WordPress のテーマをゼロからつくってみようと始めたのが昨年の5月でしたので一年になります。完成して公開しました。下記サイトです。
もちろん一年と言っても実質ひと月もあればできていただろうという時間の感覚です。
01スタートは空白の index.php, style.css から
スタートは本当にゼロからです。
WordPress のテーマは、themes ディレクトリに好きな名前のディレクトリをつくり、そこに index.php と style.css ファイルをつくり、style.css に「Theme Name: テーマ名」のコメント行を入れてインストールすれば認識されます。もちろん有効にしてアクセスしても画面は真っ白です。
後は各テンプレートファイルをつくっていくだけです。下記リンク先に(1)から(15)までの記事と関連記事の一覧があります。
02デフォルトのメニュー設定はやめた
いくつか変更点があります。
「テーマをゼロから作ってみる(3)」と「メニューのid,classを整理カスタマイズ」では、WordPress に用意されているメニュー設定の方法の記事を書いているのですが、その方法はやめました。
理由は、テーマをインストールするだけでテーマ変更を完了したいからです。WordPress デフォルトのテーマ設定を使いますと、テーマインストールとは別に管理画面でテーマ設定をしなくてはいけなくなります。テーマファイルにメニューのテンプレートファイルも含めておけばその必要がなくなり、テーマをインストールするだけで変更が完了します。

