以前プラグインなしの階層化パンくずリストを作ったのですが、ややカテゴリーの考えた方を勘違いしているところがありましたので作り直しました。
下記記事に決定版があります。
01階層化カテゴリー
まず以前作った階層化パンくずリストの記事です。
この時点での階層化されたカテゴリーの認識は、階層化されたカテゴリーに属する記事は親子ともにカテゴリーに所属させなければいけないというものでした。

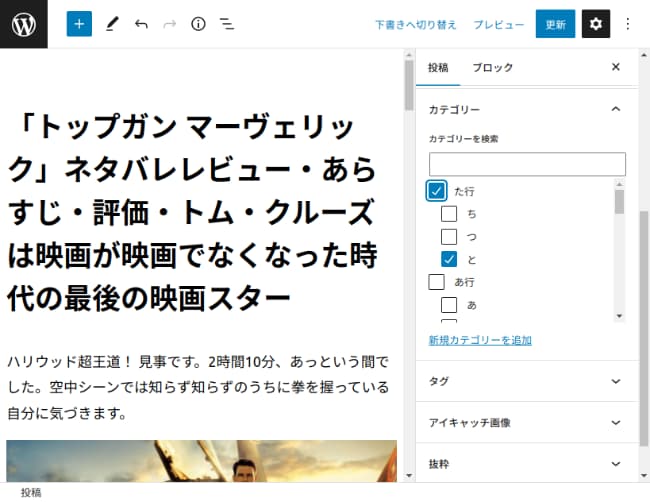
五十音順でカテゴリーを作っているケースですが、「と」に属する記事はその親カテゴリー「た行」にもチェックを入れなくちゃいけないと思いこんでいました。そうしないと「た行」のカテゴリーに表示されないと思っていたのですがそうではないようです。「と」にチェックを入れれば、その親「た行」のカテゴリーでも表示されます。
02get_category_parents を使った階層化パンくずリスト
で、その場合のプラグインなし階層化パンくずリストです。
get_category_parents
get_category_parents という関数があります。
指定されたカテゴリーの親カテゴリーのリストを取得します。 指定されたカテゴリーも含めて、階層の順序で出力します。
<?php echo get_category_parents( $cat, true, ‘ » ‘ ); ?>
記事のカテゴリーID($cat)を指定し、第2引数に true をすれば、第3引数をセパレーターにしたリンク付カテゴリー階層を出力してくれます。
これを使えば簡単にパンくずリストが作れます。なぜ前回この関数に気づかなかったのかわかりませんし、仮に気づいていたがなにか不都合があったにしてもその不都合に記憶がありません。
とにかく、この関数を使って階層化パンくずリストを作ってみます。
function get_imz_breadcrumbs( $post_id ) {
$breadcrumbs = '<ul>';
$categories = get_the_category( $post_id );
foreach( $categories as $category ){
$breadcrumbs .= '<li class="breadcrumb"><a href="'.esc_url(home_url('/')).'" >ホーム</a> » ';
$id = $category->cat_ID;
$breadcrumbs .= get_category_parents( $id, true, ' » ' );
$breadcrumbs .= get_the_title( $post_id ) . '</li>';
}
echo $breadcrumbs . '</ul>';
}この関数を functions.php に書いておき、記事ページで次のように書いておけば階層化されたパンくずリストが出力されす。複数カテゴリーにも対応しています。
<nav class="breadcrumbs"><?php get_imz_breadcrumbs(get_the_ID()); ?></nav>
出力されるコードは、
<nav class="breadcrumbs">
<ul>
<li class="breadcrumb"><a href="http://localhost:8000/" >ホーム</a> » <a href="http://localhost:8000/category/ta-column/">た行</a> » <a href="http://localhost:8000/category/ta-column/to/">と</a> » トップガン マーヴェリック</li>
</ul>
</nav>となります。
こんなに簡単でいいのかなという気にもなりますが、意図通りに出力されているわけですから問題はないでしょう。

