前記事で完成させた WordPress 用の Ajax アドオンを実装したところ、スマホ実機のみ稼働しないトラブルに見舞われました。と言っても、とても恥ずかしい原因でしたので仮に同じトラブルを抱えている方が読まれても参考にはならないと思います(涙)。
ただ、その過程でローカル環境の WordPress(だけではなく Webサイト) をスマホ実機でデバッグする方法を知ることになりましたのでその参考にはしていただけると思います。また、最後には Javascript デフォルトのアラートの代替となるダイアログ表示のライブラリー SweetAlert2 の紹介もしています。
01スマホ実機の Chrome を PC からデバッグする
WordPress であれ何であれ、Web サイトを作成する際には Chrome デベロッパーツールを使うことが多いと思います。デベロッパーツールにはスマホのエミュレーターもありますのでとても便利なんですが、それでも実機でしか出ないトラブルもあります。そんなときにエミュレーターと同じように実機のコンソールを確認する方法です。
iPhone でも方法はあるようですが、Android の場合です。
- Android の開発者オプションを有効にする
方法は上の文字列でググればヒットします - USB デバッグを有効にする
これもググればヒットします - PC と Android を USB で接続します
機種や設定によっては USB デバッグを許可するかどうかの確認の表示は異なります
私の場合は下の画像が表示されますので「ファイル転送」をタップします

- Android の Chrome を立ち上げます
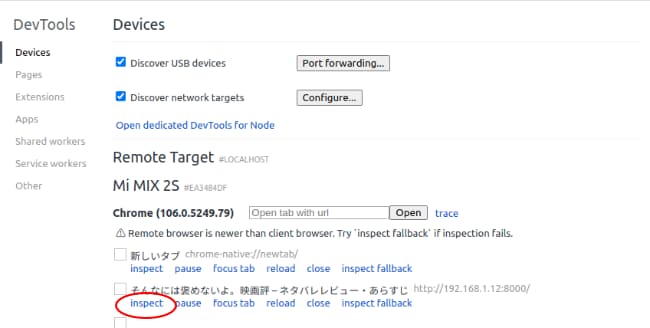
- PC の Chrome のアドレスバーに chrome://inspect/#devices と入力しますと次のようなデベロッパーツールが開きますので該当するページの inspect をクリックします

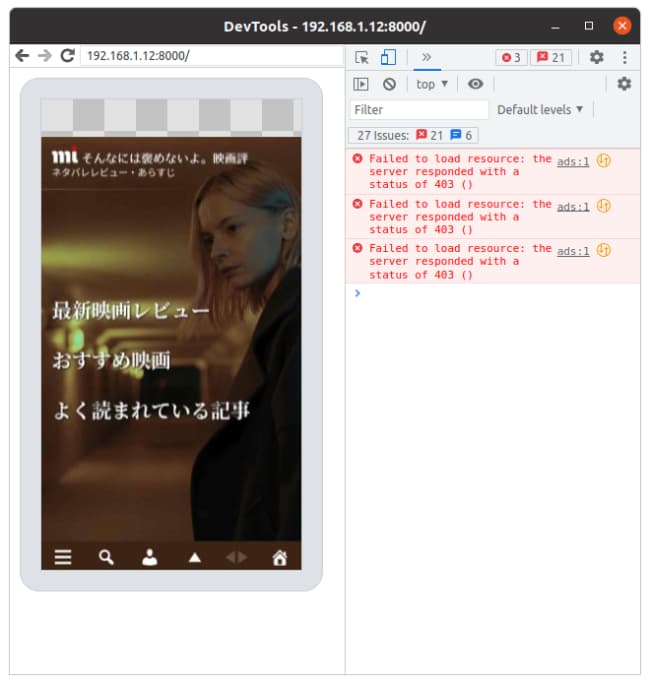
- 別ウィンドウで Android の Chrome のデベロッパーツールが開きます
後は PC のデベロッパーツールと同じように使えます

