はてなブログをスマホで表示した場合のナビゲーションとして、「戻る、進む、ホーム、最新記事、カテゴリー、トップへ移動」をボトムに表示するプラグイン的なものを作りました。かなり汎用的に使えると思います。jQuery を入れる必要はありません。
01見た目
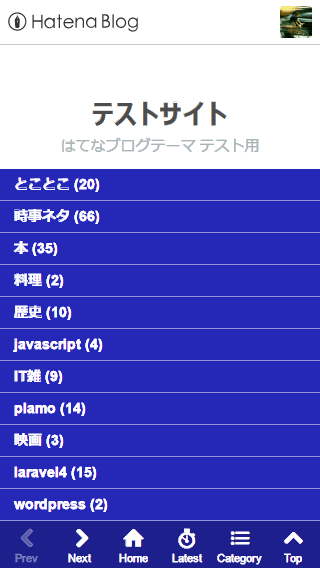
Latest(最新記事)と Category(カテゴリー)をタップした画像です。


02導入方法
次の記事も合わせてお読みください。
当然ですが、レスポンシブデザインのテーマを使用し、レスポンシブで使用している場合に限ります。また、必須事項は2つ【必須】だけです。
- ボトムナビゲーションを使用するデバイスの横幅を決めます。
767pxまたは480pxなど、使用テーマのメディアクエリとあっていなくても大丈夫(のはず)です。デフォルトでは480pxになっていますので、スマホのみこのナビゲーションを表示したい場合は、変更する必要はありません。 - 【必須】「最新記事」「カテゴリー」モジュールをサイドバーに追加する必要があります。デスクトップでは通常の表示となり、スマホではアイコンをクリックすると表示するようになります。
カスタマイズ > フッタに入れるもの
- 【必須】次のコードの4行目
*****サイトURL*****を自分のサイトの URL に変更します。 - 32行目の 480 を導入方法1で決めた値に変更します。
- カスタマイズ > フッタ に入れてください。
<div id="navi-panel"> <a href="javascript:void(0)" class="navi-prev navi-none" title="Prev"></a> <a href="javascript:void(0)" class="navi-next navi-none" title="Next"></a> <a href="*****サイトURL*****" class="navi-home" title="Home"></a> <a href="javascript:void(0)" class="navi-recent" title="Latest"></a> <a href="javascript:void(0)" class="navi-category" title="Category"></a> <a href="javascript:void(0)" class="navi-top" title="Top"></a> </div> <script> function togglePanel(a, b) { document.getElementsByClassName(a)[0].classList.toggle('visible'); document.getElementsByClassName(b)[0].classList.remove('visible'); } function scrollToTop() { document.getElementsByClassName('hatena-module-recent-entries')[0].classList.remove('visible'); document.getElementsByClassName('hatena-module-category')[0].classList.remove('visible'); y = window.pageYOffset; setTimeout(function(){ if (y >= 0){ y = y - y / 20 - 1; window.scrollTo(0, y); setTimeout(arguments.callee, 10); }else{ window.scrollTo(0, 0); } }, 10); } (function(){ // 下の 480 を導入方法1で決めた値に変更します if (screen.width <= 480) { var checkRef = 0, nowLoc = window.location.href, thisHost = location.hostname, thisRef = document.referrer; if (thisRef.indexOf(thisHost) !== -1) checkRef = 1; if (thisRef === 'http://' + thisHost + '/') checkRef = 2; if (checkRef !== 0) { var prev = document.getElementsByClassName('navi-prev')[0]; prev.classList.remove('navi-none'); prev.addEventListener('click', function(){history.back()}, false); } if (checkRef === 0 && nowLoc === 'http://' + thisHost + '/') checkRef = 2; var pagerNext = document.getElementsByClassName('pager-next')[0]; if (checkRef !== 0 && pagerNext !== undefined) { var next = document.getElementsByClassName('navi-next')[0]; next.classList.remove('navi-none'); next.setAttribute('href', pagerNext.getElementsByTagName('a')[0]); } var elementRecent = document.getElementsByClassName('hatena-module-recent-entries')[0], elementCategory = document.getElementsByClassName('hatena-module-category')[0]; elementRecent.innerHTML = elementRecent.innerHTML.replace(/hatena-|urllist-/g, ''); elementRecent.classList.remove('hatena-module'); elementRecent.style.height = elementRecent.clientHeight + 'px'; elementCategory.innerHTML = elementCategory.innerHTML.replace(/hatena-/g, ''); elementCategory.classList.remove('hatena-module'); elementCategory.style.height = elementCategory.clientHeight + 'px'; document.getElementsByClassName('navi-recent')[0].addEventListener('click', function(){togglePanel('hatena-module-recent-entries', 'hatena-module-category')}, false); document.getElementsByClassName('navi-category')[0].addEventListener('click', function(){togglePanel('hatena-module-category', 'hatena-module-recent-entries')}, false); document.getElementsByClassName('navi-top')[0].addEventListener('click', scrollToTop, false); } })(); </script>
Javascript を圧縮版にする場合
