Bootstrapテンプレートを移植する2 に続いて index.php を作っていきます。前回も書きましたように説明のためにボトムアップ的に書いていますが、実際に作成する場合は、まず全体の構成を考え、モジュール名などを決定したうえで作業にかかるべきだと思います。
前回でヘッダー部分ができましたのでスライダーからです。
モジュールを呼び出すには、前回使った
<jdoc:include type="modules" name="モジュール表示位置" />
ですが、その表示位置にモジュールがあるかどうか分かりませんので、次のメソッドを使って条件指定します。
<?php if($this->countModules('モジュール表示位置')): ?> // コード <?php endif; ?>
たとえばスライダーの場合は次のようになります。
<?php if($this->countModules('slider')): ?> <section id="main-slider" class="no-margin"> <jdoc:include type="modules" name="slider" /> </section><!--/#main-slider--> <?php endif; ?>
モジュール位置 slider には後ほど前々回オリジナルテンプレートから抜き出してモジュール > カスタムHTML として保存したスライダーを指定します。
他のブロックにもモジュール指定した index.php は次のようになります。
<body> <header class="navbar navbar-inverse navbar-fixed-top wet-asphalt" role="banner"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="<?php echo JURI::root(); ?>"><?php echo $logo; ?></a> </div> <div class="collapse navbar-collapse"> <jdoc:include type="modules" name="nav" /> </div> </div> </header><!--/header--> <?php if($this->countModules('slider')): ?> <section id="main-slider" class="no-margin"> <jdoc:include type="modules" name="slider" /> </section><!--/#main-slider--> <?php endif; ?> <?php if($this->countModules('feature')): ?> <section id="services" class="emerald"> <div class="container"> <div class="row"> <jdoc:include type="modules" name="feature" /> </div> </div> </section><!--/#services--> <?php endif; ?> <section id="recent-works"> </section><!--/#recent-works--> <?php if($this->countModules('testimonial')): ?> <section id="testimonial" class="alizarin"> <div class="container"> <div class="row"> <jdoc:include type="modules" name="testimonial" /> </div> </div> </section><!--/#testimonial--> <?php endif; ?> <?php if($this->countModules('bottom')): ?> <section id="bottom" class="wet-asphalt"> <div class="container"> <div class="row"> <jdoc:include type="modules" name="bottom" /> </div> </div> </section><!--/#bottom--> <?php endif; ?> <footer id="footer" class="midnight-blue"> <div class="container"> <div class="row"> <div class="col-sm-6"> <jdoc:include type="modules" name="footer" /> </div> <div class="col-sm-6"> <ul class="pull-right"> <li><a id="gototop" class="gototop" href="#"><i class="icon-chevron-up"></i></a></li><!--#gototop--> </ul> </div> </div> </div> </footer><!--/#footer--> </body>
01templateDetailes.xml にモジュール表示位置を追加
以下を templateDetailes.xml に追加します。
<positions> <position>nav</position> <position>slider</position> <position>feature</position> <position>testimonial</position> <position>bottom</position> <position>footer</position> </positions>
02モジュールの表示位置を指定
それぞれ保存してあるモジュールの表示位置を指定します。

slider, feature, testimonial を指定するモジュールは、メニューの割り当てタブでホームのみに割り当てます。

03デモサイト
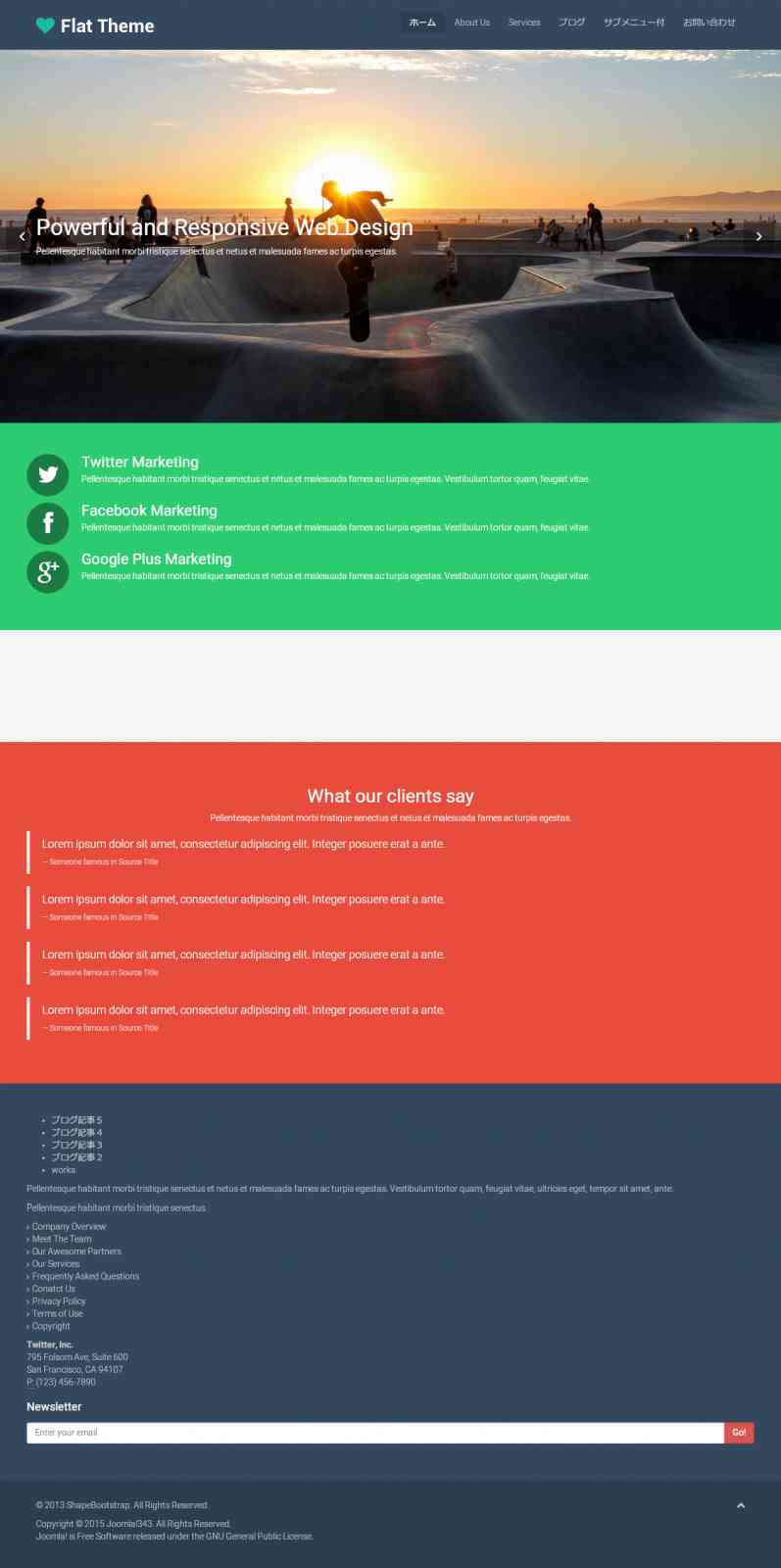
一度確認してみましょう。デモサイトを立ち上げましたのでそのリンクと画像です。スライダーの画像は Beautiful Free Images & Pictures | Unsplash の画像を使用しています。
デモサイト

ご覧のように feature, testimonial, bottom のグリッドが指定してありませんのでモジュールが縦に並んでいます。今回で完成予定でしたが長くなってきましたのでまた次回ということで。
