はてなブログにお問い合わせフォームを作ろうと思いググりましたら、やはり欲しいと思われる方が多いようで結構ヒットします。
「Google フォーム」の記事が多いですね。
やってみました。

Google フォームにアクセスします。
01フォームを作成する

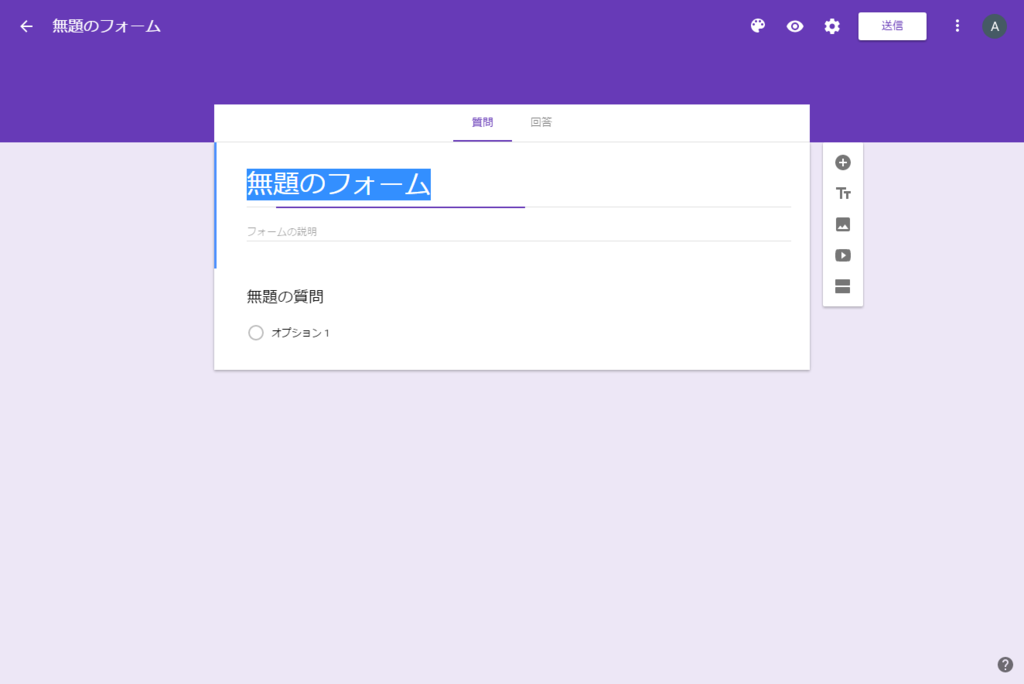
指示に従って右下の赤丸プラスをクリックしますと「無題のフォーム」となりますので、タイトル名をクリックして「お問い合わせ」などに変更します。

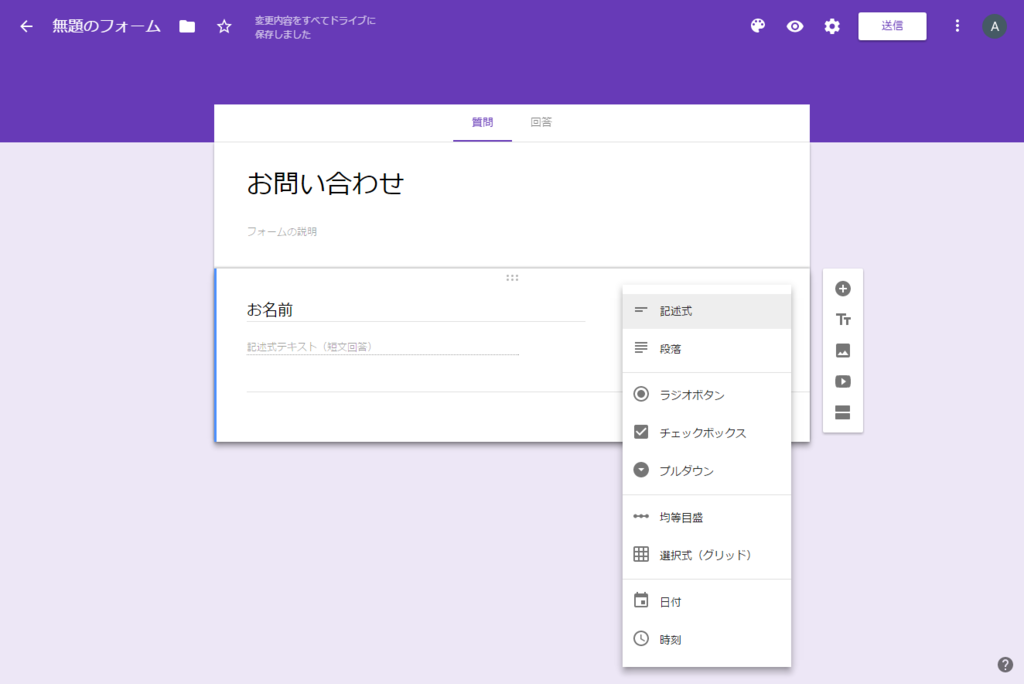
続いて、一つずつエレメントを作っていきます。上の場合、「無題の質問」に「お名前」と入れますと、右のタイプが自動的に「記述式」となります。変更する場合は、ドロップダウンをクリックして変更できます。画像はドロップダウンをクリックして選択可能なタイプを示しています。
エレメントの追加は、右横のプラスをクリックし同じ作業を続けていきます。