なお、サイトをチェックするだけならローカルアドレスで確認できます。その場合は WordPress の一般設定の「WordPress アドレス (URL)」と「サイトアドレス (URL)」をローカルアドレス(192.168.*.**など)に変更しておき、そのローカルアドレスにアクセスします。
02スマホ実機でAjaxが働かない…ミスです
で、問題のトラブル、スマホ実機で Ajax が働かなかった件ですが、原因は恥ずかしながらタイポでした(涙)。なぜ気づかずにチェックを通っていたかは、WordPress の Ajax の PHP での受け取り側のフックポイントにログインユーザー用(wp_ajax_)と未ログインユーザー用(wp_ajax_nopriv_)があり、未ログインユーザー用にタイポがあり、ログイン状態でチェックをしていたからです。
せっかくですので(笑)事の顛末を記録しておきます。アドオンの詳細は次の前記事にあります。
これは、映画レビューサイトの各ページに Filmarks ボタンを設置し、クリックするとその映画の Filmarks のマイページのレビューページに飛ぶというもので、実現方法は、そのページが開かれたときにその映画のタイトルと記事の post_id を fetch でサーバーに送り、サーバーは Filmarks のマイページから該当のレビュー記事を探し出しその URL をブラウザに返し、ブラウザは受け取った URL をグローバル変数に保存し、Filmarks ボタンがクリックされるのを待つという流れです。
実際にどういうものかと言いますと、このリンク をクリックして表示される Filmarks ボタンをクリックしますと Filmarks のレビューページに飛ぶはずです。
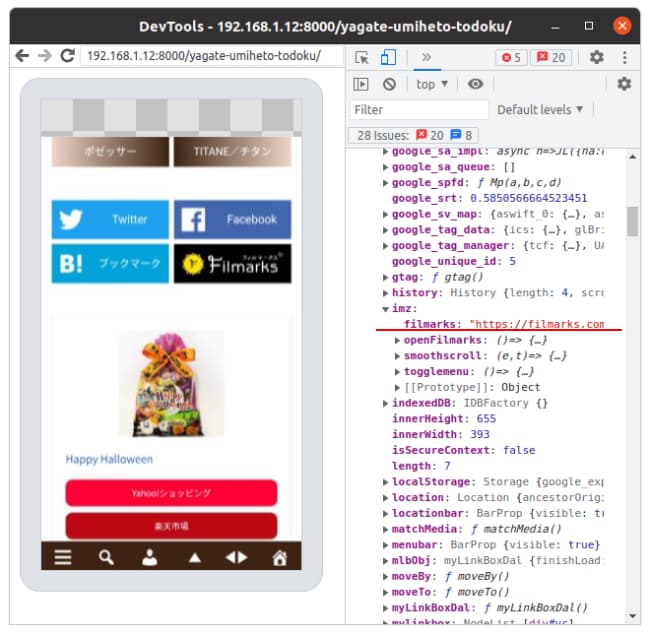
その場合のグローバル変数は次のようになっています。

確かに、Filmarks の URL が入っています。これが Android の実機だけ「0」になってしまっていたのです。ローカル環境でのチェックはエミュレーターで済ましていましたので、サーバーにアップして初めてログインしていない状態になりこの障害に気づいたわけです。
この原因に気づくまでにかなり時間を費やしました。まず、正規サイトでは、
- ブラウザのキャッシュ削除
- WordPress のキャッシュ削除
- Javascript の読み込み確認
を何度かやり、あきらめて一旦以前の状態に戻し、ローカル環境で実機のデベロッパーツールを使う方法を知り、Ajax のコードをシンプルなものに書き換え、少しずつコードを足してチェックし、その過程ではたとタイポに気づいたということです。
みなさんも注意しましょう。って、お前がいうな!の顛末でした。
03SweetAlert2
Javascript のアラート、ブラウザの上からぴょこんと出てくるやつですが、なんだかなあと思う場合は SweetAlert2 を導入するといいです。どういうものかと言いますと、下の画像をクリックして右下の左右アイコンをクリックしますと下にスクロールしますので Filmarks ボタンをクリックしてみてください。ダイアログが上から下りてきます。それが SweetAlert2 です。

SweetAlert2 のサイトはこちらです。
ダウンロードおよびインストール方法はこちらです。
html も書けますのでとても便利です。もし、アラート程度に Javascript や css ファイルを読み込みたくないということであれば、必要になったときに読み込めばいいかと思います。今回の場合は、Filmarks にレビューがない映画の場合にしか必要になりませんので、次のようにしています。
if(typeof Swal === 'undefined'){
var el = document.createElement('script');
el.src = '//cdn.jsdelivr.net/npm/sweetalert2@11';
document.body.appendChild(el);
}
const intervalID = setInterval(() => {
if(typeof Swal !== 'undefined'){
clearInterval(intervalID);
if(overlay) loading.remove(); // これはローディング中のマスクなのでこのケースでは無視
Swal.fire({
title: '<strong>Thanks for clicking, however ...</strong>',
width : 'auto',
html:
'この映画に対するausnichts(管理人)のレビューはありません<br>' +
'またはタイトル違いで検索できません<br><br>' +
'ausnichtsのマイページははこちらです<br>' +
'<a href="https://filmarks.com/users/ausnichts" target="_blank" rel="noreferrer noopener">https://filmarks.com/users/ausnichts</a>',
})
}
}, 100);
SweetAlert2 の Javascript が読み込まれていればグローバル変数 Swal があるはずですので Swal がなければ Javascript を読み込み、完了まで待つということです。読み込みは一瞬で終わりますので気になりません。また、css はいちいち読み込まなくても次のように必要な設定だけすれば問題ありません。
/* Sweet Alert 2
--------------------------------------------- */
.swal2-popup{
font-size: 1.5rem !important;
}
.swal2-show {
animation: swal-original .7s !important;
}
.swal2-container {
z-index: 9999 !important;
}
.swal2-styled {
padding: 0.625em 4.1em !important;
}
@keyframes swal-original {
from {
opacity: 0;
transform: translate3d(0,-100%,0);
}
to {
opacity: 1;
transform: translateZ(0);
}
}まあ、早い話自分でダイアログを出すよう Javscript で書けばいいんですけどね。
ということで、タイポでずいぶん時間を無駄にしたという顛末でした。

