Joomla! の Plugin を自作する(5)OGPプラグイン(2)の続きです。
ベータ2版を公開します。
このプラグインは、CMS の Joomla! に Open Graph Protcol で使用するメタ情報を追加します。
01プラグインの基本設定
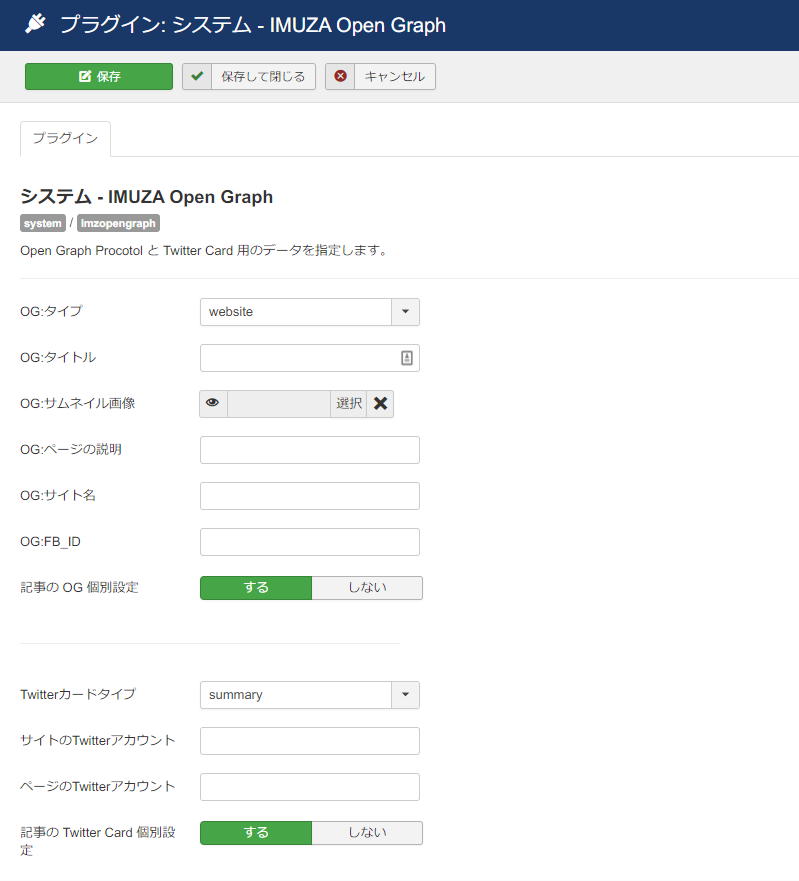
エクステンション -> 管理 からインストールしますと、プラグイン/system に「システム – IMUZA Open Graph」として追加されます。
プラグインの基本設定では、サイトの HOME(デフォルトページ)の Open Graph情報、及び Twitterカード情報を指定します。ここで指定するデータは、各記事ページに該当データがない場合にも使用されます。

ベータ1版からの変更点
OGPプラグイン(2)を参照してください。
- Open Graph と Twitter Card 設定を1ページで設定するように変更しました。
- 各記事での OG 個別設定を「する/しない」選択できるようにし(次項参照)、そのデフォルト値を基本設定で指定するように変更しました。
- 基本設定で「しない」の場合は、各記事のデフォルト値は「しない」となり、デフォルトでは、HOME(デフォルトページ)以外のページではメタ情報は挿入されません。各記事で「する」に変更できます。
- 基本設定で「する」の場合は、各記事のデフォルト値は「する」となり、過去の OG データ未設定の記事を含め、すべての記事でメタ情報が挿入されます。
- Twitter Card についても同様です。
- 基本設定の Twitter Card タイプが各記事でのデフォルト設定に反映されます。
02記事ページの個別設定
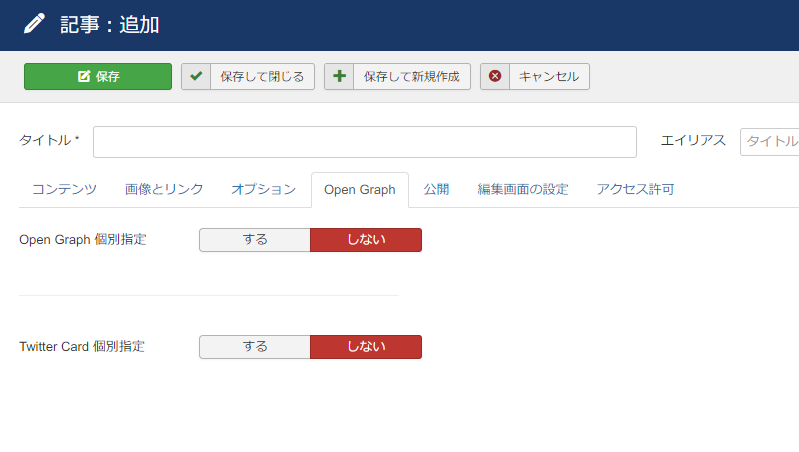
記事の編集ページに「Open Graph」のタブが追加され、記事ごと個別情報を指定することが出来ます。指定しない場合は、ページ内の記事から取得します。取得できない場合は、プラグインの基本設定が使用されます。
ベータ1版からの変更点
OGPプラグイン(2)を参照してください。
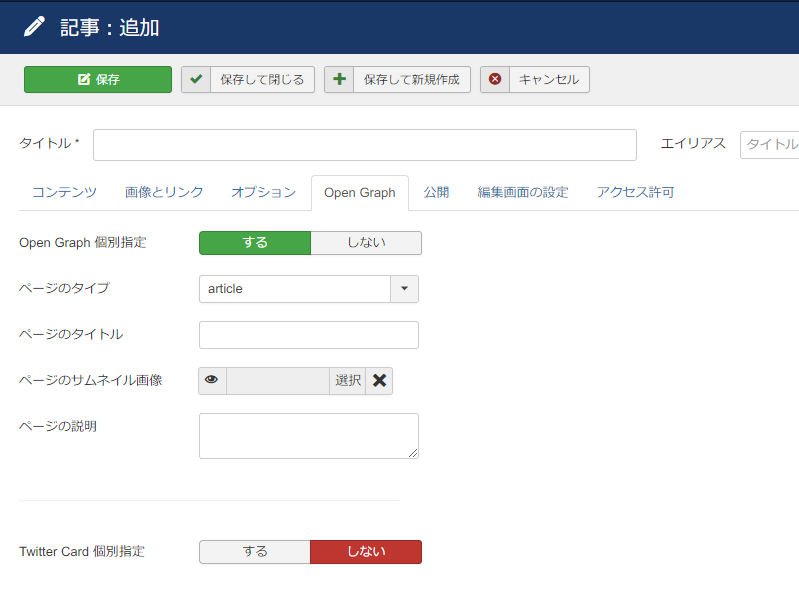
- Open Graph と Twitter Card 設定を1ページで設定するように変更しました。
- 基本設定の「記事の OG 個別設定」が「しない」の場合は、下図のように各記事で「する/しない」を選択します。「する」を選択すれば展開されます。

