画像編集には通常 Photoshop を使っています。しかし、自宅は Linux ですので同等のものと言いますと GIMP しかなく(そうでもないかもしれない…)、これまで直感的操作でやってきたのですが、あれこれやっているうちに設定が変わってしまい初期状態がどうであったかわからなくなってしまいました。
初期状態に戻す方法と、これまで簡単な作業にしか使ってこなかったのですが、この際もう少し使いこなせるようになろうということでまずは必要にかられているパス操作を確認しようと思います。
01GIMP の設定を初期状態に戻す
GIMP の設定を初期状態に戻すには設定ファイルを削除すれば戻ります。個人用設定ファイルは通常は ~/.config/GIMP/バージョン にあります。
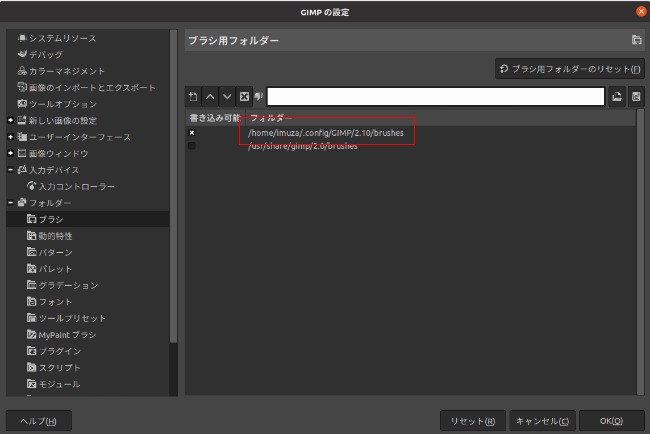
または、GIMP を立ち上げ、編集 > 設定 > フォルダー 内のどれかをクリックすれば表示されます。

GIMP を一旦終了した後にこのバージョンフォルダをまるごと削除すればすべての設定が初期状態に戻ります。また、個別に戻したい場合は該当フォルダを削除すれば初期状態に戻ります。
上の画像の右上には「フォルダのリセット」ボタンがありますが、クリックしても何も起きませんので初期状態に戻すためのものではないようです。いまのところわかりません。
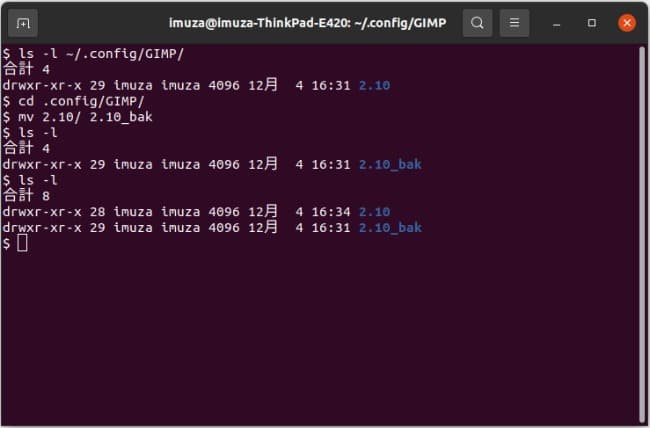
とにかく、削除が怖いようであれば、GIMP を終了後にバージョンフォルダをリネームして GIMP を起動すれば設定ファイルを残したまま初期状態に戻せます。

上の画像は、GIMP を一旦終了し、ターミナルで個人用設定フォルダに移動し、バージョンフォルダをリネームし、再び GIMP を立ち上げて設定フォルダ内を表示したものです。新しく個人用設定フォルダ 2.10 が出来ています。
02SVG ファイルで画像を切り抜く
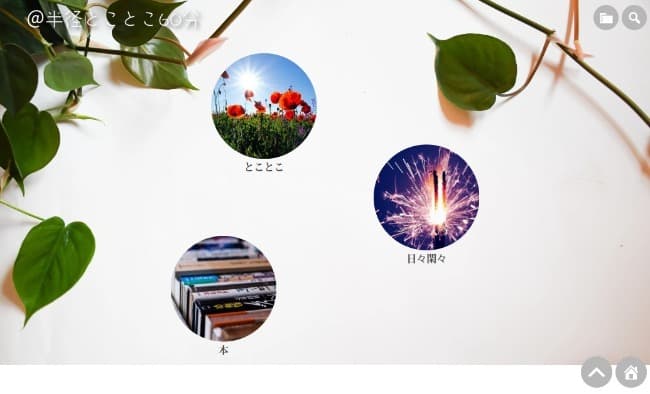
で、その GIMP でやろうとしていることは、現在制作中の WordPress のテーマのトップ画面で画像をSVGファイルで切り抜くために GIMP で SVGファイルを作ろうということです。