- 下のコードの
480を上記と同様に差し替えてください。(文字列検索すれば見つかります) - 上記の
<script>~</script>と差し替えてください。
<script>function togglePanel(a,b){document.getElementsByClassName(a)[0].classList.toggle("visible"),document.getElementsByClassName(b)[0].classList.remove("visible")}function scrollToTop(){document.getElementsByClassName("hatena-module-recent-entries")[0].classList.remove("visible"),document.getElementsByClassName("hatena-module-category")[0].classList.remove("visible"),y=window.pageYOffset,setTimeout(function(){y>=0?(y=y-y/20-1,window.scrollTo(0,y),setTimeout(arguments.callee,10)):window.scrollTo(0,0)},10)}!function(){if(screen.width<=480){var a=0,b=window.location.href,c=location.hostname,d=document.referrer;if(d.indexOf(c)!==-1&&(a=1),d==="http://"+c+"/"&&(a=2),0!==a){var e=document.getElementsByClassName("navi-prev")[0];e.classList.remove("navi-none"),e.addEventListener("click",function(){history.back()},!1)}0===a&&b==="http://"+c+"/"&&(a=2);var f=document.getElementsByClassName("pager-next")[0];if(0!==a&&void 0!==f){var g=document.getElementsByClassName("navi-next")[0];g.classList.remove("navi-none"),g.setAttribute("href",f.getElementsByTagName("a")[0])}var h=document.getElementsByClassName("hatena-module-recent-entries")[0],i=document.getElementsByClassName("hatena-module-category")[0];h.innerHTML=h.innerHTML.replace(/hatena-|urllist-/g,""),h.classList.remove("hatena-module"),h.style.height=h.clientHeight+"px",i.innerHTML=i.innerHTML.replace(/hatena-/g,""),i.classList.remove("hatena-module"),i.style.height=i.clientHeight+"px",document.getElementsByClassName("navi-recent")[0].addEventListener("click",function(){togglePanel("hatena-module-recent-entries","hatena-module-category")},!1),document.getElementsByClassName("navi-category")[0].addEventListener("click",function(){togglePanel("hatena-module-category","hatena-module-recent-entries")},!1),document.getElementsByClassName("navi-top")[0].addEventListener("click",scrollToTop,!1)}}();</script>
カスタマイズ > デザインCSS に入れるもの
- 次のコードの1行目
481pxを導入方法1で決めた値+1に差し替えてください。 - 6行目
480pxを導入方法1で決めた値に差し替えてください。 - ナビゲーション、パネルの背景色を変更する場合はコメント部分のカラーコードを変更してください。
- カスタマイズ > デザインCSS に追加してください。
@media (min-width: 481px) { #navi-panel { display: none; } } @media (max-width: 480px) { #navi-panel { font-family: 'Helvetica', 'Arial', 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', Meiryo, MS PGothic, sans-serif; height: 47px; position: fixed; bottom: 0; left: 0; width: 100vw; z-index: 2; background: #1c1f8c; /* ナビゲーションの背景色 */ display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; } #navi-panel a { text-align: center; display: block; color: #ffffff; /* ナビゲーションの文字色 */ font-size: 21px; text-decoration: none; padding: 4px 0; width: 20%; } #navi-panel a:active { color: rgba(255, 255, 255, 0.5); } #navi-panel a.navi-none { color: rgba(255, 255, 255, 0.3); } #navi-panel a::after { content: attr(title); display: block; font-size: 11.2px; } #navi-panel a.navi-prev::before { font-family: blogicon; content: "\f005"; } #navi-panel a.navi-next::before { font-family: blogicon; content: "\f006"; } #navi-panel a.navi-home::before { font-family: blogicon; content: "\f017"; } #navi-panel a.navi-top::before { font-family: blogicon; content: "\f007"; } #navi-panel a.navi-recent::before { font-family: blogicon; content: "\f031"; } #navi-panel a.navi-category::before { font-family: blogicon; content: "\f039"; } .hatena-module-recent-entries, .hatena-module-category { position: fixed; left: 0; bottom: 47px; width: 100vw; z-index: -1; -webkit-transition: z-index 0.3s