記事のカテゴリーを適当に増やし続けてきていますので、ここらあたりで一度整理しようと、まずはすべてのカテゴリーをタグにコピーして新たにカテゴリーを再構築する作業を進めています。そのためにはまずタグ一覧(タグクラウド)やタグ別記事一覧を表示するようにしなくてはいけません。
01カテゴリーをタグにコピーする
WordPress デフォルトでは、カテゴリーをタグに変更することはできますがコピーはできませんので、プラグインを使うか手作業でコピーすることになります。
その方法は次の記事に書いています。
当サイトではカテゴリーを思いつくままに増やしてきましたので45個にもなっています。現在はそれを上記リンクの方法を使ってまるごとタグにコピーしたところです。
思いつくままといってもせっかく分類してきたものですのでそれをタグとして残し、カテゴリーは新たに再構築します。そのためにまずはタグの一覧表示を考えます。
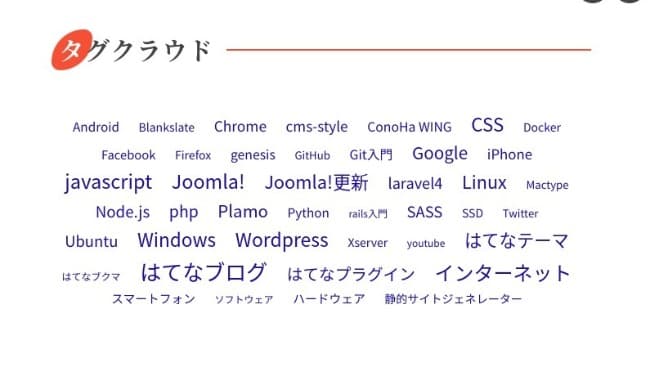
02タグクラウド wp_tag_cloud()
WordPress にはタグ一覧をタグクラウドで表示してくれる関数があります。
テンプレートに
<?php wp_tag_cloud(); ?>と入れるだけで、

