Ameba Ownd(アメーバオウンド)に GoogleForm を自サイト内のページとして完全カスタマイズできるように埋め込む方法です。この方法はすでに以下の記事にあるように「はてなブログ」で運用している当サイトで実現させている方法でもあります。今回、相談を受け試してみましたら、以下の通り自サイト内のページとして完全にカスタマイズ可能な状態で埋め込むことができました。
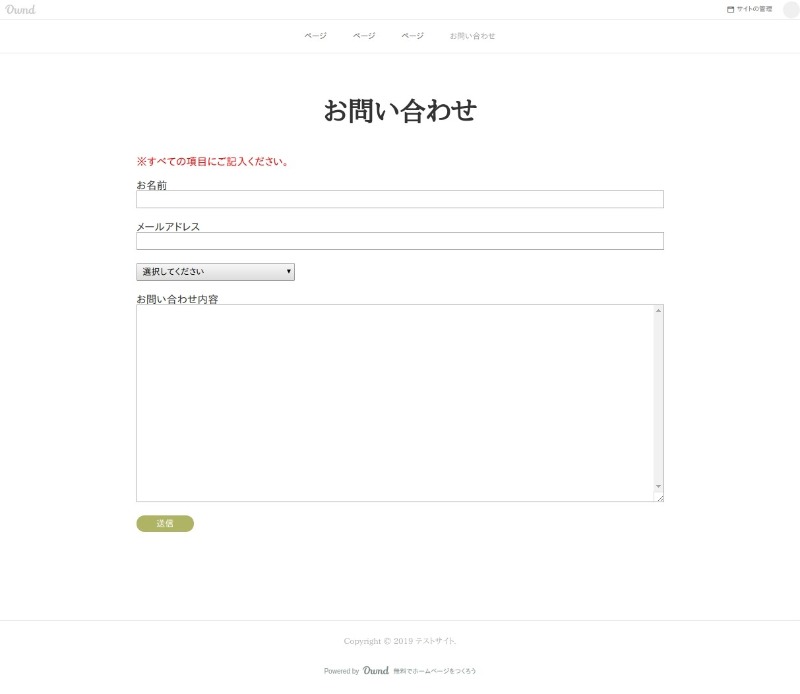
01完成画像
出来上がりはこうなります。


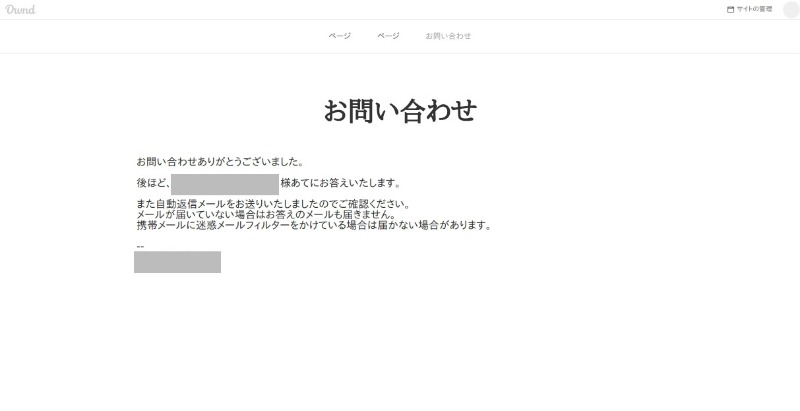
フォームの送信をクリックしますと、下の画像の内容を表示し、送信者への確認メールとサイト管理人へのお知らせメールを送信します。
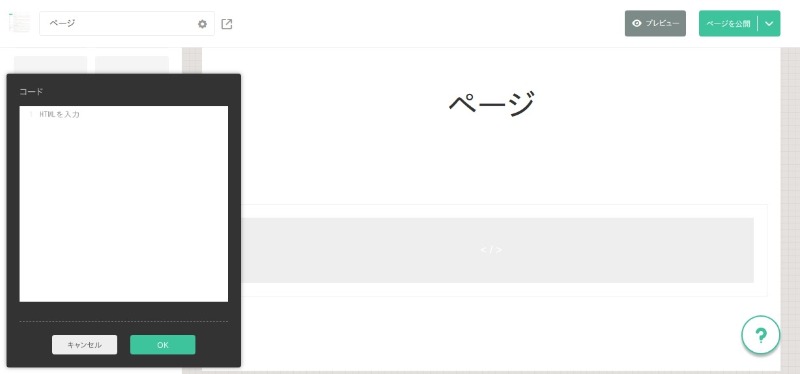
02AmebaOwnd の HTML挿入は iframe になる
AmebaOwnd のページ作成のメニューから HTMLを挿入しクリックしますとコード入力ダイアログがポップアップします。

ここに書く HTMLコードは直接ページに挿入されるわけではなく、すべて iframeに入れられます。また、書き込めるのは通常の HTMLコードだけではなく javascript も style も書くことができ、それらは自動的に <head></head> タグ内に移動されるようです。もちろんここから親フレームの要素を弄ることはできません。
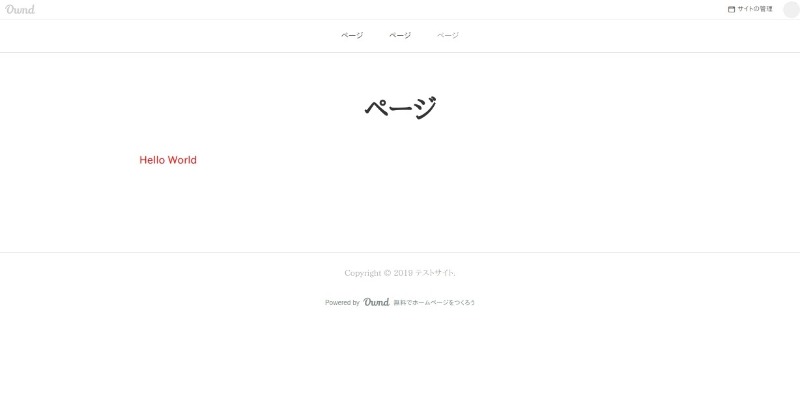
実際にやってみます。たとえば、
<style> div{ color: red;} </style> <script> window.onload = function(){ document.getElementsByTagName('div')[0].innerHTML = 'Hello World'; } </script> <div></div>
こういうコードを書いたとします。そうしますと、