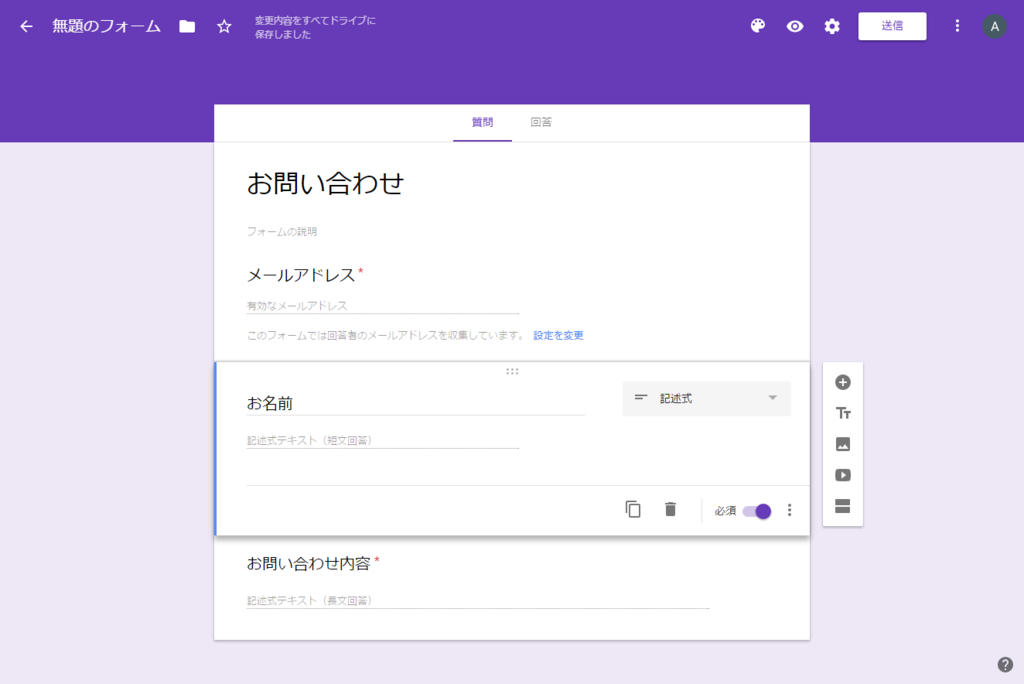
画像が前後しますが、必須にしたい場合は、右下の「必須」をチェックしておきます。
02メールアドレスを収集する

