当サイトのお問い合わせフォームは Google Forms を利用していますが、全くそのようには見えないはずです。その方法については、下記記事で公開しています。
ポイントは、Forms で作成したフォームの action属性と input要素の name属性を持った同じ構成のフォームを固定ページで作り、送信後に Formsから送られてくる送信完了ページをブログ内の非表示 iframeで受けるというものです。詳細は上記記事をご覧ください。
で、今回は、それに input要素の hidden型を追加しようというものです。理由は、問い合わせを受けた場合にどの記事についてのものなのかわからないことがありますのでリファラーを送っておこうということです。
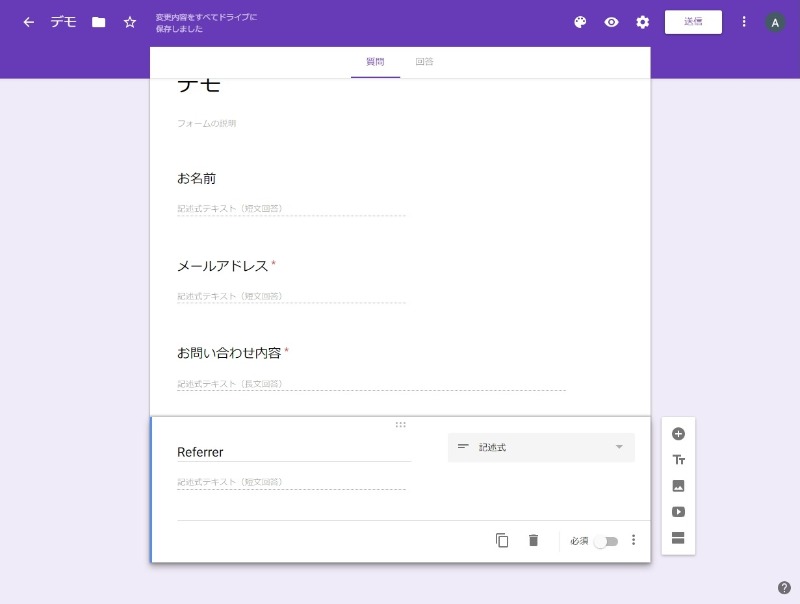
01Formsでフォーム作成

こんな感じでフォームを作ります。詳しくは、「Google Form を自前のフォームで実装(はてなブログで完全カスタマイズ可)」を参照してください。
02固定ページに自前のフォーム作成
続いて、はてなブログの固定ページをHTML編集モードにして、Referrerの型を hiddenにした次のような自前のフォームを作ります。もちろん name属性は自分のものを入れてください。
<script> function showThxMessage(){ // メールアドレスの name属性 var email = document.myForm.elements['entry.**********'].value; if(email !== ''){ var thxDiv = document.getElementById('thxMessage'); thxDiv.getElementsByTagName('span')[0].innerHTML = email; document.myForm.reset(); document.getElementById('formWrapper').style.display = 'none'; thxDiv.style.display = 'block'; } } function getReferrer(){ // Referrerの name属性 document.myForm.elements['entry.**********'].value = document.referrer; } </script> <div id="formWrapper"> <form action="https://docs.google.com/forms/d/e/**********" method="POST" name="myForm" target="dummyIframe" onsubmit="getReferrer();"> <div> <label>お名前:</label> <input type="text" name="entry.**********" value="" required> </div> <div> <label>メールアドレス:</label> <input type="email" name="entry.**********" value="" required pattern="^(([-\w\d]+)(\.[-\w\d]+)*@([-\w\d]+)(\.[-\w\d]+)*(\.([a-zA-Z]{2,5}|[\d]{1,3})){1,2})quot;> </div> <div> <label>お問い合わせ内容:</label> <textarea required name="entry.**********"></textarea> </div> <div> <input type="hidden" name="entry.**********" value=""> <input type="submit" value="送信"> </div> </form> <iframe name="dummyIframe" style="display:none;" onload="showThxMessage()"></iframe> </div> <div id="thxMessage" style="display:none;"> お問い合わせありがとうございました。<br /> <span style="color:red;"></span> あてのメールでお答えしたします。<br /><br /> また自動返信メールをお送りいたしましたのでご確認ください。<br /> 届いていない場合はお答えメールも届きませんので、迷惑メールとなっていないかなどご確認ください。</div>