linear; transition: z-index 0.3s linear; font-size: 14px; font-weight: bold; } .hatena-module-recent-entries .module-title, .hatena-module-category .module-title, .hatena-module-recent-entries .module-body, .hatena-module-category .module-body { position: relative; color: #ffffff; bottom: -100%; background: #2528b7; /* 最新記事、カテゴリーパネルの背景色 */ -webkit-transition: bottom .3s linear; transition: bottom .3s linear; } .hatena-module-recent-entries .module-title a, .hatena-module-category .module-title a, .hatena-module-recent-entries .module-body a, .hatena-module-category .module-body a { color: #ffffff; /* 最新記事、カテゴリーパネルの文字色 */ text-decoration: none; } .hatena-module-recent-entries .module-title ul, .hatena-module-category .module-title ul, .hatena-module-recent-entries .module-body ul, .hatena-module-category .module-body ul { padding: 0; margin: 0; } .hatena-module-recent-entries .module-title ul li, .hatena-module-category .module-title ul li, .hatena-module-recent-entries .module-body ul li, .hatena-module-category .module-body ul li { list-style-type: none; margin: 0; padding: 0; border-bottom: 1px solid rgba(255, 255, 255, 0.5); } .hatena-module-recent-entries .module-title ul li a, .hatena-module-category .module-title ul li a, .hatena-module-recent-entries .module-body ul li a, .hatena-module-category .module-body ul li a { display: block; padding: 5px 10px; } .hatena-module-recent-entries .module-title ul li a:hover, .hatena-module-category .module-title ul li a:hover, .hatena-module-recent-entries .module-body ul li a:hover, .hatena-module-category .module-body ul li a:hover { color: rgba(255, 255, 255, 0.5); } .hatena-module-recent-entries .module-title ul li::before, .hatena-module-category .module-title ul li::before, .hatena-module-recent-entries .module-body ul li::before, .hatena-module-category .module-body ul li::before { content: ""; } .hatena-module-category .module-title { display: none; } .hatena-module-category a::before { content: ""; } .hatena-module-recent-entries .recent-entries-date-link, .hatena-module-recent-entries .recent-entries-categories, .hatena-module-recent-entries .recent-entries-entry-body, .hatena-module-recent-entries .module-body ul li a.bookmark-widget-counter { display: none; } .hatena-module-recent-entries .module-title { border-bottom: 1px solid rgba(255, 255, 255, 0.5); } .hatena-module-recent-entries .module-title a { display: block; line-height: 42px; padding: 5px 10px; height: 42px; font-weight: bold; } .hatena-module-recent-entries .module-title a::after { content: "すべての記事一覧"; position: absolute; left: 0; width: 100%; background: #2528b7; /* 最新記事の背景色と同じにすること */ padding-left: 10px; padding-right: 10px; } .hatena-module-recent-entries li a { height: 42px; overflow: hidden; text-decoration: none; } .hatena-module-recent-entries li .recent-entries-image-link { width: 20vw; float: left; padding-right: 0; } .hatena-module-recent-entries li .recent-entries-image-link img { width: 100%; } .visible.hatena-module-recent-entries, .visible.hatena-module-category { z-index: 1; } .visible.hatena-module-recent-entries .module-title, .visible.hatena-module-category .module-title, .visible.hatena-module-recent-entries .module-body, .visible.hatena-module-category .module-body { bottom: 0; } #footer { margin-bottom: 47px; } }
03汎用性
出来るかぎり使用テーマのスタイルがナビゲーションに影響しないようにしましたが、最新記事、カテゴリーの表示が上記サンプル画像と違う場合は、使用テーマのスタイルが何らかの影響を与えているということです。
Chrome や Firefox のデベロッパーツールを使って、問題となっているスタイルを探し出し、デザインCSS に上書きすれば解消するはずです。上手くいかない場合など、不都合がありましたらコメント欄でお尋ねください。