フォームのエレメントにメールアドレスを指定する場合は、通常のエレメント追加ではなく、以下の方法が便利です。
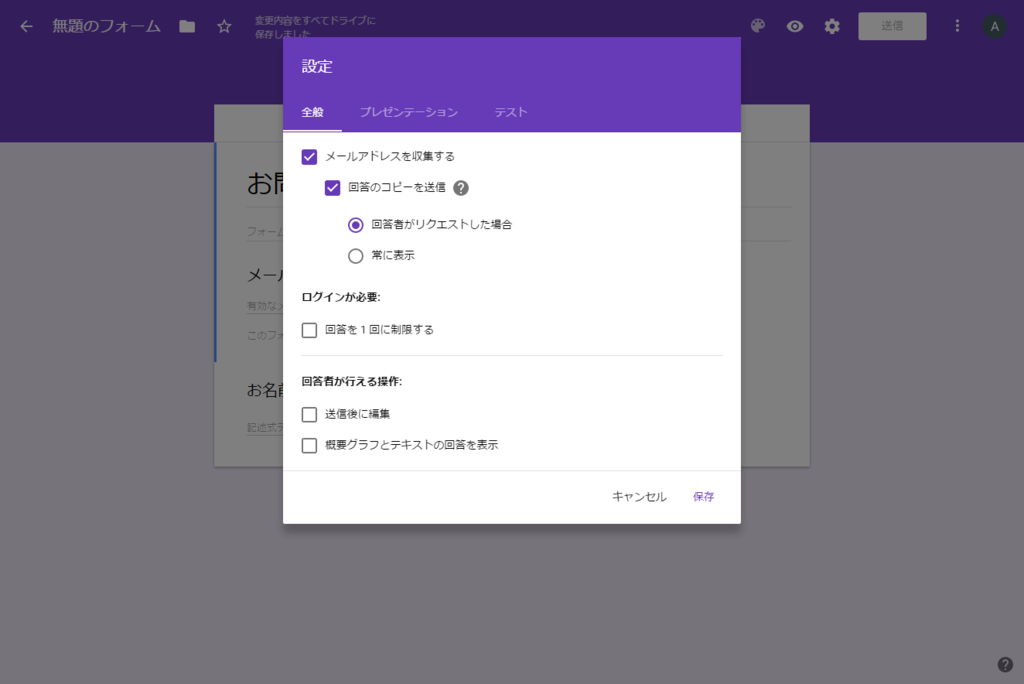
右上の設定アイコン歯車をクリックしますと上の画像になりますので、「メールアドレスを収集する」にチェックをしますと自動的にアドレス入力エレメントが作成されます。ただし、この場合、位置は一番上に固定され入れ替えは出来ないようです。
オプションとして「回答のコピーを送信」があり、チェックしますと、フォームの送信者(問い合わせる側)に自分が入力したフォームのコピーがメールされます。コピー送信は、常時または回答者(質問者)リクエストの選択が出来ます。
なお、「回答」という言葉遣いでわかりますように、この Google Forms はアンケートの収集を目的としているのだと思います。
03確認メッセージの作成

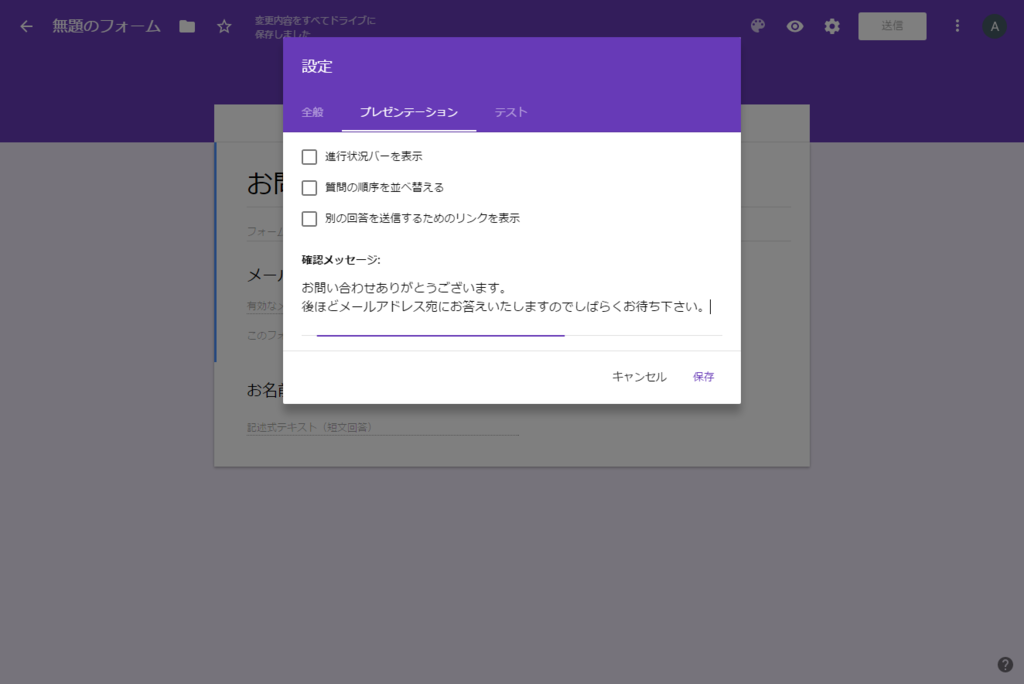
設定の「プレゼンテーション」では、フォーム送信後の確認メッセージを設定できます。デフォルトでは「回答を記録しました」となりますので、お問い合わせの場合は変更した方がいいでしょう。
04通知をメールで受け取る

