前記事:
01概要
Google Search Console からモバイルユーザビリティのエラー警告が出てからかれこれ1ヶ月、いろいろ修正してはいるのですが、一度「修正を確認しました」となっても、またエラーが出たりしています。
いろいろググって原因を探っているのですが、今のところ、ネット上に解決方法は見つかりません。
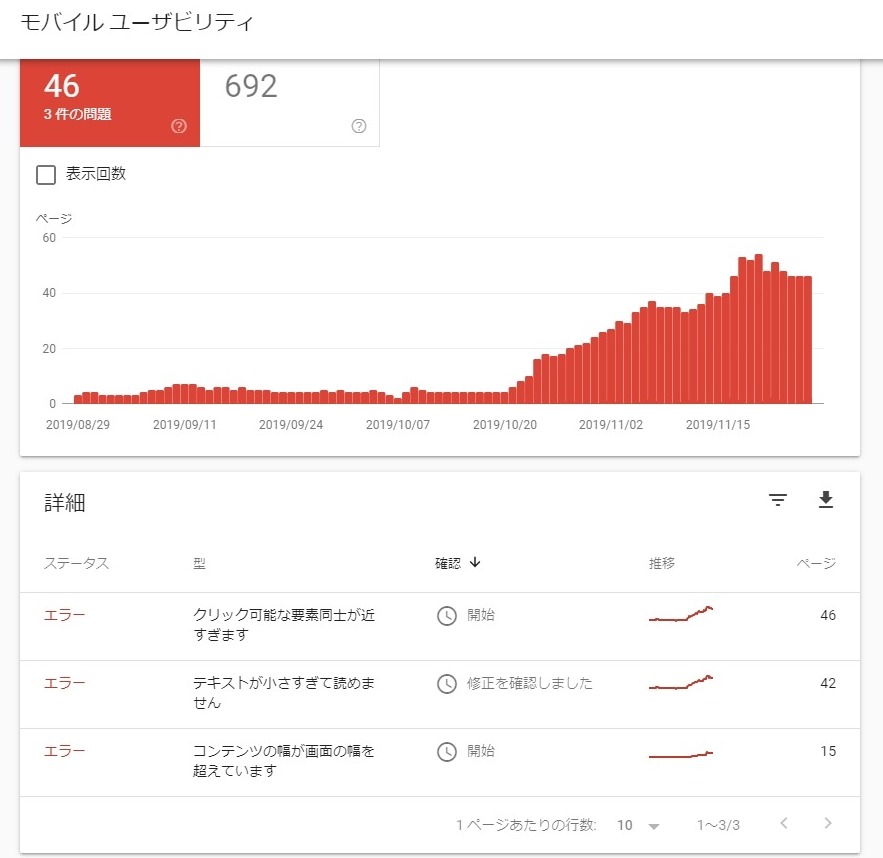
エラー表示は次の3つなんですが、
- クリック可能な要素同士が近すぎます
- テキストが小さすぎて読めません
- コンテンツの幅が画面の幅を超えています
おそらく CSSが適用される前にモバイルユーザビリティのチェックが入るのだろうと推測しています。もしそうなら放っておいても良くなることはありませんので、必死の原因究明です。
02Javascript は CSSOM 構築をブロックする
DOM はそれなりに理解しているつもりですが、同じように CSSOM という CSS の DOM 版のようなもので、要素ごとツリー状に構築されたオブジェクトデータというものがあり、これが完全に構築されないとレンダリングが始まらないということをやっと理解しました(涙)。
こちらの記事がとてもわかり易く参考にさせていただきました。
ということで、この CSSOM の構築をブロックしているものがあるんじゃないかという推測のもとに、多分それは Javascript だろうということで Javascript の最適化を試みています。
03モバイルユーザビリティは何を見ているのか?
現在のモバイルユーザビリティのエラー表示は次のとおりです。

