ネット上に公開されている Bootstrap のテンプレートを Joomla! に移植する方法を書いています。2回程度で次に進もうと考えていたのですが、4回めにしてやっとホームが見られるようになってきた程度でまだまだ2,3回はかかりそうです。文章にしていくことはなかなか手間のかかることです。
モジュールを呼び出すステートメント jdoc:include には style という属性があり、出力する html をコントロールすることができます。templates\system\html\modules.php がそのコードです。
コードを見てもらうとわかりますが、Joomla!3 では、none, html5, table, horz, xhtml, rounded, outline のスタイルが指定してあり、無指定ですと、デフォルトの none となり、次のようにモジュールタイトルもなくモジュールコンテンツだけが出力されます。
/* * none (output raw module content) */ function modChrome_none($module, &$params, &$attribs) { echo $module->content; }
よく使う xhtml は次のように、モジュール管理 > 詳細の設定が反映されるようになっています。
/* * xhtml (divs and font header tags) * With the new advanced parameter it does the same as the html5 chrome */ function modChrome_xhtml($module, &$params, &$attribs) { $moduleTag = $params->get('module_tag', 'div'); $headerTag = htmlspecialchars($params->get('header_tag', 'h3')); $bootstrapSize = (int) $params->get('bootstrap_size', 0); $moduleClass = $bootstrapSize != 0 ? ' span' . $bootstrapSize : ''; // Temporarily store header class in variable $headerClass = $params->get('header_class'); $headerClass = ($headerClass) ? ' class="' . htmlspecialchars($headerClass) . '"' : ''; if (!empty ($module->content)) : ?> <<?php echo $moduleTag; ?> class="moduletable<?php echo htmlspecialchars($params->get('moduleclass_sfx')) . $moduleClass; ?>"> <?php if ((bool) $module->showtitle) : ?> <<?php echo $headerTag . $headerClass . '>' . $module->title; ?></<?php echo $headerTag; ?>> <?php endif; ?> <?php echo $module->content; ?> </<?php echo $moduleTag; ?>> <?php endif; }
で、このモジュールのスタイルは独自のカスタムスタイルを作ることができます。
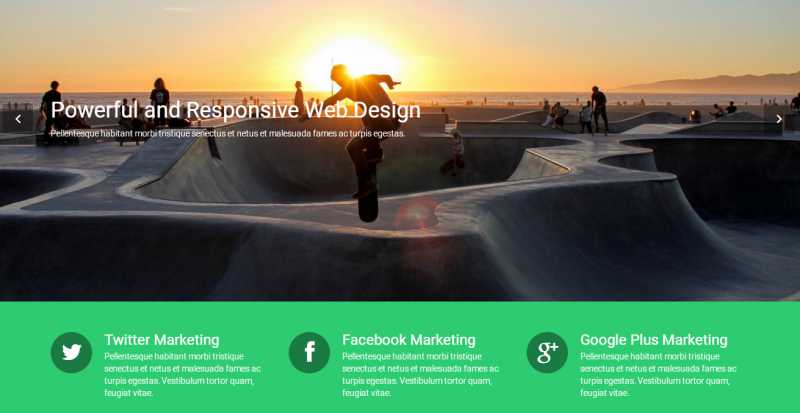
01カスタムモジュールスタイル
その方法は、templates/TEMPLATE_NAME/html/modules.php に次の書式でスタイルを作成します。
<?php function modChrome_STYLE( $module, &$params, &$attribs ) { /* chromed Module output goes here */ } ?>
作成したスタイルは次の書式で指定します。
<jdoc:include type="modules" name="feature" style="STYLE" />
今回は、bootstrap3 用に bs3 というスタイルを作り、feature, bottom に指定します。問題は、joomla!3 が bootstrap2 を採用しているためモジュール > 詳細 > ブートストラップサイズの指定を一つしかできないことです。
解決策は、システムファイルに手を加える、またはテンプレート管理にパラメータ指定を追加するくらいかと思いますが、考えてみればグリッドを切り替えるパターンはさほど多くなく次の切り替えで問題なさそうです。
| md | sm |
|---|---|
| 6 | |
| 4 | 6 |
| 3 | 6 |
/* * bs3 (bootstrap3) */ function modChrome_bs3($module, &$params, &$attribs) { $moduleTag = $params->get('module_tag', 'div'); $headerTag = htmlspecialchars($params->get('header_tag', 'h3')); $bootstrapSize = (int) $params->get('bootstrap_size', 0); if ($bootstrapSize === 0) $bs3 = ''; elseif ($bootstrapSize < 6) $bs3 = ' col-md-' . $bootstrapSize . ' col-sm-6'; else $bs3 = ' col-md-' . $bootstrapSize; $moduleClass = $bs3 . htmlspecialchars($params->get('moduleclass_sfx')); $headerClass = $params->get('header_class'); $headerClass = !empty($headerClass) ? ' class="' . htmlspecialchars($headerClass) . '"' : ''; if (!empty ($module->content)) : ?> <<?php echo $moduleTag; ?> class="<?php echo $moduleClass; ?>"> <?php if ((bool) $module->showtitle) :?> <<?php echo $headerTag . $headerClass . '>' . $module->title; ?></<?php echo $headerTag; ?>> <?php endif; ?> <?php echo $module->content; ?> </<?php echo $moduleTag; ?>> <?php endif; }
feature, testimonial, bottom に表示するモジュールのモジュール管理 > 詳細 > ブートストラップサイズに 4 または 3 を指定し、index.php の該当行を次のように変更します。
<jdoc:include type="modules" name="feature" style="bs3" /> <jdoc:include type="modules" name="testimonial" style="bs3" /> <jdoc:include type="modules" name="bottom" style="bs3" />
feature, bottom はオリジナル通りうまくグリッドされましたが、testimonial のヘッダーがグリッドされてしまいます。この辺りはもう個別処理かとは思いますが、テンプレートで処理するのであれば、testimonial ブロックに
<?php if($this->countModules('testimonial-header')): ?> <div class="row"> <jdoc:include type="modules" name="testimonial-header" /> </div> <?php endif; ?>
を追加してモジュールを testimonial-header に指定すればオリジナルのようになります。
02デモサイト
デモサイト