Jekyll を試す
静的サイトジェネレーターのうち深入りするには何がいいかを探しています。Hexo を試してみましたので次は Jekyll です。
Jekyll は公式の日本語サイトがありますね。
01Ubuntu 上で試す
ドキュメントによりますと、Windows には正式対応していないようですので、まずは Ubuntu でやってみます。Ruby は入っている前提です。
Ruby on Rails 入門のための個人的メモ(1) – IMUZA.com
~ $ gem install jekyll ~ $ jekyll new myblog ~ $ cd myblog ~/myblog $ jekyll serve
簡単ですね。これだけで稼働します。実際にやってみました。


何がインストールされたのか $gem list で確認してみました。

$ jekyll new myblog の結果です。

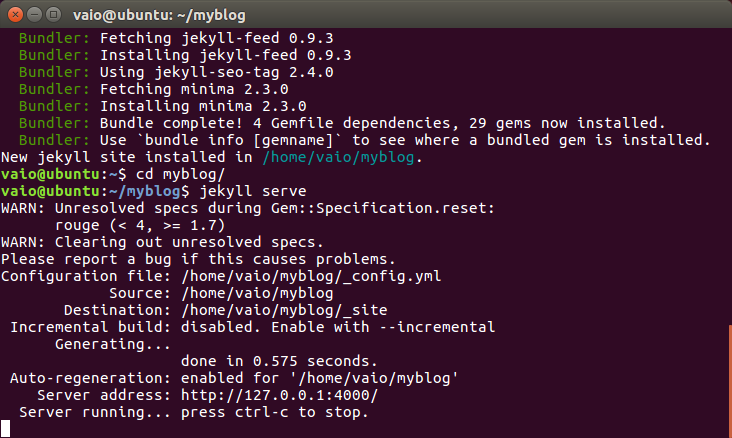
フォルダ移動してローカルで確認します。

もうサイトが出来ています。
02Windows でもやってみた
Ruby は入っており gem も使える前提です。
Sassインストール/gemアップデートでエラー、AddTrustExternalCARoot-2048.pem.がNot Found(解決) – IMUZA.com
Jekyll の公式で紹介されている Run Jekyll on Windows に解説があります。
結局、Ruby DevKit というものを入れないとダメなようです。DevKit とは何かは、私が下手な説明をするより詳しく説明されているサイトがありますのでググってみてください。
で、私の場合、2つの違う環境の Windows で試みましたので、それぞれ違う経過をたどりました。ひとつは指示通り DevKit をインストールしたケースです。
DevKit をインストールしろと出たケース

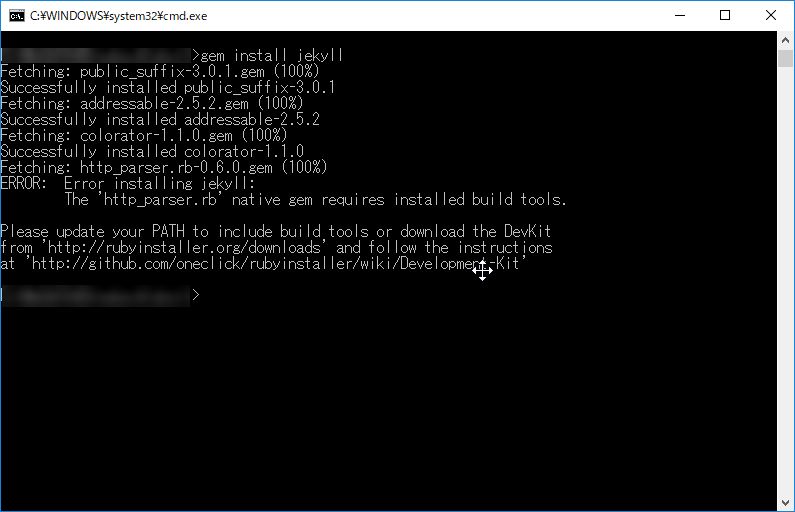
何はともかく、Jekyll をインストールしてみましたら、DevKit をインストールしろと出ましたので、RubyInstaller for Windows/Downloads の左ブロックの下の方にある Development Kit を OS にあわせてダウンロードしインストールしました。