ひとつは「修正を確認しました」となっており、ふたつに「修正を検証」を送ってありますので「開始」となっています。一日ほどで結果が表示されます。
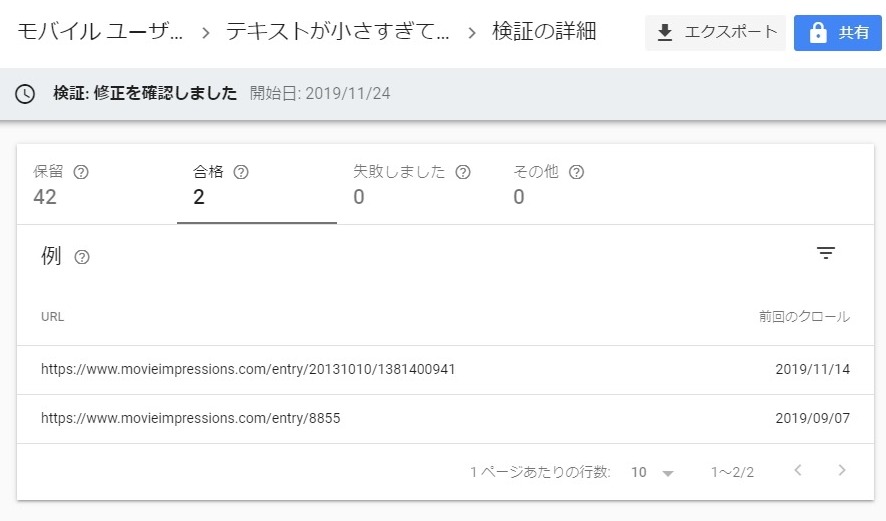
「修正が確認しました」となっている「テキストが小さすぎて読めません」の合格した2ページを表示してみます。

たった2ページで判断するんですね。
実はこれまでいろいろやってきた中で、一度「修正を確認しました」となったのに、翌日にはまたエラーに変わったことがあります。その時の合格は1ページだけで、その他は「保留」のままでした。
ということは、Google Search Console はエラー表示を出す原因を特定しているということじゃないかと思います。なぜそのログを見せてくれないんでしょうね。「テキストが小さすぎて読めません」じゃ、どこがダメなのかわかりません(笑)。
04Javascript の最適化
記事ページ
問題のサイトはかなり DOM 操作をやっていますので、おそらくその Javascript が CSSOM 構築をブロックしているのだと思います。記事ページはそれほどでもありませんが、トップページは デザイン > カスタマイズ > タイトル下(#top-editarea)に「最新記事」「おすすめ映画」「注目記事」「AboutUs」の最初の記事の画像を拾ってきて一覧表示にし、そのタイトル位置へリンクさせるということをやっています。
で、上に書きました、一度「修正を確認しました」となったのに、翌日にはまたエラーに変わったというのは、それまで デザイン > カスタマイズ > フッタ(html, javascript を書ける に近い #bottom-editarea)に即時関数で書いていたものを DOMContentLoaded に変更したことから、割と軽めの記事ページでは CSSOM 構築が可能になったのではないかと想像しています。
たしかにその時「合格」となった1ページは記事ページであり、その後再びエラーとなったのはトップページでした。
これが現在の状態で、トップページついて鋭意努力中ということです。
トップページ
トップページで問題になっているのではないかと推測している箇所は上に書いた #top-editarea の画像の一覧表示です。そのうちの「注目記事」というのは、デザイン > カスタマイズ > サイドバー > 注目記事モジュールで、HTML は次のようになっています。
<div class="hatena-module hatena-module-entries-access-ranking" data-count="6" data-source="access" data-enable_customize_format="0" data-display_entry_category="0" data-display_entry_image="1" data-display_entry_image_size_width="100" data-display_entry_image_size_height="100" data-display_entry_body_length="0" data-display_entry_date="1" data-display_entry_title_length="20" data-restrict_entry_title_length="0" data-display_bookmark_count="0" > <div class="hatena-module-title"> 注目記事 </div> <div class="hatena-module-body"> </div> </div>
つまり、XMLHttpRequest を使ったサーバーとの通信によりリアルタイムにデータを表示しているということです。
で、この注目記事の画像を取り出そうと思いますと、この通信完了を待たなくてはいけません。当初は、setTimeout() をつかって画像が表示されるのを待っていたんですが、あるいはこれがまずいのかなあとか、いや非同期だから問題ないはずと考えていても埒が明きませんので、現在は、load イベントを使ってどうなるか「修正を検証」を送ったところです。
でも、Ajax は非同期だからなあ…。
と、疑問が次から次へとやってくる毎日です(涙)。

- 作者: 久保田光則
- 出版社/メーカー: 技術評論社
- 発売日: 2017/05/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
