ブログはワンテーマワンブログのほうがいいとは思いますが、更新もままならず休止中にしておくのもどうかと思い、別ブログに統合して書く意欲を奮い起こそうと思います(笑)。
この件、すでに「はてなブログ間の記事移動はJavascriptとcanonicalでリダイレクト」の記事であつかっており、その時は統合先のブログの一つのカテゴリーに入れてしまおうと思ったのですが、今回はカテゴリーを階層化して統合することにしました。
01統合先のカテゴリーの階層化
まず、統合先のブログを階層表示可能にしておく必要があります。詳しくは以下の記事をご覧ください。
はてなブログは階層カテゴリーに対応していませんので、あくまでも擬似的に表示のみそのように見せているだけです。階層化するにはカテゴリーを「親カテゴリー-子カテゴリー」とハイフンで結びます。
02元ブログのカテゴリー変更
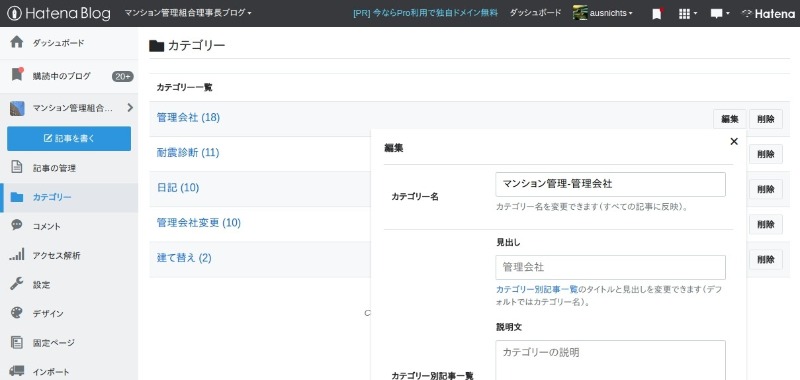
統合する元ブログのカテゴリーを階層化対応の「親カテゴリー-子カテゴリー」形式に変更します。
方法は、「はてなブログ間の記事移動はJavascriptとcanonicalでリダイレクト」のようにエクスポートしたテキストファイルをエディターで変更する方法でも可能ですが、今回のようなケースではエクスポートする前に 管理画面 > カテゴリー から変更する方法が一番簡単です。この階層化は親カテゴリーがあってもなくても階層化されますので、この方法ですべてのカテゴリーを「親カテゴリー-子カテゴリー」形式にすればOKです。

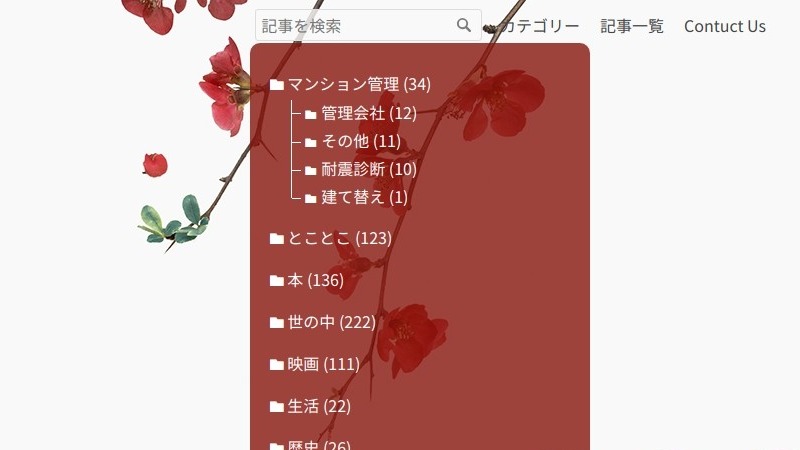
03統合した結果

こうなりました。
04元ブログのリダイレクト
「はてなブログ間の記事移動はJavascriptとcanonicalでリダイレクト」にも書いていますが、元ブログは Javascript で統合先のブログにリダイレクトしておきます。
今回はカテゴリーのリダイレクト先を階層化カテゴリーにそれぞれ置き換えています。
<script> if(location.pathname.indexOf('entry') !== -1){ var url = 'http(s)://統合先のドメイン' + location.pathname; }else if(location.pathname.indexOf('/archive/category') !== -1){ var cat = location.pathname.match(/\/archive\/category\/(.+)$/); // 子カテゴリーを変更する場合 // if(cat[1] === encodeURI('元の子カテゴリー')) cat[1] = encodeURI('統合先の子カテゴリー'); // var url = 'http(s)://統合先のドメイン' + encodeURI('親カテゴリー-') + cat[1]; }else{ var url = 'http(s)://統合先のドメイン/archive/category/' + encodeURI('親カテゴリー'); } document.getElementsByTagName('link')[0].href = url; var elem = document.createElement('div'); elem.innerHTML = '当ブログは「' + 統合先ブログ名 + '」に統合しました。<br />5秒後に新しいブログに移動します。<br /><br /><a href="' + url + '">統合先ブログ名</a>'; elem.setAttribute('style', 'width:100vw;height:100vh;padding-top:100px;text-align:center;background:#fff;font-size:20px;font-weight:bold;position:fixed;z-index:9999;line-height:2;'); var parent = document.getElementById('container'); parent.insertBefore(elem, parent.firstChild); setTimeout(function(){ location.href = url; }, 5000); </script>
これを元ブログの ヘッダ > タイトル下 に入れます。
ということで、統合したブログがこちら、リダイレクトします。
