Bootstrap もバージョン4のアルファ版が3ヶ月前に出ています。
Bootstrap 4 alpha · Bootstrap Blog
今回導入するのは安定版の 3.3.5 ですが、当然いずれアップグレードという作業が待っているわけで、本当にウェブに関わりますといくら時間があっても足らなくなります。決して便利さは時間の節約にはつながらないですね。
愚痴を言っていても始まりませんので早速はじめましょう。
Getting started · Bootstrap
からダウンロードし解凍しておきます。
ところで、Joomla!3 には、標準で Bootstrap が導入されています。ただしバージョンは2で、\media\jui に入っています。使い方は、index.php に
JHtml::_('bootstrap.framework');
//なくても標準で組み込まれるようです(11/19)
//ではなく、jQuery を必要としているライブラリなどが call しているからのようです(11/20)
//ですので、入れておいたほうがいいと思います
と書いておけば自動的に読み込んでくれます。ついでに書き出される html を見てみましょう。<head>
<base href="http://localhost/joomla343/" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="generator" content="Joomla! - Open Source Content Management" />
<title>Home</title>
<link href="http://localhost/joomla343/index.php" rel="canonical" />
<script src="/joomla343/media/jui/js/jquery.min.js" type="text/javascript"></script>
<script src="/joomla343/media/jui/js/jquery-noconflict.js" type="text/javascript"></script>
<script src="/joomla343/media/jui/js/jquery-migrate.min.js" type="text/javascript"></script>
<script src="/joomla343/media/system/js/caption.js" type="text/javascript"></script>
<script src="/joomla343/media/jui/js/bootstrap.min.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery(window).on('load', function() {
new JCaption('img.caption');
});
window.setInterval(function(){var r;try{r=window.XMLHttpRequest?new XMLHttpRequest():new ActiveXObject("Microsoft.XMLHTTP")}catch(e){}if(r){r.open("GET","/joomla343/index.php?option=com_ajax&format=json",true);r.send(null)}},840000);
jQuery(document).ready(function(){
jQuery('.hasTooltip').tooltip({"html": true,"container": "body"});
});
</script>
</head>
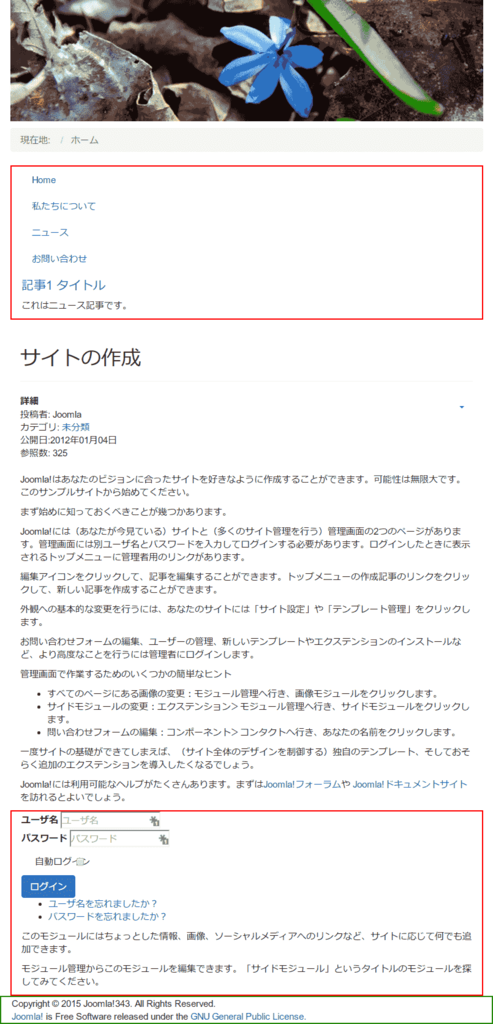
bootstrap.framework で呼び出されるのはその1行だけで、後は標準で呼び出されるものです。 いろいろやってみたところ、テンプレート内に js\jui\ ディレクトリを作り、その中に bootstrap.min.js を入れておけば、自動的に標準のものから入れ替えて読み込んでくれるようです。 Stylesheet は、次のように API の addStyleSheet を使って読み込みます。もちろん、script の方も addScript を使えばいいんですけどね。 で、index.php は次のようになりました。 で、こうなりました。レスポンシブも効いています。 次はカッコいいテンプレートを目指しましょう。 *1:システム > グローバル設定で author属性を出力をいいえに、全検索モジュールを非表示にしています01バージョン3の Bootstrap を読み込む
<?php
defined('_JEXEC') or die;
$doc = JFactory::getDocument();
$doc->setMetadata('x-ua-compatible', 'IE=edge');
$doc->setMetadata('viewport', 'width=device-width, initial-scale=1.0');
$doc->setGenerator(null); // generator のメタタグ削除
$doc->addStyleSheet('templates/' . $this->template . '/css/bootstrap.min.css');
$doc->addStyleSheet('templates/' . $this->template . '/css/template.css');
JHtml::_('bootstrap.framework');
?>
<!DOCTYPE html>
<html xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" >
<head>
<jdoc:include type="head" />
</head>
<body>
<header>
<div class="container">
<jdoc:include type="modules" name="top" />
<jdoc:include type="modules" name="breadcrumbs" />
</div>
</header>
<div id="main" class="container"
<div class="row">
<div id="left" class="col-sm-3">
<jdoc:include type="modules" name="left" />
</div>
<div id="content" class="col-sm-6">
<jdoc:include type="component" />
</div>
<div id="right" class="col-sm-3">
<jdoc:include type="modules" name="right" />
</div>
</div>
</div>
<footer>
<div class="container">
<jdoc:include type="modules" name="footer" />
</div>
</footer>
</div>
</body>
</html>
#left,
#right {
box-sizing: border-box;
border: 2px solid red;
}
footer {
border: 2px solid green;
}
header img {
width: 100%; /* わかりやすくするため画像を拡大 */
height: 180px;
}