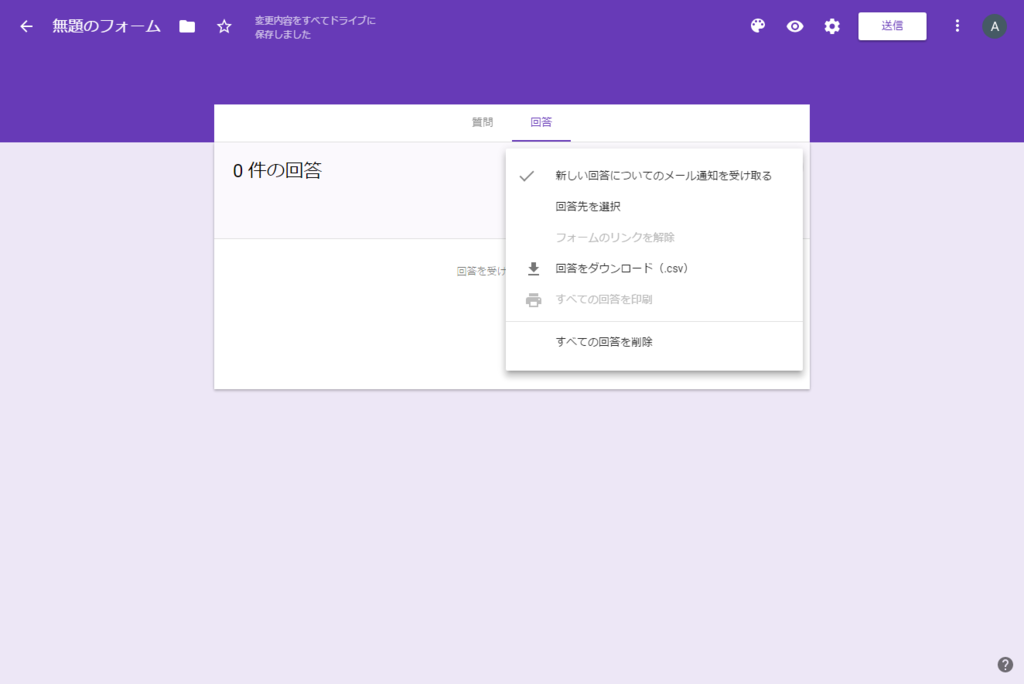
作成画面に戻り、タブの「回答」をクリックし、右上の3点縦ポッチ(何ていうんでしょう?)をクリックしますと上の画像になりますので、「新しい回答についてのメール通知を受け取る」にチェックを入れておきますと、通知メールが送られてきます。
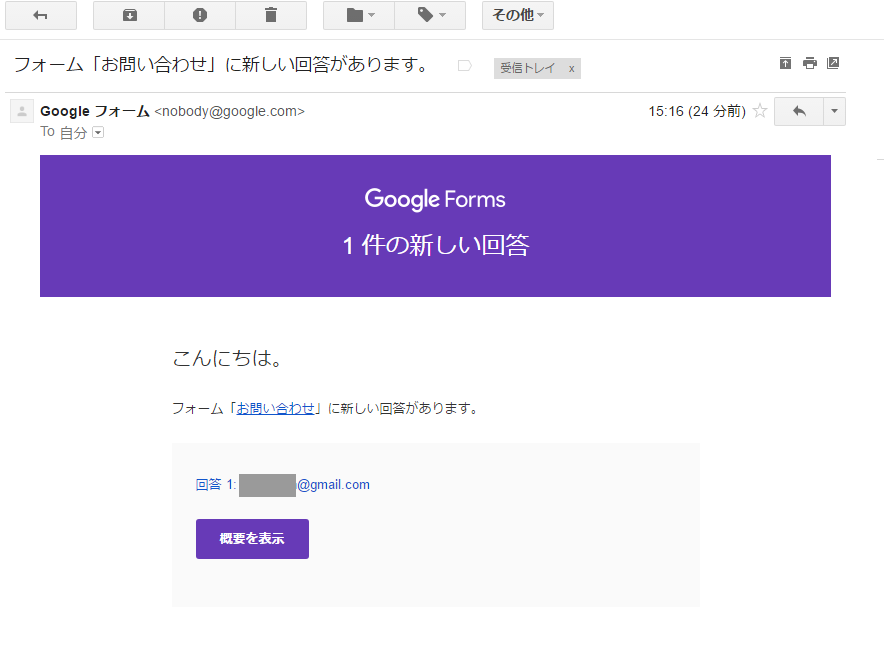
ただし、この通知には回答(問い合わせ)内容は送られてきません。

