Search Console のモバイルユーザビリティにエラーが出て原因が特定できずに困っています。このブログではなく、別ブログの映画レビューサイトです。
01Search Console のキャプチャ

こんな感じで10/20あたりから急激に増えています。テーマを変えたからですね。
02CSSのダウンロードが遅すぎる
おそらくこれですね。
CSSのダウンロードが遅すぎると、Search Consoleでモバイルユーザビリティの警告が出ることも | 海外SEO情報ブログ
記事を要約しますと、
- Googlebot が CSS を取得できずページをレンダリングできない
- 一部のページにエラーが出る場合は時間とともに解決する可能性がある
- モバイルフレンドリーテストや URL 検査のライブテストでモバイルフレンドリーだと判定されていれば修正は不要
- ただしページの読み込みが遅い場合は放置すべきではない
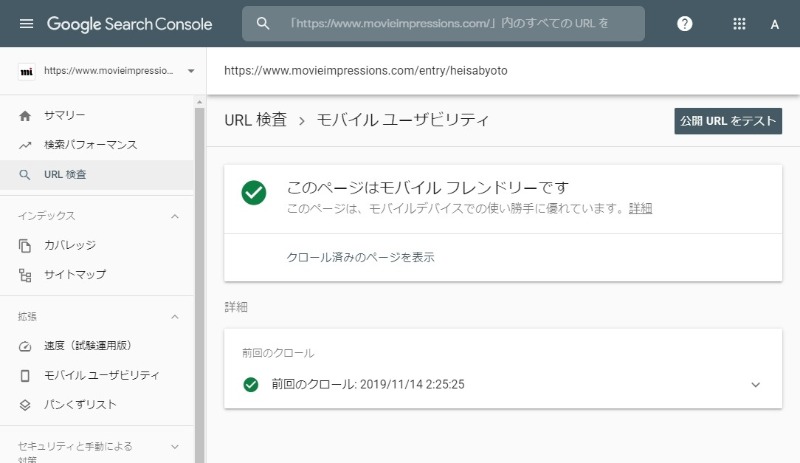
03ライブテストのキャプチャ

URL 検査のライブテストではモバイルフレンドリーと判定されています。
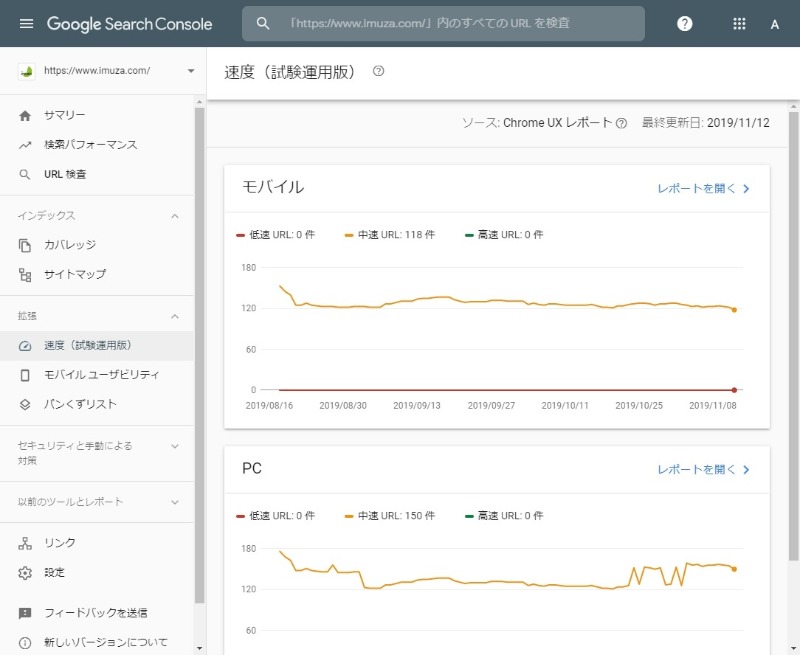
04速度(試験運用版)のキャプチャ

これ、ちょっとやばくないですか!? 低速がやたら多いです。
でも、テーマを変更したのが10/20くらいですので、そのことが直接影響しているわけではなさそうです。
当サイトの速度(試験運用版)を見てみました。

さすがに低速はありませんが、どうなんでしょう、こんなもんでしょうか…。
この2つのサイトで特別違ったことをしているわけではありません。なぜこんなに速度が違うんでしょう?
とにかく放置しておくべきではないということですのでなんとかしなければ…。