こうなります。その時の iframe内のコードは、
<html><head><base target="_parent"> <script> var parent = null </script> <style> body{margin:0;} body { background-color: #ffffff; color: #333333; } a { color: #72b1b3; } a:visited { color: rgba(114,177,179, 0.7); } a:hover { color: rgba(114,177,179, 0.5); } </style> <style> div{ color: red;} </style> <script> window.onload = function(){ document.getElementsByTagName('div')[0].innerHTML = 'Hello World'; } </script> </head><body><div>Hello World</div> </body></html>
こうなっています。最初の<script></script> と <style></style> はシステムが自動的に入れるものです。iframeですのでスクロールバーがでないかということですが、どうやら高さはシームレスになるよう計算しているようです。
03Google Form 作成
まず、次の記事を参考に GoogleFormでフォームを作り、form 要素の action属性 と input 要素の name属性をすべて取り出しておきます。
Google Form を自前のフォームで実装(はてなブログで完全カスタマイズ可)
04HTMLコード
取り出しておいた action属性と name属性を次のコード内に入れます。
<style> form * { display: block; margin: 0; padding: 0; } .required { color: red; margin-bottom: 20px; } input[type=text], input[type=email], select, textarea { width: 100%; margin-bottom: 20px; padding: 0.3em; -webkit-box-sizing: border-box; box-sizing: border-box; } select { width: auto; min-width: 30%; } textarea { height: 300px; overflow-y: scroll; } input:-webkit-autofill { -webkit-box-shadow: 0 0 0px 1000px white inset; border-width: 1px; border-color: darkgray; } input[type="submit"] { background: #afb364; padding: 5px 30px; color: #fff; border-radius: 100px; text-decoration: none; display: inline-block; -webkit-transition: all 500ms; transition: all 500ms; border: none; } input[type="submit"]:hover { background: #747827; color: #afb364; } </style> <script> function showThxMessage(){ // メールアドレスの name属性 var email = document.myForm.elements['entry.*********'].value; if(email !== ''){ var thxDiv = document.getElementById('thxMessage'); thxDiv.getElementsByTagName('span')[0].innerHTML = email; document.myForm.reset(); document.getElementById('formWrapper').style.display = 'none'; thxDiv.style.display = 'block'; } } </script> <div id="formWrapper"> <form action="https://docs.google.com/forms/d/e/*****(略)*****/formResponse" method="post" name="myForm" target="dummyIframe"> <div class="required">※すべての項目にご記入ください。</div> <label>お名前</label> <input name="entry.*********" required type="text" value="" /> <label>メールアドレス</label> <input type="email" name="entry.*********" value="" required pattern="^(([-\w\d]+)(\.[-\w\d]+)*@([-\w\d]+)(\.[-\w\d]+)*(\.([a-zA-Z]{2,5}|[\d]{1,3})){1,2})quot; /> <select name="entry.*********" required> <option value="">選択してください</option> <option value="選択1">選択1</option> <option value="選択2">選択2</option> <option value="選択3">選択3</option> <option value="選択4">選択4</option> <option value="選択5">選択5</option> </select> <label>お問い合わせ内容</label> <textarea name="entry.*********" required></textarea> <input type="submit" value="送信"> <iframe name="dummyIframe" style="display:none;" onload="showThxMessage()"></iframe> </form> </div> <div id="thxMessage" style="display:none;"> お問い合わせありがとうございました。<br /><br /> 後ほど、<span style="color:red;"></span> 様あてにお答えいたします。<br /><br /> また自動返信メールをお送りいたしましたのでご確認ください。<br /> メールが届いていない場合はお答えのメールも届きません。<br /> 携帯メールに迷惑メールフィルターをかけている場合は届かない場合があります。<br /><br /> --<br /> サイト管理人(等々) </div>
自身の action属性と nane属性を入力したコードを AmebaOwnd のページ作成でポップアップしたテキストボックス内に入れ保存します。
プレビューし送信チェックして GoogleFormに送信内容(回答)が届いていればこれまでのところは完了です。プレビューではスクロールバーが出ますが公開にすれば出ません。
05確認メールとお知らせメールを GASから送信
次の記事を参考にして Google Apps Script(GAS)にメール送信のスクリプトを書いてください。
Google Form に自動返信スクリプト実装 Google Apps Script
Google フォームをブログに埋め込み、自動返信メールを送る(完成版)
トリガーの設定ページの表示が少し変わっていますが設定項目は同じです。
GmailApp.sendEmail の説明は以下にあります。
Class GmailApp | Apps Script | Google Developers
06お問い合わせ等
当記事内のスクリプト等によるいかなる損害についても責任を負いかねますので自己責任でご使用ください。
お問い合わせ、バグの報告、仕様変更のご要望等は Contact Us までお願いします。