03Google Apps Script(GAS)で自動返信のスクリプトを書く
「Google Form に自動返信スクリプト実装 Google Apps Script」を参考にして、フォームからスクリプトエディタを開き、次のスクリプトを書きます。
function submitForm(e){ var itemResponses = e.response.getItemResponses(); for (var i = 0; i < itemResponses.length; i++) { var question = itemResponses[i].getItem().getTitle(); var answer = itemResponses[i].getResponse(); if (question == 'お名前') var userName = answer; if (question == 'メールアドレス') var userMail = answer; if (question == 'お問い合わせ内容') var userMessage = answer; if (question == 'Referrer') var referrer = answer; // 作成した要素に応じて追加する } // 自動返信メール(件名、本文は自由に) var subject = 'お問い合わせ内容確認'; var body = userName + '様\n\n' + 'お問い合わせありがとうございました。\n' + 'このメールは自動返信メールです。\n' + '後ほど ' + userMail + ' あてにご連絡いたします。\n\n' + '-- お問い合わせ内容 ------------------------------------\n\n' + userMessage + '\n\n' + '----------------------------------------------------------------\n\n' + '--\n' + 'サイト名など自由に\n'; GmailApp.sendEmail(userMail, subject, body, {name: 'メールの送信元名'}); // 通知メール(件名、本文は自由に) subject = 'お問い合わせがありました'; body = userName + '様からのお問い合わせです。\n' + userMail + ' あてに返信してください。\n\n' + '-- お問い合わせ内容 ------------------------------------\n\n' + userMessage + '\n\n' + 'リファラー:' + referrer + '\n\n' + '----------------------------------------------------------------\n\n' + '--\n' + 'サイト名など\n\n'; GmailApp.sendEmail('自分の Gmail アドレス', subject, body); }
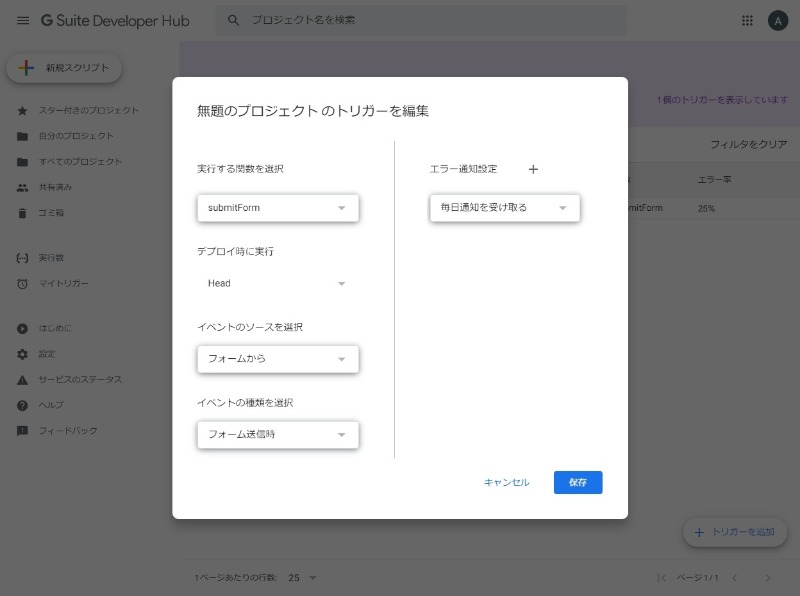
GASでの表示が上記参照ページのものとは若干変わっているようです。たとえばトリガーは次のような表示に変わっていますが設定項目は同じです。

これで何についての問い合わせかわからない場合でも参考程度にはなりそうです。
