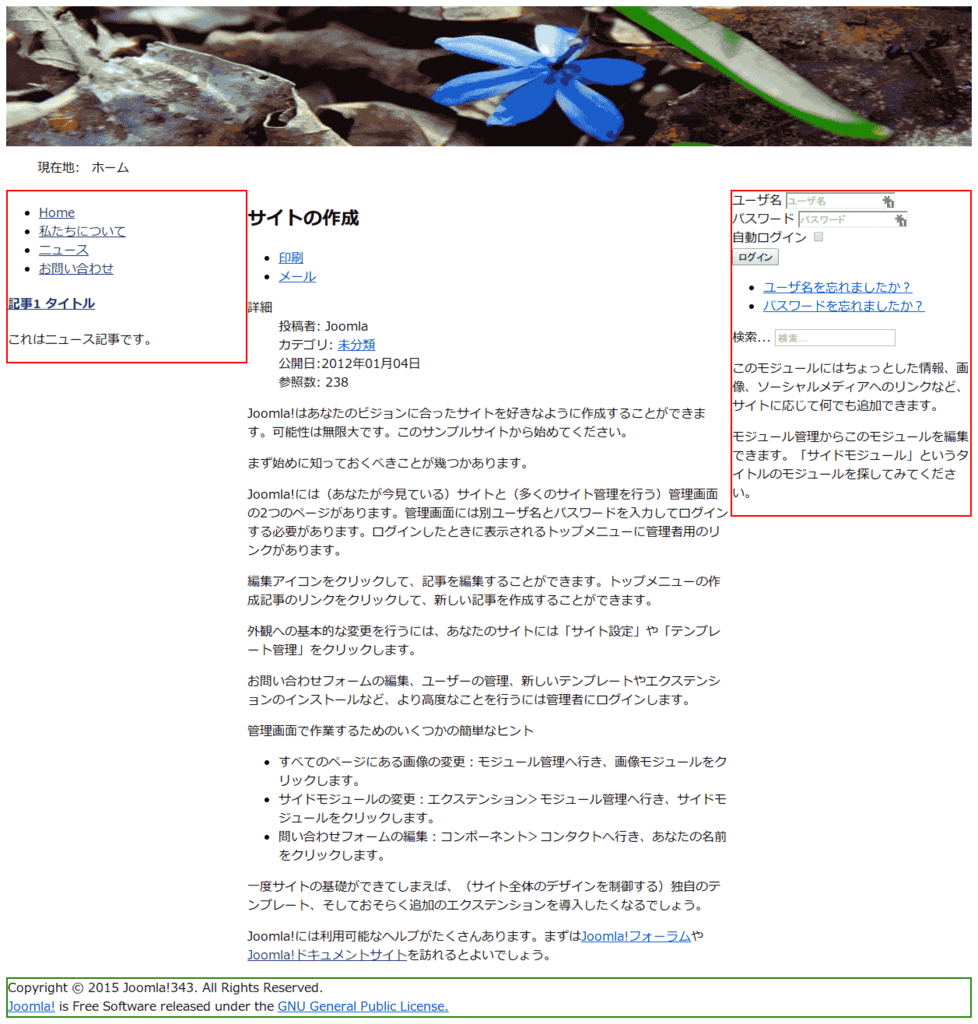
こうなります。

ということで、基本は意外と簡単です。
position 名は自由に決められますので、希望のものを templateDetails.xml に追加し、index.php でレイアウトを決め、template.css で整形するという流れになります。
ということなんですが、もう少しハードルを低くするために、次は bootstrap を入れてみましょう。
