テーマをゼロから作ってみる(12)です。今回は WordPress デフォルトのカスタムメニューのカスタマイズです。制作中のテーマのデモサイトがあります。CSS 等細部は未調整です。
- ゼロから作るWordPressテーマ(現在停止中)
01作成中のテーマのページ構成
ブログサイトです。目的としているサイトは映画のレビューサイトです。

現時点のサイト構成は、
- ホームページ(個別ページ, front_page.php)
- 投稿ページ(single.php)
- ブログページ(個別ページ, index.php)
- カテゴリーページ(index.php)
で、他に、おすすめ映画、よく読まれている記事、検索、お問い合わせの各ページを予定しています。
映画のレビューサイトですので、メニューは映画タイトルの五十音順カテゴリーになります。他に、ナビゲーションとして、ページ上部に検索アイコンを置き、ポップアップで検索フォームを出します。ページ下部には、ページトップへのスクロールアイコンとホームアイコンを置きます。
02メニューに Dashicons を使う
WordPress には Dashicons が導入されていますのでメニューアイコンとして利用します。通常は dashicons.min.css を読み込んで HTML か CSS で利用しますが、\wp-includes\fonts フォルダに SVG ファイルがありますのでそれを利用します。
Dashicons を SVG で使う方法は次の記事に書いています。
たとえば、カテゴリーアイコンを表示するには次のようにします。
<svg class="dashicons dashicons-category" role="img">
<use xlink:href="/wp-includes/fonts/dashicons.svg#category" xmlns:xlink="http://www.w3.org/1999/xlink"></use>
</svg>で、これをメニューに使うには、メニュー項目のナビゲーションラベルに上の HTML を入れます。サイズやカラーは CSS で指定します。

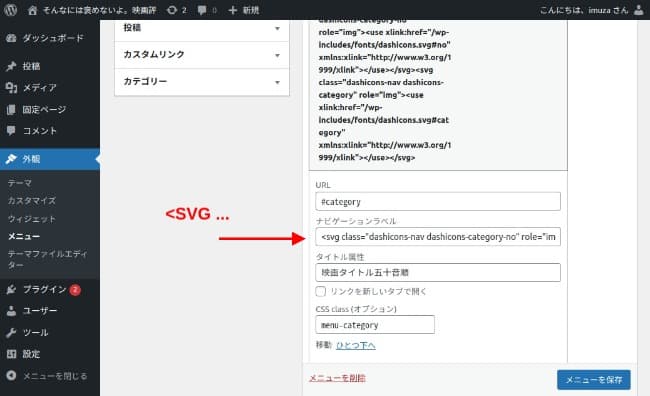
ひとつの例ですが、次のように入力します。
- URL …… サブメニューをドロップダウンするためのメージ内リンク
- ナビゲーションラベル …… SVG の HTML
- タイトル属性 …… マウスを置くと「映画タイトル五十音順」と表示
- CSS class …… ひとつしか入りません
ところで、以前はこのナビゲーションラベルに HTML を入れますとエスケープされて文字列になってしまっていたんですが、今は HTML が入ります。あるいは私の勘違いかもしれませんが、その記事は次のページにあります。
03冗長なデフォルトの id, class を整理する
この設定で出力されるデフォルトのメニューには、次のように不必要な(人による…)id や class が山ほどついてきます。
<nav class="primary-nav">
<ul class="menu">
<li id="menu-item-4361" class="menu-category menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children menu-item-4361">
<a title="映画タイトル五十音順カテゴリー" href="#category">
<svg class="dashicons-nav dashicons-category-no" role="img"><use xlink:href="/wp-includes/fonts/dashicons.svg#no" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg class="dashicons-nav dashicons-category" role="img"><use xlink:href="/wp-includes/fonts/dashicons.svg#category" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
</a>
<ul class="sub-menu">
<li id="menu-item-4355" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-4355">
<a href="http://localhost:8000/category/a-column/">あ行</a>
</li>
(略)
</ul>
</li>
</ul>
</nav>これを整理カスタマイズします。
nav_menu_item_id
メニューリスト(<li></li>)の id をフィルタリングします。
4つまで引数を取ることが出来ます。デフォルトの id は、menu-item-ID となっていますが、いろいろ手を加えていますとメニュー ID は変わってしまいますのであまり汎用性がありません。削除してしまいましょう。次のようにします。例ですので4つの引数を取っていますが、必要な数だけとれば問題ありませんし、削除するだけなら引数は必要なく単に NULL(”)を返せば削除されます。
function imz_nav_menu_id($menu_item_id, $menu_item, $args, $depth){
return NULL;
}
add_filter( 'nav_menu_item_id', 'imz_nav_menu_id', 10, 4 );nav_menu_css_class
メニューリストの class をフィルタリングします。
これも同様に4つの引数を取ります。デフォルトでは数個のクラス名が付与されますが、今テーマの場合は、第1階層には menu-item、第2階層以下には sub-menu-item を付与しています。
function imz_nav_menu_class($classes, $menu_item, $args, $depth){
if( $depth == 0 ){
$classes = [ $classes[0], 'menu-item'];
}else{
$classes = [ $classes[0], 'sub-menu-item' ];
}
return $classes;
}
add_filter( 'nav_menu_css_class', 'imz_nav_menu_class', 10, 4 );$classes[0] にはメニュー設定で入力した CSS class(今回は menu-category)が入っています。入力されている場合にはそのクラスを残すようにしています。
nav_menu_link_attributes
メニューリストの下位のアンカーの属性をフィルタリングします。
同様に4つの引数を取ります。アンカー要素にクラス名などが必要な場合に使います。今回は classとともに id も追加しています。ドロップダウンメニューや検索のポップアップに Javascript を使いますので id があったほうが便利です。
function imz_nav_menu_attributes($atts, $menu_item, $args, $depth) {
if(strpos($atts['href'], '#') === 0){ // ==ではなく===は必須
$atts['id'] = substr($atts['href'], 1);
}
if($depth == 0){
$atts['class'] = 'menu-item-link';
}else{
$atts['class'] = 'sub-menu-item-link';
}
return $atts;
}
add_filter( 'nav_menu_link_attributes', 'imz_nav_menu_attributes', 10, 4 );id を付与している部分は、メニュー設定で入力した URL が内部リンクの場合はその文字列を取り出して id としています。
以上のフィルターをかけた結果次のようになりました。
<nav class="primary-nav">
<ul class="menu">
<li class="menu-category menu-item">
<a title="映画タイトル五十音順カテゴリー" href="#category" id="category" class="menu-item-link">
<svg class="dashicons-nav dashicons-category-no" role="img"><use xlink:href="/wp-includes/fonts/dashicons.svg#no" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
<svg class="dashicons-nav dashicons-category" role="img"><use xlink:href="/wp-includes/fonts/dashicons.svg#category" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>
</a>
<ul class="sub-menu">
<li class=" sub-menu-item"><a href="http://localhost:8000/category/a-column/" class="sub-menu-item-link">あ行</a></li>
(略)
</ul>
</li>
</ul>
</nav>04完成したメニューとナビゲーション
ということで、現在デモサイトは次の画像のようになっています。クリックしますとデモサイト(現在停止中)に飛びます。
なお、ここまで手を加えるのなら Walker_Nav_Menu クラスを継承上書きしたほうがいいかも知れません。