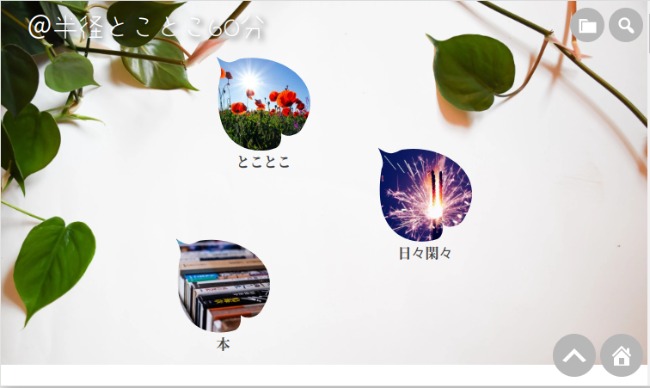
上の画像がトップ画面であり、3つの円をクリックしますとそれぞれのカテゴリーに飛ぶリンクになっているわけですが、その切り抜きを円ではなく、画像の葉っぱのようにしたいということです。
円形のパスを引く

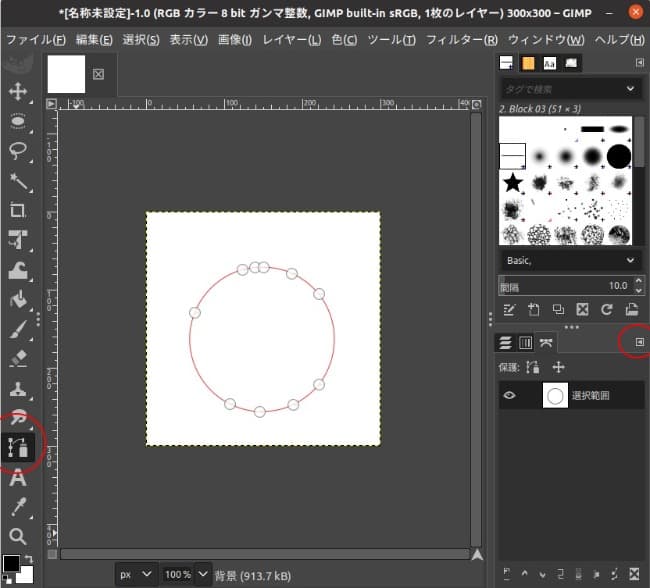
手探りで正円の選択範囲をパスにするところまでやってみました。他の方法もあるのかも知れません。
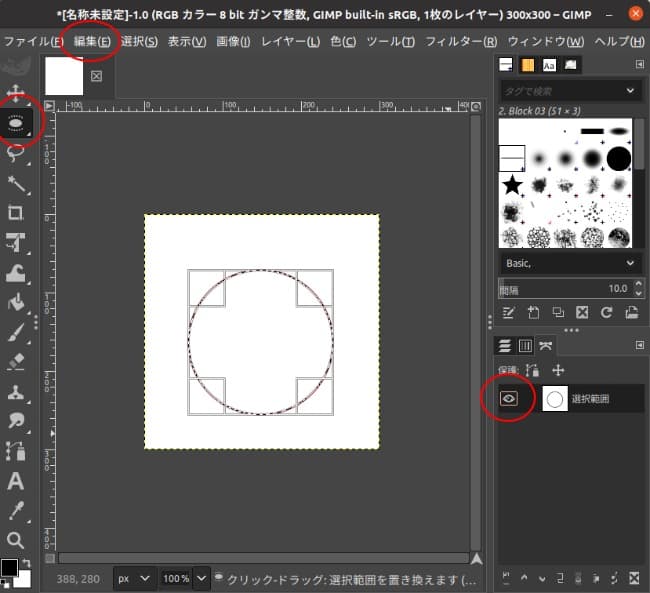
- 選択ツールで円を描く
正円を描くには、まずクリックしてから Shift キーを押さないといけません。先に Shift キーを押してクリックしても正円にはなりません。一度 Shift キーを離して再度押せば正円になります。 選択 > 選択範囲をパスにをクリック- 右下のパスダイアログに円のタブが現れますのでクリックするとパスが表示されます。上の画像ではわかりにくいのですが、円の選択範囲に赤色のパスが表示されています。どこかをクリックすればパス表示だけになります。
パスを編集する