この画像が通知メールです。Google Forms へのリンクがありますので実用上は問題ないと思います。
内容付きでメールを受け取る場合は、別途 Google スプレッドシートでスクリプトを書けば可能とありますので、これはまた別記事で。
05Google フォームで回答(問い合わせ)を確認

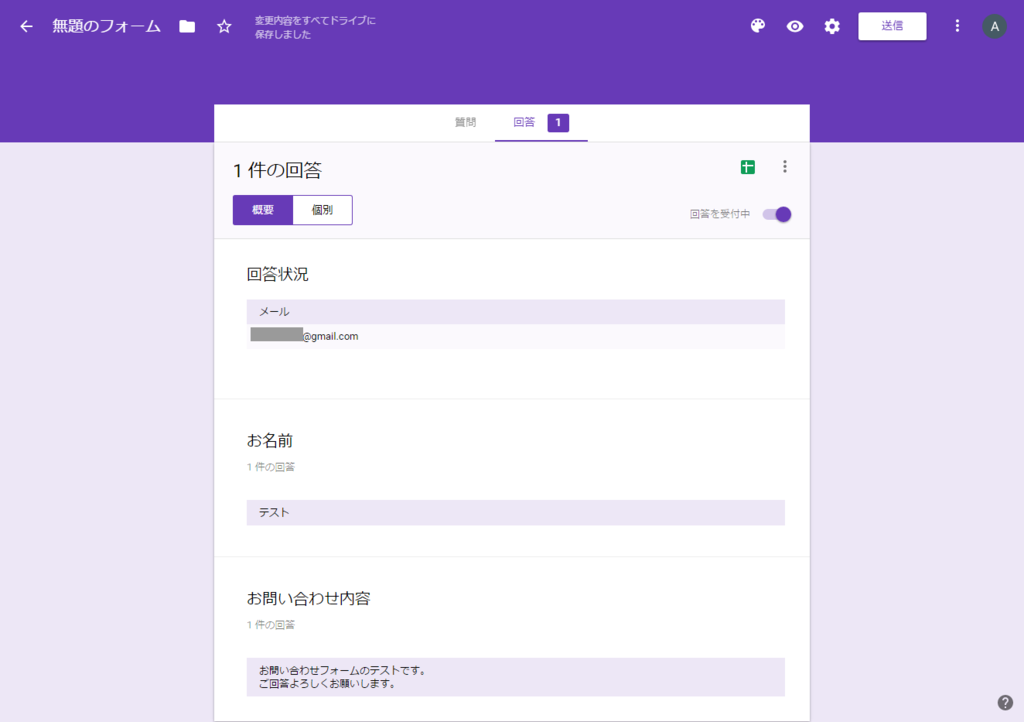
メール通知のリンクをクリックすると回答(お問い合わせ内容)が見られます。