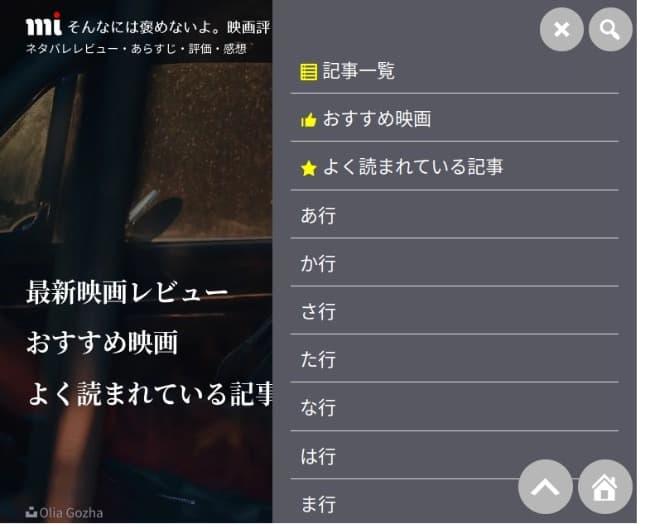
これが実際のメニューです。上から
- 記事一覧は、いわゆるブログページと言われる一覧ページで、設定 > 表示設定 > ホームページの表示で投稿ページに指定している固定ページ
- おすすめ映画は、カテゴリーのひとつ
- よく読まれている記事は、wordpress popular posts の自作版
- あ行〜は、映画タイトルの五十音順カテゴリーの第一階層
となっており、コードは次のようになっています。dashicons と検索は省略してあります。dashicons を svg ファイルで表示する方法は、「WordPress:SVGファイルでDashiconsを表示する」にあります。
<ul class="menu">
<li class="menu-category menu-item">
<a title="映画タイトル五十音順" href="#category" id="category" class="menu-item-link">アイコン省略</a>
<ul class="sub-menu">
<li class="cat-item cat-item-archives"><a href="<?php echo home_url(); ?>/archives/">アイコン省略<span>記事一覧</span></a></li>
<li class="cat-item cat-item-recommend"><a href="<?php echo home_url(); ?>/category/recommend/">アイコン省略<span>おすすめ映画</span></a></li>
<li class="cat-item cat-item-archives"><a href="<?php echo home_url(); ?>/popular/">アイコン省略<span>よく読まれている記事</span></a></li>
<?php wp_list_categories('depth=1&exclude=' . get_category_by_slug( 'recommend' )->cat_ID . '&title_li='); ?>
</ul>
</li>
<li class="menu-search menu-item">
検索省略
</li>
</ul>このメニューテンプレートファイル(たとえば nav-main.php )を index.php などから get_template_part('nav', 'main') として呼び出します。
03ウィジェットも使わない
メニューと同じ意味合いで「WordPress:テーマをゼロから作ってみる(4)」で記事にしたウィジェットも使うのをやめました。メニューにしろウィジェットにしろめったに変更するものではありませんので、テンプレートファイルに書いてしまえばテーマファイルだけで他に設定する必要がなくなります。
たとえば、サイドバーに表示する「最新記事一覧」は
<section id="latest-articles" class="widget-articles">
<h3 class="widget-title">最新映画レビュー</h3>
<?php
$query = new WP_Query(array('posts_per_page' => 5));
if ( $query->have_posts() ) :
while ( $query->have_posts() ) : $query->the_post();
?>
<a class="widget-card-link" href="<?php the_permalink(); ?>">
<article class="widget-article">
<figure class="widget-thumbnail"><?php has_post_thumbnail() ? the_post_thumbnail('thumbnail') : get_dummy_img(''); ?></figure>
<p class="widget-article-title"><?php the_title(); ?></p>
<time class="widget-date"><?php the_time('Y.m.d'); ?></time>
</article>
</a>
<?php endwhile; endif; ?>
<?php wp_reset_postdata(); ?>
<div class="see-more"><a href="/archives/">最新レビューを一覧で見る</a></div>
</section>
をテンプレートファイル sidebar.php として保存し、get_sidebar() で呼び出します。
04SEO 関連
SEO 関連で思いつくこともプラグインを使わずすべて自前でまかなっています。
05サイトデザイン
デザイン面の詳細は記事にしていませんが、構造の基本は、モバイルファーストのレスポンシブデザインで、コンテンツ幅の最大とサイドバー幅を固定して作成しています。
06PageSpeed Insights
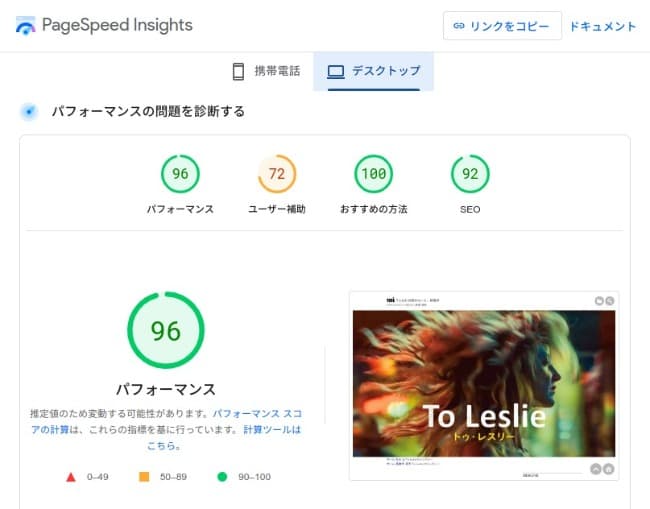
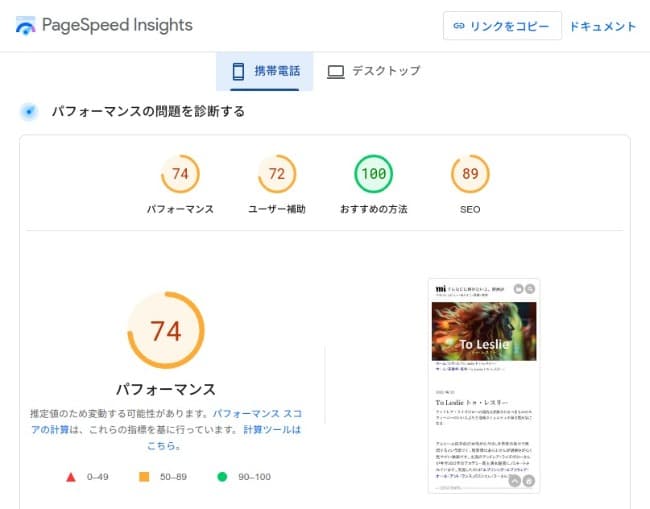
ということで、PageSpeed Insights の結果です。
デスクトップでは、

モバイルでは、

という結果です。さらに検討ですね。