- ツールボックスのパスツールをクリックしますとポインターがかわります
- 右下のパスダイアログの左三角のアイコンをクリックし、表示されたメニューの一番上のパスの編集をクリックしますとパスのライン上にアンカーポイントが現れます。または、ポインターをパス上に持っていきますと指差しアイコンに変わりますのでそこでクリックしてもアンカーポイントが現れます。
- 後は、アンカーポイントを追加したり、削除したり、ハンドルを操作してセグメント(パスの線)を変化させるだけです。
セグメント上でのアンカーポイントの追加、削除は、
- 追加は、ポインターの十字マークをセグメント上において、ctrlキーを押し、ポインターの右上がプラスになったところでクリック
- 削除は、アンカーポイントの上にポインターを置き、ctrl+shift キーを押し、ポインターの右上がマイナスになったところでクリック
パス上ではないところにアンカーポイントを作るには、
- アンカーポイントの追加は、単にクリックするだけ
- 続けて他の位置でクリックすれば、自動でセグメントが引かれる
- ハンドルを出すには、アンカーポイントの上にポインターを置き ctrlキーを押しドラッグ
- パスを閉じるには、始点にポインターを置き ctrlキーを押す
パスを svg に書き出す

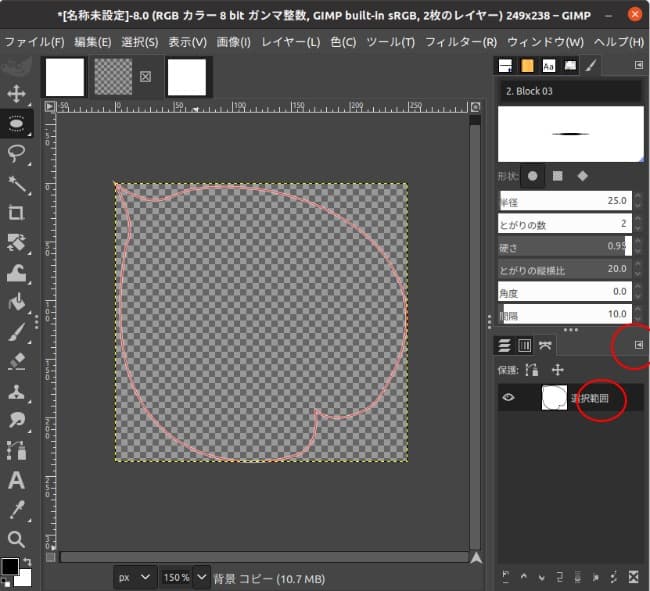
こんな葉っぱになりました。これを svg ファイルに書き出します。
- パス範囲でキャンパスを切り抜くには、まずパスメニューを出します。
パスダイアログの該当パスの上で右クリック、または左三角アイコンをクリックしてパスメニューをクリックすると表示されます。 - 切り抜くには、「パスを選択範囲に」をクリック、GIMP 本体の上部
メニューバー > 画像 > 選択範囲で切り抜きをクリック - svg ファイルに書き出すには、パスメニューのパスのエクスポートをクリックして、任意のファイル名.svg で保存します。
03画像を clip-path で切り抜く
CSS のプロパティ clip-path を使い、画像を出来上がった葉っぱの svg ファイルで切り抜いてみました。現時点ではもうひとつでした(笑)。

現在のところひとつの svg ファイルで切り抜いていますので同じ形、同じ向きでつまらないですね。切り抜きサイズでちょっとばかり苦労しましたのでそれも含め切り抜き方を別記事で書く予定です。


