はてなブログのカテゴリーを階層化する Javascript を一部修正しました。元記事はこちらです。
01改善点
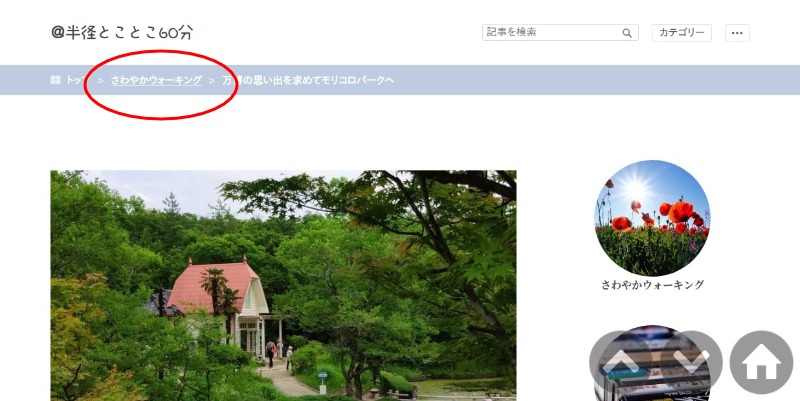
画像の赤丸部分です。

パンくずリストを表示する場合で、2階層目のカテゴリーがパンくずに表示される記事ではカテゴリーのリンクが切れていましたのでリンクされるように改善しました。
記事を複数のカテゴリーで登録しますと、パンくずリストには一番目のカテゴリーが表示されます。これまでは、階層化カテゴリーを導入していますと、たとえば、記事のひとつ目のカテゴリーが「とことこ-さわやかウォーキング」としますと、パンくずリストのカテゴリーは、リンクなしの「さわやかウォーキング」になっていたものを、リンク付きの「さわやかウォーキング」となるように改善しました。
この改善に伴い、公開しているブログテーマ imzBasic, imzPickup, imzPickupV2 の Javascript も変更しています。
02使用条件
「はてなブログのカテゴリーを階層化する(jQueryなし) – IMUZA.com」をご覧ください。
03Javascript
お願い
- 改変、バグフィックスに対応できなくなりますのでスクリプトの転載はしないでください
- ご使用は自己責任でお願いします
- お問い合わせ、バグの報告、仕様変更のご要望等は Contact Us までお願いします
<script> (function(){ const catModule = document.getElementsByClassName('hatena-module-category')[0]; if(catModule === undefined) return; const catLists = catModule.getElementsByTagName('li'); const obj = new Object(); Array.prototype.forEach.call(catLists, function(list){ var catName = list.children[0].textContent.split('-'); if(catName.length > 1){ list.children[0].textContent = catName[1]; if(obj.hasOwnProperty(catName[0])){ let i = 0; while(obj[catName[0]][i] !== undefined) i++; obj[catName[0]][i] = list; }else{ obj[catName[0]] = new Object(); obj[catName[0]][0] = list; } } }); for(let key in obj){ const fragment = document.createDocumentFragment(); let complete = false; let i = 0; while(obj[key][i] !== undefined){ fragment.appendChild(obj[key][i]); i++; } const ul = document.createElement('ul'); ul.appendChild(fragment); Array.prototype.forEach.call(catLists, function(list){ if(list.children[0].textContent.indexOf(key) !== -1){ list.appendChild(ul); complete = true; } }); if(!complete){ const parentLi = document.createElement('li'); parentLi.textContent = key; parentLi.appendChild(ul); document.getElementsByClassName('hatena-module-category')[0].getElementsByClassName('hatena-urllist')[0].appendChild(parentLi); } } if(document.body.classList.contains('page-entry')){ var links = document.getElementsByClassName('entry-category-link'); }else{ var links = document.getElementsByClassName('archive-category-link'); } Array.prototype.forEach.call(links, function(link){ var catName = link.textContent.split('-'); if(catName.length > 1) link.textContent = catName[1]; }); const topBox = document.getElementById('top-box'); if(topBox !== null){ const bcSpans = topBox.getElementsByTagName('span'); Array.prototype.forEach.call(bcSpans, function(bcSpan){ if(bcSpan.classList.length === 0){ const bcName = bcSpan.textContent.split('-'); if(bcName.length > 1) bcSpan.textContent = bcName[1]; } }); } })(); </script>
