別サイト「そんなには褒めないよ。映画評」をはてなブログから WordPress に移行してはや10日です。移行後の細かい調整はありましたが、基本的なことは以下の記事のとおり簡単に進みました。
で、この記事はその細かい調整のひとつですが、フロントエンドでアイコンを使う場合に dashicons.min.css を読み込むのではなく、デフォルトで wp-includes/fonts フォルダに含まれている svgファイル dashicons.svg を使う方法です。
01レンダリングを妨げるリソース
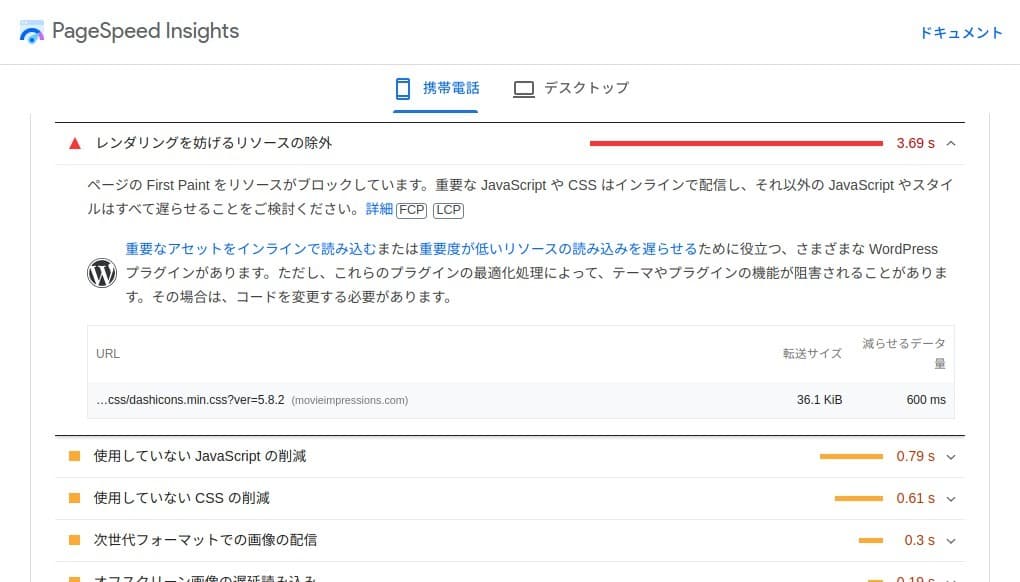
なぜこの件を思い立ったかは、Google の PageSpeed Insights で「そんなには褒めないよ。映画評」のページパフォーマンスを見てみましたら、dashicons.min.css が「レンダリングを妨げるリソース」と表示されたからです。

ただ、これも出るときと出ないときがありますし、ファイル容量も 59kb とそれほど大きいものではありません。
02wp-includes/fonts/dashicons.svg を使う
で、WordPress 内のファイルを見ていましたら、wp-includes/fonts ディレクトリ内に dashicons.svg という SVGファイルがありましたのでこれを使えないかとやってみたということです。
dashicons.svg は次の内容になっています。
<svg viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"> <symbol viewBox="0 0 20 20" id="admin-appearance"> <title>admin-appearance</title> <g> <path d="M14.48 11.06L7.41 3.99l1.5-1.5c.5-.56 2.3-.47 3.51.32 1.21.8 1.43 1.28 2.91 2.1 1.18.64 2.45 1.26 4.45.85zm-.71.71L6.7 4.7 4.93 6.47c-.39.39-.39 1.02 0 1.41l1.06 1.06c.39.39.39 1.03 0 1.42-.6.6-1.43 1.11-2.21 1.69-.35.26-.7.53-1.01.84C1.43 14.23.4 16.08 1.4 17.07c.99 1 2.84-.03 4.18-1.36.31-.31.58-.66.85-1.02.57-.78 1.08-1.61 1.69-2.21.39-.39 1.02-.39 1.41 0l1.06 1.06c.39.39 1.02.39 1.41 0z"/> </g> </symbol> <symbol viewBox="0 0 20 20" id="admin-collapse"> <title>admin-collapse</title> <g> <path d="M10 2.16c4.33 0 7.84 3.51 7.84 7.84s-3.51 7.84-7.84 7.84S2.16 14.33 2.16 10 5.71 2.16 10 2.16zm2 11.72V6.12L6.18 9.97z"/> </g> </symbol> (以下、<symbol></symbol>の繰り返し) </svg>
SVGファイルをひとつのファイルにまとめて個別に呼び出すSVGスプライトというファイル(?)のようです。それぞれのSVGデータにIDが指定されていますので <use></use> を使って呼び出せば使えそうです。
具体的には次のHTMLで dashicons.svg 内のカテゴリーアイコンが表示されます。
<svg class="dashicons dashicons-category" role="img"> <use xlink:href="/wp-includes/fonts/dashicons.svg#category" xmlns:xlink="http://www.w3.org/1999/xlink"></use> </svg>
CSSでスタイルも変更できます。カラーは fill で指定します。
.dashicons{ width: 16px; height: 16px; fill: #fff; }
background-image では表示されない
CSSの background-image で表示できないかとやってみたのですが、やはりDashiconsのCSSファイルを読み込んでおかないと無理なようです。それに background ではCSSでカラーを変えられませんので不便ですね。
hover, activeでアイコンを差し替える
background-image が使えず、フォントでもありませんので、:hover やクリックした場合にCSSでアイコンを差し替えることができなくなります。
いろいろ方法はあるとは思いますが、私は次のようにしています。
<svg class="dashicons dashicons-category-no" role="img"> <use xlink:href="/wp-includes/fonts/dashicons.svg#no" xmlns:xlink="http://www.w3.org/1999/xlink"></use> </svg> <svg class="dashicons dashicons-category" role="img"> <use xlink:href="/wp-includes/fonts/dashicons.svg#category" xmlns:xlink="http://www.w3.org/1999/xlink"></use> </svg>
バツアイコンとカテゴリーアイコンを並べておき、ともに display:absolute として重ね合わせ、opacity に 0 と 1 を交互に指定して切り替えます。そして transition: opacity .3s 程度のアニメーションを掛けておけば変化も自然になります。
03CSSファイル読み込みでDashiconsを表示する方法
多く使われているCSSファイルを読み込んでフロントエンドに表示させる方法です。
Dashicons は WordPress の管理画面で使われています。それをフロントエンドで使うためには、CSSファイルを読み込む必要があります。
具体的には、function.php に次のコードを書けば読み込まれます。
add_action( 'wp_enqueue_scripts', 'load_dashicons' );
function load_dashicons(){
wp_enqueue_style( 'dashicons' );
}
そうしますと、ヘッドタグ内に次のコードが挿入されます。
<link rel='stylesheet' id='dashicons-css' href='ドメイン名/wp-includes/css/dashicons.min.css?ver=5.8.2' type='text/css' media='all' />
表示するには、HTMLであれば、
<div class="dashicons dashicons-category"></div>
CSSであれば、
element { font-family: "dashicons"; content: "\f318"; }
で表示されます。それぞれのアイコンの HTML、CSSのコードは Dashicons のサイトでわかります。