- 基本設定の「記事の OG 個別設定」が「する」の場合は、デフォルトで下図のように展開されます。

- Twitter Card 設定も同様です。
- カードタイプのデフォルト値は基本設定を引き継ぎます。
03メニューアイテムの個別設定(新機能)
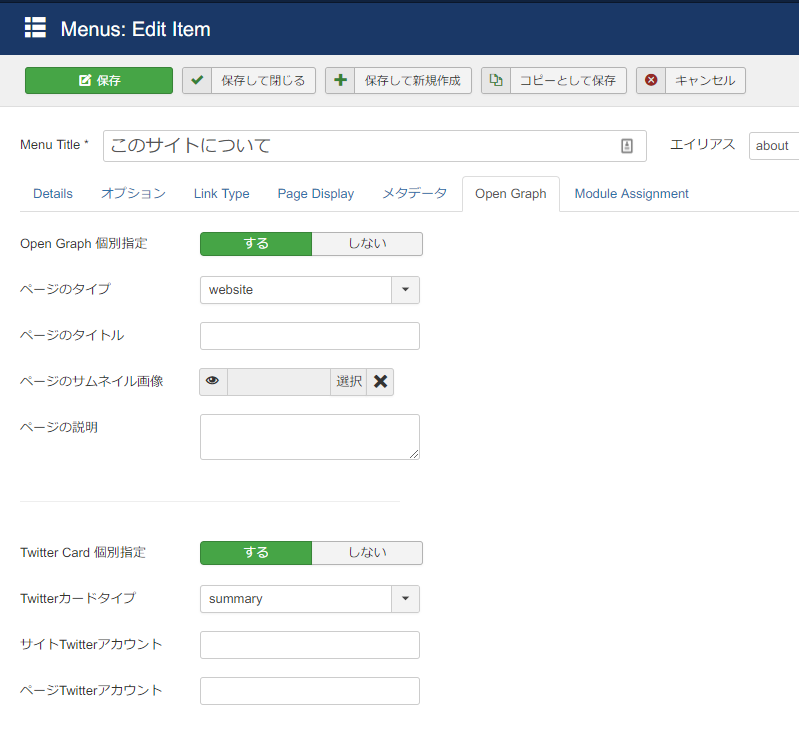
各メニューアイテムに「Open Graph」のタブが追加され、アイテムごと個別情報を指定することが出来ます。デフォルトは「しない」です。記事同様「する」を選択すれば下図のように展開されます。

- 設定方法は記事での設定と同様です。
og:title指定しない場合は、メニュータイトルが使用されます。og:image指定しない場合は、現バージョンではプラグイン基本設定で指定された画像が使用されます。メニューアイテムのタイプによっては記事内から取得できる場合がありそうですが、現在のところ未定です。og:urlURLが自動で設定されます。og:description指定しない場合は、現バージョンではプラグイン基本設定 -> グローバル設定の meta-description の順で使用されます。- Twitter Card 設定のカードタイプのデフォルト値は
summaryで、基本設定を引き継ぎません。
04ダウンロード
Github からダウンロードして下さい。
GitHub – ausnichts/plg_imzopengraph
ベータ版ですのでチェックの上ご使用ください。また、当プラグイン使用によるいかなる損害についても責任を負いかねますので自己責任でご使用ください。
お問い合わせ、バグの報告、仕様変更のご要望等は Contact Us までお願いします。
