どこまで旧式ブラウザに対応するか、主に IE, iOS-Safari, Android の話になるのかと思いますが、結構悩ましい問題です。
などと、はてなブログテーマ hyperspace を作るうえで迷っていたのですが、あらためて「はてなブログテーマ制作の手引き」を見てみましたら、そもそも公式でさえ、IE9以下は捨てられているではありませんか! Chrome, Firefox, Opera, Safari の最新版と IE11 となっています。
iPhone や Mac のことはよく分からないのですが、実際に、手元の iPhone4 は、OS が 7 で Safari が Version7.0 となっていますし、Android は OS が 4.2.2 で…、え? Androidブラウザのバージョンってどうなってるの?
モバイルは後回しにしましょう。
01デスクトップ環境
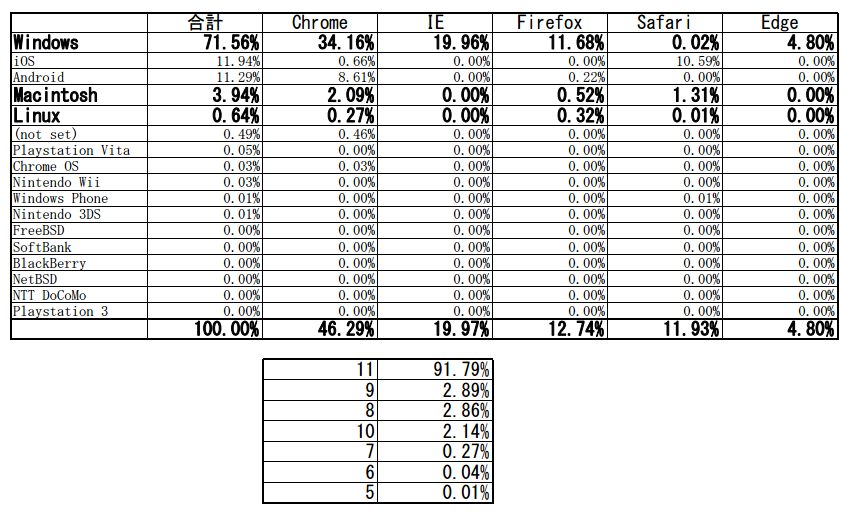
下の図は、当サイトの開設してからこれまで(10ヶ月)の訪問者の OS と ブラウザのピボットテーブルです。主なデスクトップOS を太字で強調しています。下の表は、IE のバージョンの内訳です。8、9、10 も、全体からすると僅かですが、まだまだ使われているんですね。これらは今年の1月末でサポートが終了しています。
余計なことですが、Vista は、2017年4月11日までサポートが延長されていて、IE11 はインストール出来ないという状態になりますね。これっていいんですかね?

ということで、デスクトップ環境は、Chrome, Firefox, Opera, Safari, Edge の最新版と IE11、可能であれば IE9 以上ということにしましょう。
02モバイル環境
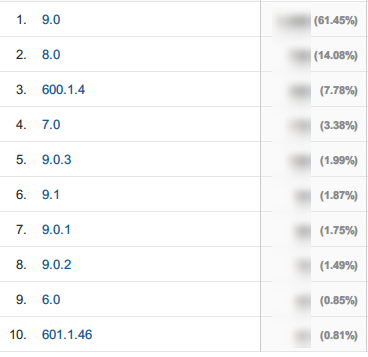
同じく当サイトの訪問者、Safari と Androidブラウザの比率です。それぞれを 100% としての比率です。Safari の 600番台は多分 WebKit のバージョンでしょうね。やはり 7 はそこそこいます。
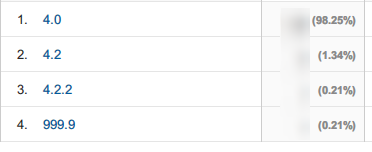
Androidブラウザの方は、調べてみますと、Android4.4 以降にはインストールされていなく、代わりに Chrome が標準になっているようです。で、このAndroidブラウザは、もうすでにサポートはされていないようです。


ということで、モバイル環境は、Safari7 や Androidブラウザでは支障なく記事が読める状態にはするということにしましょう。問題は、Safari8 はチェックする環境がないということでどうしましょう?
