今回、クロスブラウザという点で決定的な問題となるのは、CSS では、
- viewport
- calc
- flexbox
- transition
- transform
Javascript では、
- LocalStrage, SessionStorage
あたりです。
もともとテーマ作りには、Chrome を使ってチェックしていますので、Chrome は問題ないですし、現在の Opera って、レンダリングエンジンは Blink なんですね。ということで、Opera も OK です。
Edge も OK なんですが、ほとんど使っていないので、この期にちょっと調べてみましたら、WebKit 互換をうたっているんですね。吐き出すユーザーエージェントがこれです。
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2486.0 Safari/537.36 Edge/13.10586

先日も Chrome のシェアが IE を逆転といったニュースが流れていましたが、IE のシュアが 90% なんて時代もありましたので、何だか隔世の感があります。
01Firefox では、line-height に calc が効かない
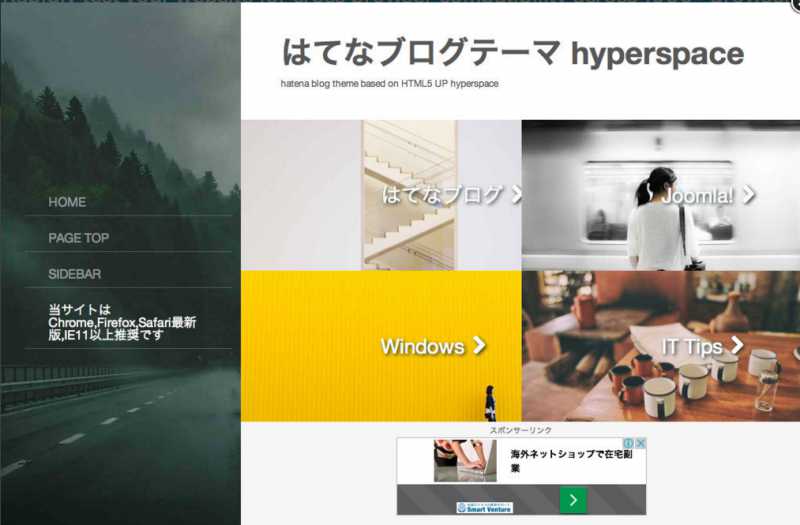
トップページのブログ臭さを消そうとカテゴリーを画像のブロックで表示しているのですが、そのタイトルをブロックの上下中央に表示するため
line-height: ブロックの高さ
としています。で、その値を px などの絶対値で指定すれば問題ないのですが、カテゴリー画像(仮に4つ)をページ全体に表示するため、
line-height: calc( ( 100vh - タイトルブロックの高さ ) / 2 )
と指定しますと、Firefox では、line-height が効きません。

ググってみますと、どうやらバグのようですね。
Bug 594933 – support calc() on properties that accept
仕方ないですので、こっちですね。
display: table-cell; vertical-align: middle; height: calc((100vh - タイトルブロックの高さ) / 2);
02Safari(Mac)のことがよく分からない
(この項の記載は間違っているかもしれません。)
Mac の Safari というのは、Windows の IE と同じで、OS に組み込まれていて、OS のバージョンにより Safari のバージョンも固定されているんですね。IE ほどサポート状況が騒がれないのはシェアの問題なんでしょうか?
それに、ググってみますと、OS のサポート終了時期なども公開していないと書いている記事もあります。これが本当なら、Apple って、Microsoft よりまずくないですか?
それはともかく、Mac なしでチェックできないかと、レンダリングエンジンを WebKit に変更できる Lunascape でチェックしてみました。

ところが、この WebKit のバージョンが古いです。ざっと目につくところでは、
- calc にベンダープレフィックスが必要
- vw, vh は対応しているが、calc 内に vh, vw が含まれると NG
- before, after 擬似要素は親要素に position:relative が必要?
- Flexbox の挙動が変?
ということで、かなり面倒…。Safari のエミュレータはないかと探してみても無料版ではいいものがありませんね。
エミュレートはできませんが、確認するだけなら「BrowserStack」は、スクリーンショットがとれますので結構役に立ちそうです。30分間だけの試用版がありますが、ブラウザが限定されますのであまり意味がありません。
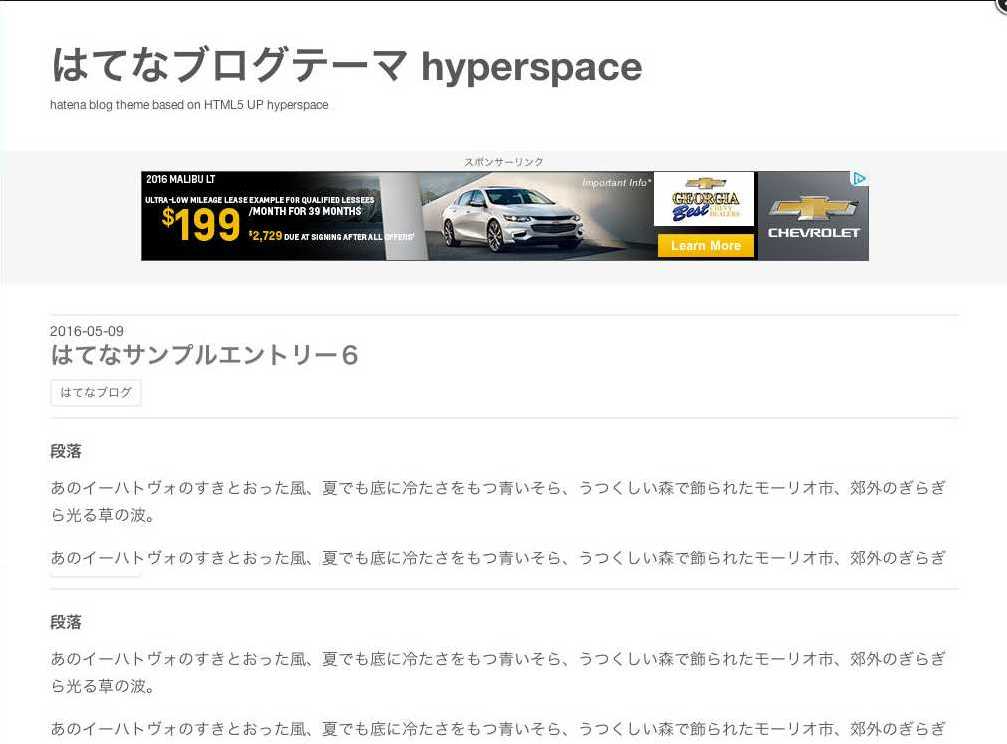
ということで、Safari(Mac)のバージョン 6 は、nav-panel に HOME, PAGE TOP, SIDEBAR のリンクと推奨ブラウザを表示するだけにし、メインコンテンツ側のカテゴリーパネルは、vh を使った calc が効かないバージョンは非表示のままになっています。

03IE9
IE9 は、flexbox に対応していませんので、カテゴリーパネルが縦に並んでしまいますし、nav-panel には何も表示されません。

カテゴリーパネルの flexbox をやめて float で対応することにしましょう。
nav-panel の方は、Safari(Mac)のバージョン 6 と同様に、nav-panel に HOME, PAGE TOP, SIDEBAR のリンクと推奨ブラウザを表示するだけにします。
で、Safari バージョン6 とほぼ同じ表示になります。
04Androidブラウザ, Safari5 など
多分ほとんど使われていないと思いますが、旧式ブラウザは、基本、メインコンテンツが表示されればいいということで、padding に使っている vw を % に置き換えておきましょう。

ということで、クロスブラウザとなりましたでしょうか?