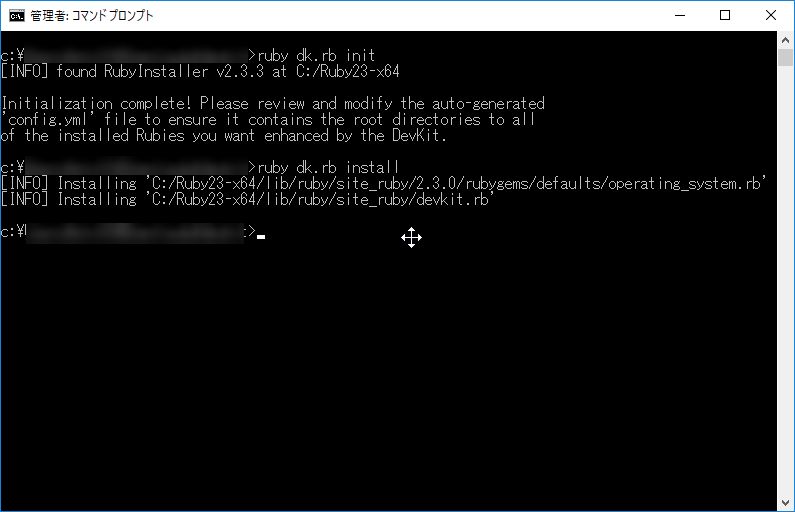
管理者権限で展開したフォルダに入り、ruby dk.rb init を実行し Development Kit を初期化し、’ruby dk.rb install’ でインストールします。

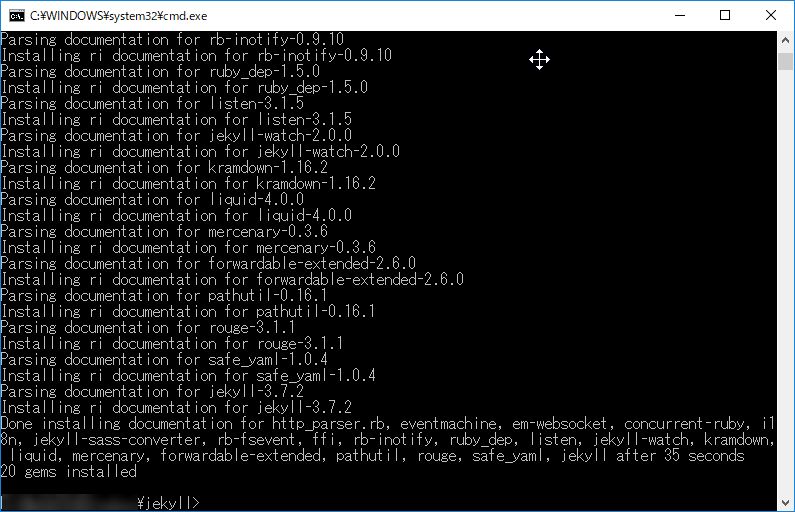
再度、gem install jekyll を実行します。インストールされました。

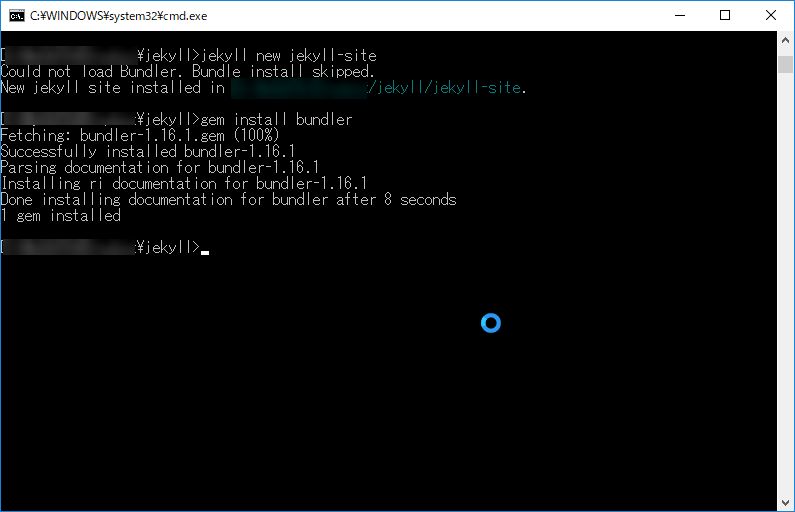
jekyll new でひな形を作ろうとしましたら、bundler が必要と出ましたのでインストールします。

