「WordPress:Genesis Framework を使ったテーマ制作」の4回目ですが、WordPress に移行したサイト「そんなに褒めないよ。映画評」の状態があまり芳しくなく、その改善に時間をとられていました。
01LCPの問題:2.5秒超
理由は、なぜか Search Console のウェブに関する指標で「LCPの問題:2.5秒超」が改善が必要になっています。それも突然 2月28日からです。その時点で特に何かを変更した記憶がないにもかかわらずです。
改善できる項目にもとづいてあれこれやっているの現状ということですが、かなり改善しているもののグリーン(90点以上)に到達しません。
こういう数値は気にしだすととまりませんので未だ進行中ということです。
02BlankSlate
で、あれこれやっているうちに、Genesis Framework を使わずに一からテーマを作ってみたらどうなるかと思い始め、WordPress 公式のブランクテーマ BlankSlate を使って自作してみようと思った次第です。
BlankSlate を入れますと、

このページが

こうなります。
これで一からテーマを作ってみようと思います。
03Genesis Framework Child テーマの基本構造
このサイト「IMUZA.com」は Genesis Framework でほぼ出来上がっていますので、「WordPress:Genesis Framework を使ったテーマ制作」も引き続き書いていこうとは思っています。
前回はリセットCSSを入れましたのですべてスタイルが削除されて文字列だけになっています。そこに基本構造のCSSを設定しますと、次のようになります。
1カラムでは、

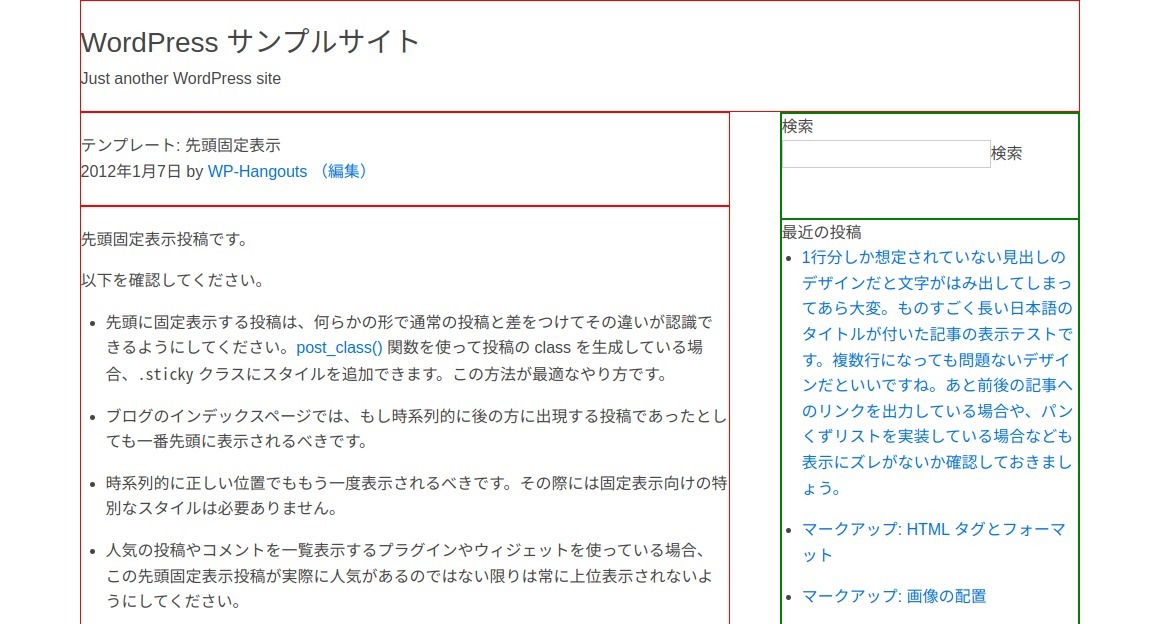
2カラムでは、

となります。考え方は、
- モバイルファーストのレスポンシブレイアウト
- コンテンツの両サイドには左右それぞれ最低4%のマージン
- コンテンツの最大幅は 650px
- サイドバーの幅は 300px、コンテンツとのギャップは 50px
- したがって、コンテンツ+サイドバーが 1000px かつ 92%となる 1087pxがブレイクポイント
というレイアウトです。
基本構造のCSSはこうなります。
/* Structure and Layout ---------------------------------------------------------------------------- */ .site-header, .site-inner, .site-footer{ width: 92vw; margin-left: auto; margin-right: auto; max-width: 650px; // media-query 707px } /* サイトインナー 1087px でコンテンツ2カラム */ @media (min-width: 1087px){ .site-header, .site-inner, .site-footer{ max-width: 1000px; //media-query 1087px } .content-sidebar-wrap { display: grid; grid-template-columns: 650px 300px; column-gap: 50px; } }
- LCP:2.5秒超の解消
- Genesis Framework を使ったテーマ制作
- Blankslate を使ったテーマ制作
ますますやらなくてはいけないことが増えました。

