はてなブログの HTTPS 化は大変だ(涙)
はてなブログも昨年末から HTTPS 配信が可能になり、独自ドメインでも今年6月に可能になりました。
独自ドメインで運用されているブログが、HTTPSで配信できるようになりました – はてなブログ開発ブログ
私の場合、独自ドメインで運用しているブログは2つあり、まずは別ブログ「そんなには褒めないよ。映画評」からです。
と始めたのですが、最初に、記事タイトルにした大変なこと(になりそうなこと)を書いておきます。YouTube の予告編が 319記事で表示されません!
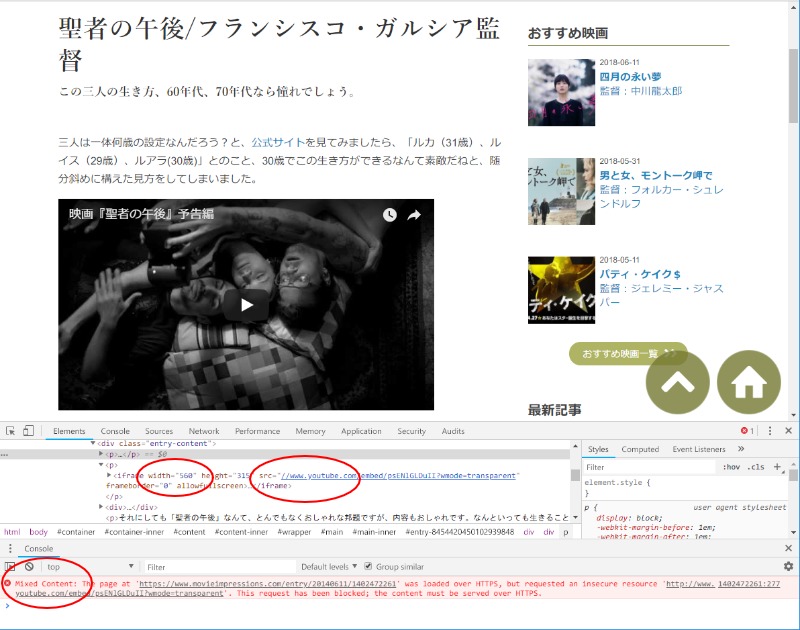
01Youtube の予告編が表示されない
「そんなには褒めないよ。映画評」は映画評のブログですので、Youtube から予告編を引用している記事があります。

こんな感じで表示されません。YouTube のアドレスが Mixed Content と表示されています。
YouTube のアドレスを https に書き換えてみると

表示されます。
記事や html ソースを見てみると
[http://www.youtube.com/watch?v=psENlGLDuII:movie]
記事はこうなっています。
<iframe width="420" height="315" src="http://www.youtube.com/embed/psENlGLDuII?wmode=transparent" frameborder="0" allowfullscreen></iframe>
htmlソースはこうなっています。
じゃあ、記事の http を https に変えてみればいけるんじゃないの?と思い、やってみましたが、これがダメなんです。記事で https にしても「はてな」が http に書き換えてしまうんです。
日記で動画ファイルの再生プレーヤーを表示する(http記法) – はてなダイアリーのヘルプ
これですかね。深く追求するのも面倒なので憶測ですが、はてなダイアリー当時の記事だからでしょう。
はてなブログで YouTube を貼り付けると
<iframe width="560" height="315" frameborder="0" allowfullscreen="" src="//www.youtube.com/embed/psENlGLDuII"></iframe><br><a href="https://youtube.com/watch?v=psENlGLDuII">映画『聖者の午後』予告編</a>
はてなブログではどうなるか見てみますと、記事の段階でどの編集方法を使っても、上のコードが挿入されます。
ということで、YouTube の引用を張り替えればいいということなんですが、その数が半端じゃないんですよ。ダウンロードしたファイルで検索してみましたら、何と http://www.youtube が 319個もヒットしました!
02Javascript で書き換えてしのぐ
徐々に書き換えていくことにして、とりあえずは Javascript で書き換えてしのぐことにします。
<script> (function(){ var elements = document.getElementsByTagName('iframe'); Array.prototype.forEach.call(elements, function(element) { var s = element.src; if (s.indexOf('http:\/\/www\.youtube') !== -1) { element.src = s.replace('http:', ''); element.setAttribute('width', '560'); } }); }()); </script>

