WordPress にプラグインを使わずにシンタックスハイライトを導入します。prism.js, highlight.js, google-code-prettify の3つを試してみましたが prism.js がよさそうです。
01Highlighting Code Block からの経緯
詳細は前記事「AndroidのChromeだけ固まる(止まる)ってどういうこと?!」にありますが、当初プラグイン Highlighting Code Block を入れたところ、Android の Chrome のみ固まってしまう現象が発生しました。結局、原因は Android の Chome のバグらしく、Android でも他のブラウザやデスクトップや iPhone の Chrome では発生しません。また、Prism.js を直接導入すれば固まる症状もコード要素を強くタップしたときに限定されることがわかり、注意事項を添えて Prism.js を導入することにしました。
Prism.js は前前記事の「WordPress:テンプレート階層がややこしすぎる」から適用させています。
02Prism.js のダウンロード
CDN で読み込む方法もありますが、ファイルが各言語で1ファイルになりますので言語を指定してダウンロードしたほうが現実的です。
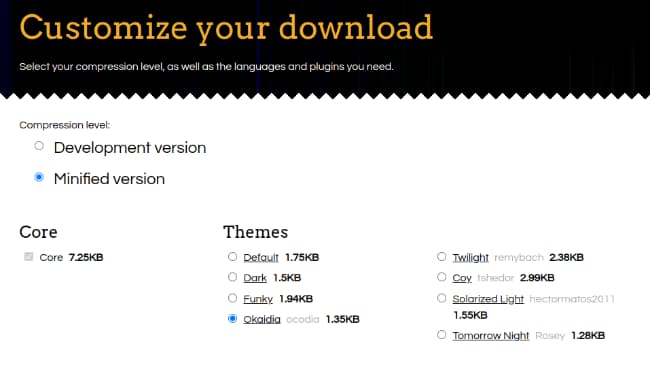
上記 Prism のサイトにアクセスし、右上の DOWNLOAD ボタンをクリックしますとダウンロードファイルのカスタマイズに行きます。

Minified version にチェックを入れ、Themes で好きなものを選びます。テーマのチェックを変更しますと、ページ最下行のサンプル表示が変更になります。
基本的な言語には最初からチェックが入っています。
- Markup + HTML + XML + SVG + MathML + SSML + Atom + RSS 2.78KB
- CSS 1.2KB
- C-like 0.69KB
- JavaScript 4.5KB
それ以外の言語を選択した場合は、1言語につき 300~500 バイト追加されます。言語によっては依存関係により必須のものが自動的に追加されるものもあります。
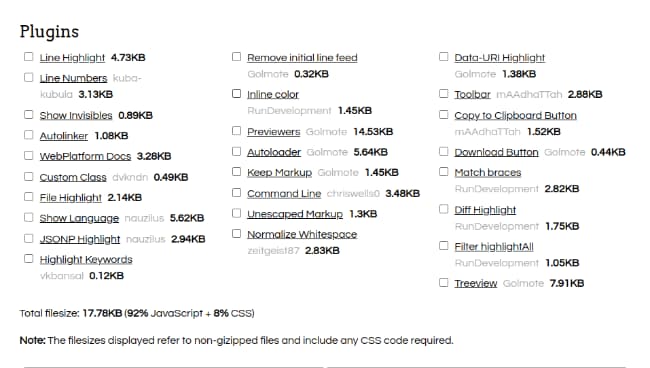
プラグイン

プラグインがたくさんあります。私は Chrome のバグのこともあり、Line Numbers と Toolbar, Copy to Clipboard Button を入れています。いろいろやってみて自分に必要なものを選べばいいと思います。
選択が終わりましたら、テーマのサンプル表示の下に「DOWNLOAD JS」「DOWNLOAD CSS」のボタンがありますのでクリックしてダウンロードします。
03WordPress への導入
導入方法は、ダウンロードしたファイルを、CSSファイルは head 要素の中で、JSファイルは body 終了タグの前に読み込むだけです。WordPress の場合は、wp enqueue script 関数を使って読み込むことができます。
(Android 上の Chrome 限定の注意)
コードブロックをタップしますと数秒固まる場合があります。スクロール等他の操作に支障はありません。Chrome のバグとの報告が上がっています。詳細は「AndroidのChromeだけ固まる(止まる)ってどういうこと?!」をご覧ください。
add_action( 'wp_enqueue_scripts', 'theme_name_scripts' );
function theme_name_scripts() {
if(is_single()){
wp_enqueue_style( 'prism', get_stylesheet_directory_uri() . '/lib/prism/prism.css');
wp_enqueue_script( 'prismjs', get_stylesheet_directory_uri() . '/lib/prism/prism.js', '', '', true );
}
}スクリプトの場合は、オプションの最後の $in_footer を true にしておけば body 終了タグの前に読み込まれます。
04Prism.js の使い方
使い方や導入のしかたは公式サイトの項目「Full list of features」にあります。
<pre><code class="language-css">p { color: red }</code></pre>と、コードを <pre><code></code></pre> で包み、css で言語を指定するだけです。ただし、「<」と「&」を「<」と「&」にエスケープする必要があります。
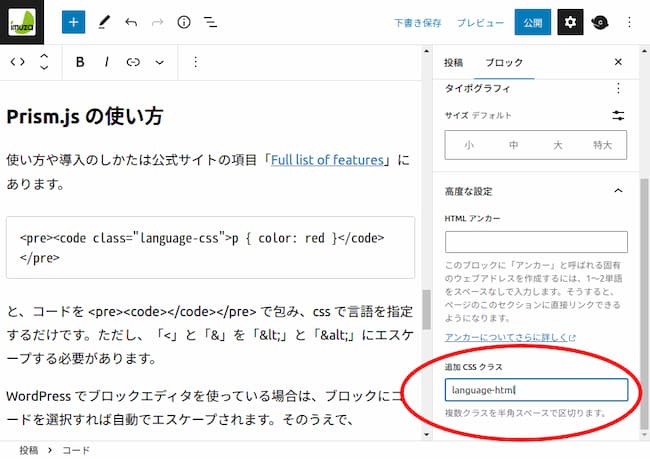
WordPress でブロックエディタを使っている場合は、ブロックにコードを選択すれば自動でエスケープされます。そのうえで「高度な設定」を開き、追加CSSクラスに language-html などと言語名を入れれば Prism.js が適用されます。

プラグイン Highlighting Code Block を入れなくても簡単にシンタックスハイライトを導入できます。

