静的サイトジェネレーター Hexo を試す
Joomla! で幾つかのサイト管理をしており、企業(系)サイトでは結構固定ページも多く、静的サイトと動的サイトをうまく組み合わせることは出来ないかと考えたりはしているのですが手付かずの状態が続いています。
で、しばらく前から静的サイトジェネレーターという言葉を見かけるようになっていますので、いろいろ試してみようと思います。
それにしてもいろいろありますね。使用言語で言えば、node.js, React.js, Go, Ruby, Python, それに PHP もありますね。
まずは、node.js でうごく Hexo を試してみます。
01Hexo インストール
Windows 上でやってみます。node.js と git がインストールされているものとします。
Hexo のドキュメントに従って進めます。
>npm install -g hexo-cli

WARNING が出ています。
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.0.0 (node_modules\hexo-cli\node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.1.3: wanted {“os”:”darwin”,”arch”:”any”} (current: {“os”:”win32″,”arch”:”x64″})
こちらによりますと、MacOS の依存関係のメッセージなので Windows は気にするなということのようです。
02Hexo セットアップ
>hexo init blog >cd blog >npm install
Hexo はブログに特化されているとありましたのでフォルダを blog としています。
これだけでサイトが出来てしまうようです。
03ローカルでチェックする
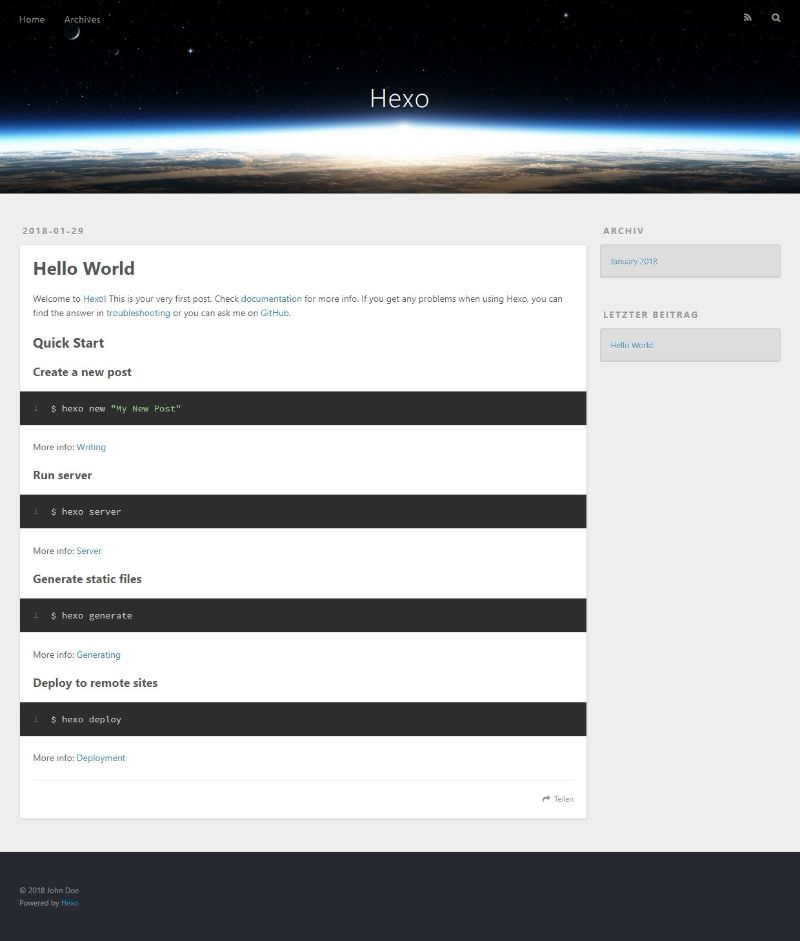
>hexo server
localhost:4000 にアクセスしますと下のサイトが出来ています。

04GitHub Pages で公開する
GitHub Pages にレポジトリ blog があるとします。
Hexo のドキュメントはこちらです。
>npm install hexo-deployer-git --save
プラグインが必要になりますのでインストールします。
次に _config.yml を開いて # Deployment に GitHub Pages の URLなどを設定します。
# Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repo: https://github.com/アカウント/リポジトリ.git branch: master
後はデプロイするだけです。
>hexo deploy
これで https://アカウント.github.io/blog/ で公開されます。ただ、反映されるまでに少し時間がかかる場合があるようです。
05テーマの変更
テーマを変更してみます。テーマは、 Themes | Hexo から anodyne を使わせていただきます。
GitHub – klugjo/hexo-theme-anodyne: 🌋 Original Bright Theme for Hexo
変更する方法は簡単で、テーマをダウンロードし、themes 以下に配置し、_config.yml を編集するだけです。
>git clone https://github.com/klugjo/hexo-theme-anodyne themes\anodyne
_config.yml
# Extensions ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ theme: anodyne
>hexo clean INFO Deleted database. >hexo generate INFO Start processing INFO Files loaded in 349 ms INFO Generated: index.html INFO Generated: archives/index.html INFO Generated: archives/2018/index.html INFO Generated: css/style.css INFO Generated: archives/2018/01/index.html INFO Generated: 2018/01/29/hello-world/index.html INFO 6 files generated in 497 ms
hexo clean で public フォルダを削除し、hexo generate で再構築します。
簡単ですね。もう少し深入りしたいところですが、先に他の Jekyll や Hugo を試してみようと思います。