これで表示はされますが、ドキュメントを読み込んだ時に評価されますので、Mixed Content のエラーは出ます。
03upgrade-insecure-requests を指定する
と、あれこれやっているうちに upgrade-insecure-requests を指定すれば、自動的に https で読みに行くらしいということが「はてなのヘルプ」にもありますね。
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
を「headに要素を追加」に追加すればいいらしく、ああ、確かに表示されます。
まず、ヘルプを読め!ですね(笑)。ただ、対応していないブラウザがあるとあります。
Can I use… Support tables for HTML5, CSS3, etc
せっかくコードを書きましたのでそのままにしておきます(笑)。
04移行自体は簡単
移行方法は、はてなのヘルプにありますし、ググればたくさんヒットします。
移行自体は簡単ですが、事前に、移行するブログの記事をエクスポートして、別ブログを「自分のみ」の公開設定で立ち上げてインポートしチェックしたほうがいいですね。
HTTPS サイトを Search Console に登録
- Search Console にログイン
- 右上の プロパティを追加 をクリックし、HTTPS サイトを追加する
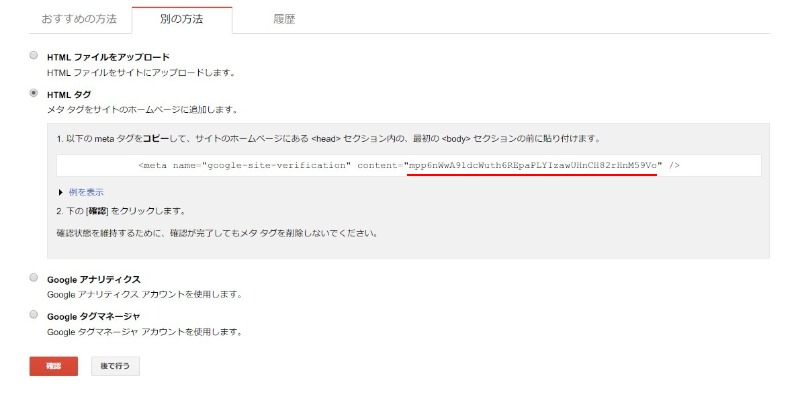
- 別の方法 > HTMLタグ をクリックして表示される
content="*****"の文字列をコピーする

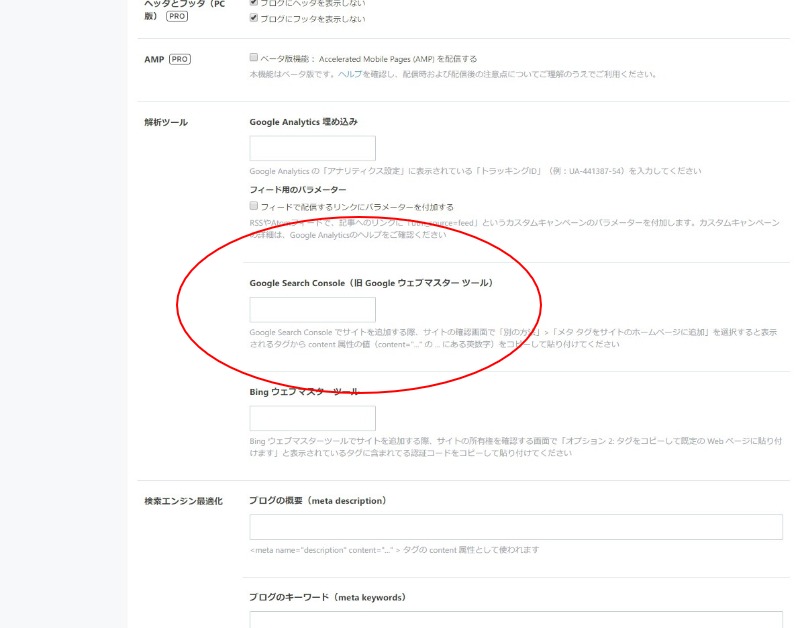
- はてなブログの 設定 > 詳細設定 > 解析ツール の Search Console の枠内に入力し保存する

- Search Console の 確認 をクリックする
問題なければ認証されます。
移行後、やるべきことはこれくらいでしょうか。