と表示してくれます。
パラメータには次のデフォルト値が設定されています。ただ、この wp_tag_cloud() はすぐに get_terms() を呼んでいますので、このパラメータだけではなく get_terms() のパラメータの中にも指定できるものがあります。コードを読むか実際に指定してみるとわかります。
$defaults = array(
'smallest' => 8, // 最小の表示サイズ
'largest' => 22, // 最大の表示サイズ
'unit' => 'pt', // 表示サイズの単位
'number' => 45, // 表示する数、すべては 0
'format' => 'flat', // 表示形式、'flat'(スペース区切り)、'list','array'
'separator' => "\n", // 区切り文字
'orderby' => 'name', // ソート対象、'name','count'
'order' => 'ASC', // ソート順、'ASC','desc','RAND'
'exclude' => '', // 除外するタグのID
'include' => '', // 表示を限定するタグのID
'link' => 'view', // 'view','edit'、editにすると管理画面にとぶ
'taxonomy' => 'post_tag', // タクソノミーの指定、category->カテゴリーになる
'post_type' => '', // 投稿タイプ
'echo' => true, // falseにすれば表示されない
'show_count' => 0, // 投稿数表示、0(false),1(true)
);パラメータを指定する場合は次のようにします。
$args = array(
'smallest' => 12,
'largest' => 26,
'unit' => 'px',
'number' => 0,
);
wp_tag_cloud($args); タグクラウドをカスタマイズできるフィルターフック
この関数 wp_tag_cloud() は、wp-includes/category-template.php 内にあり、get_terms() でタグオブジェクトを取得した後に、同じく category-template.php 内の関数 wp_generate_tag_cloud() を呼んでいます。この関数 wp_generate_tag_cloud() が実際のタグクラウド成形を担当していますのでこの中にいくつかフィルターフックがあります。
- tag_cloud_sort
タグオブジェクトを自前でソートして返せば orderby, order のパラメータが指定してあってもソートしないようです(未確認) - wp_generate_tag_cloud_data
各タグオブジェクトを html 成形するためにフォントサイズなど属性値を設定していますので、ここで class 指定ができます - wp_generate_tag_cloud
html 成形完了後にフィルタリングできます
wp_generate_tag_cloud_data
それぞれタグは次の html となって出力されます。デフォルト設定の最も投稿数の少ないタグの場合です。
<a href="//localhost:3000/tag/software/" class="tag-cloud-link tag-link-96 tag-link-position-40" style="font-size: 8pt;" aria-label="ソフトウェア (1個の項目)">ソフトウェア</a>フォントサイズはパラメータ smallest の 8pt になっています。aria-label は変更できますが変える必要はないでしょう。
私は css 設計に FLOCSS を導入していますので、フィルターフック wp_generate_tag_cloud_data を使って class 属性を変更しようと思います。
function imz_wp_generate_tag_cloud_data( $tags_data ){
foreach( $tags_data as $key => $tag_data ){
$tags_data[$key]['class'] = 'p-tagcloud__item';
}
return $tags_data;
}
add_filter( 'wp_generate_tag_cloud_data', 'imz_wp_generate_tag_cloud_data' );これで class 属性が
class="p-tagcloud__item tag-link-position-40"に変わります。tag-link-position-40 は WordPress が入れるもので position は 1 から順に振られます。
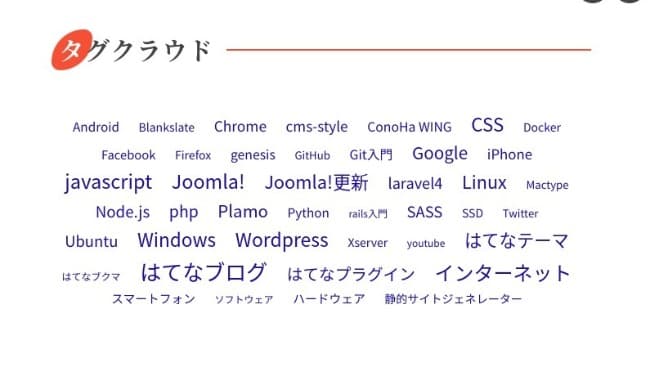
下がトップページに入れる予定のタグクラウドで、css は全体をくくった div とそれぞれタグの a の 2つだけです。
.p-tagcloud {
text-align: center;
}
.p-tagcloud__item {
white-space: nowrap;
margin-right: 20px;
}
03タグ一覧表示、get_tags()
トップページはタグクラウドでいいとして、各記事ページには単にリンク付きの一覧表示をサイドバーに表示しようと思います。
私はサイドバーやフッターにウィジェットを使わずに直接コードを書いていますのでこの場合も sidebar.php にコードを追加します。
WordPress には wp_tag_cloud() 以外にタグの一覧を表示するものはないようです。wp_tag_cloud() のフォントサイズを一定にすればいいのですが、今回は get_tags() を使ってみます。
この関数はタクソノミーに post_tag を指定して get_terms() を呼び出しているだけです。パラメータは WP_Term_Query::__construct にあるますが、orderby と order くらいじゃないかと思います。
戻り値はタグオブジェクトの配列ですので自分で html 成形します。
object(WP_Term) (11) {
["term_id"]=> //int
["name"]=> //string
["slug"]=> //string
["term_group"]=> //int
["term_taxonomy_id"]=> //int
["taxonomy"]=> //string
["description"]=> //string
["parent"]=> //int
["count"]=> // int
["filter"]= //string
["meta"]= array(0) {} //an array of meta fields.上が戻り値です。ということでサイドバーに入れるタグ一覧のコードは
$args = array(
'orderby' => 'count',
'order' => 'DESC',
);
$tags = get_tags($args);
foreach ($tags as $tag){
echo '<a href="'.get_tag_link($tag).'" class="p-tagcloud__item">'.$tag->name.'</a>';
}タグのリンク先に get_tag_link() を使っていますが、パーマリンクを投稿名にしているのであれば、
echo '<a href="'.home_url().'/tag/'.$tag->slug.'" class="p-tagcloud__item">'.$tag->name.'</a>';でもいいと思います。ということでこうなりました。

04タグ別記事一覧
これは何もしなくてもすでにあるカテゴリーと同じテンプレートで表示されます。

これはカテゴリー別記事一覧とまったく同じです。
さて、カテゴリーの再構築です。