再度 jekyll new しましたら、無事ひな形フォルダが作成されました。後は Ubuntu と同じです。
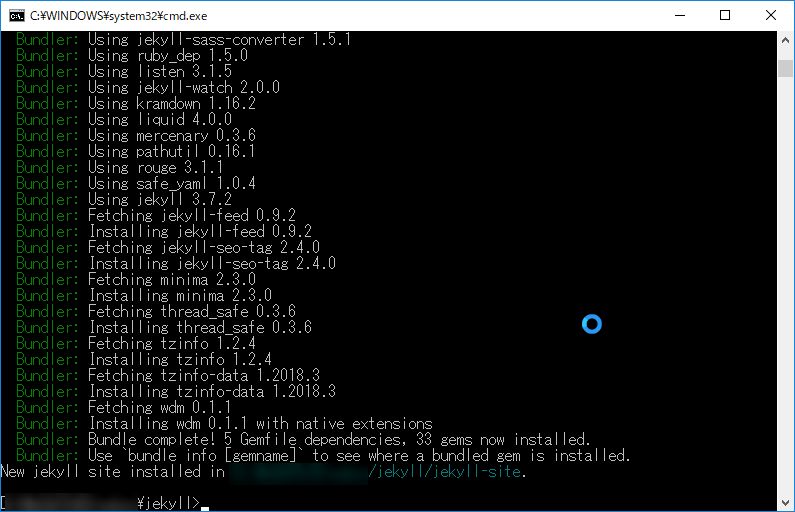
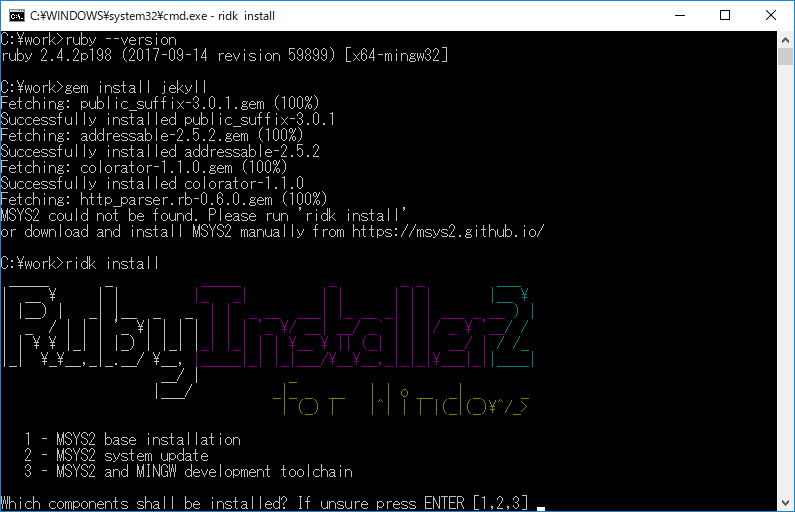
MSYS2 がないと言われたケース
同じように、まずは jekyll をインストールしてみましたら、MSYS2 could not be found. Please run 'ridk install' と表示されましたので指示に従い、ridk install とうち、インストーラーの 1, 2, 3 と進みました。経過はスライダーで表示しました。
※スライダーは、背景が白になりますと矢印ナビが見えなくなりますが同じ位置にあります。または、下のドットをクリックして進んでください。









こちらも無事ひな形フォルダが出来ました。