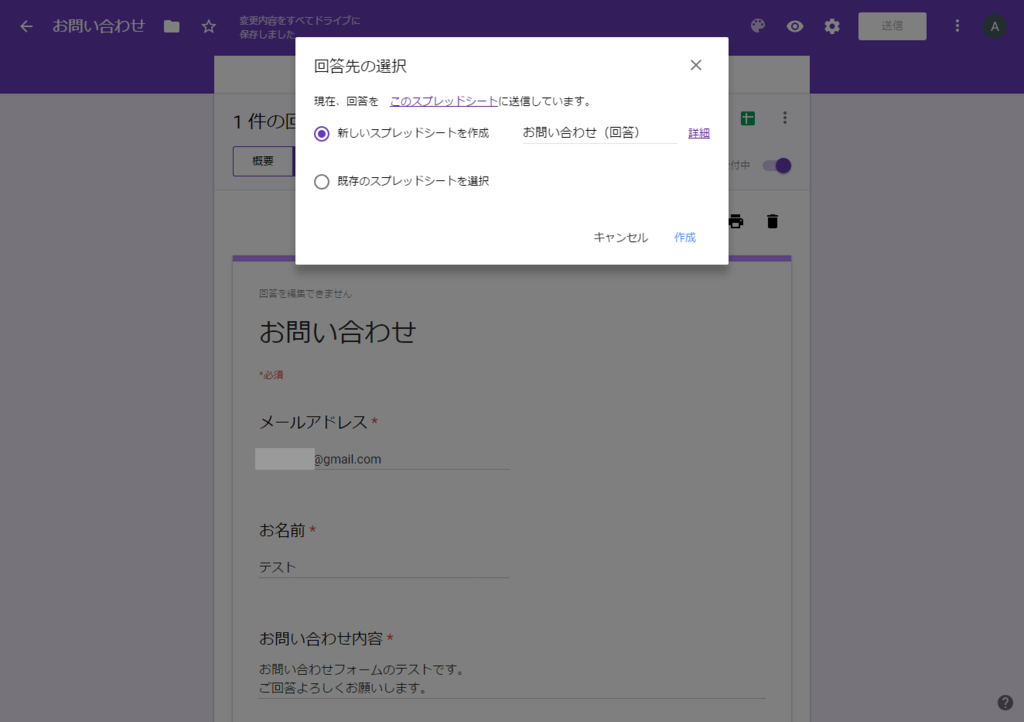
右上のグリーンの Google スプレッドシートアイコンをクリックしますと、初回のみスプレッドシートの選択画面になります。

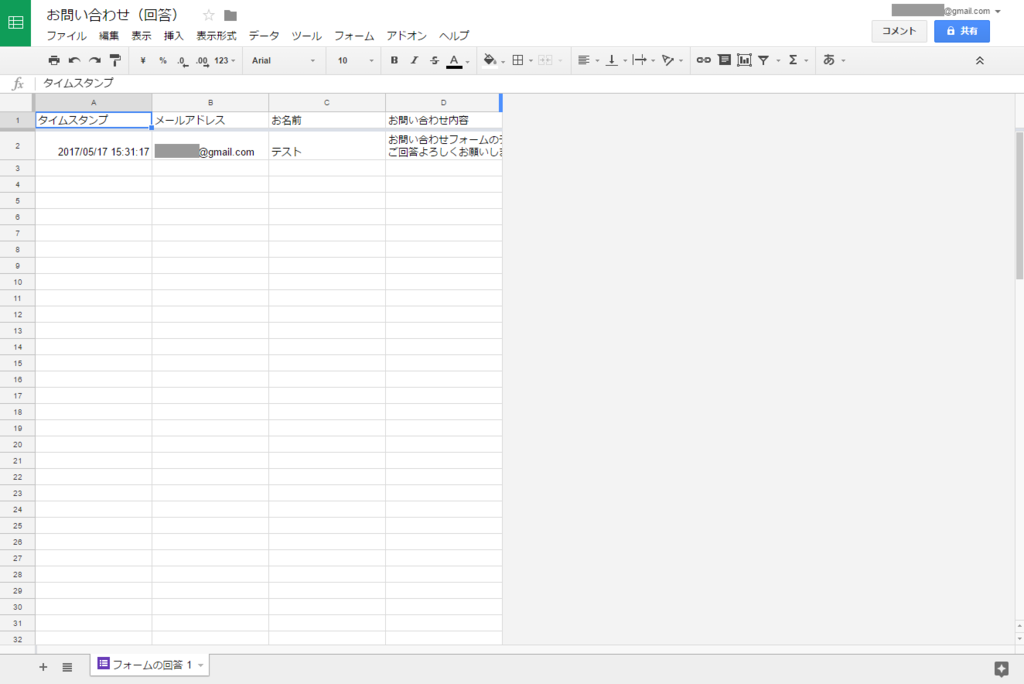
アンケートの回答をスプレッドシートで集計したりすることを目的にしているのだと思います。
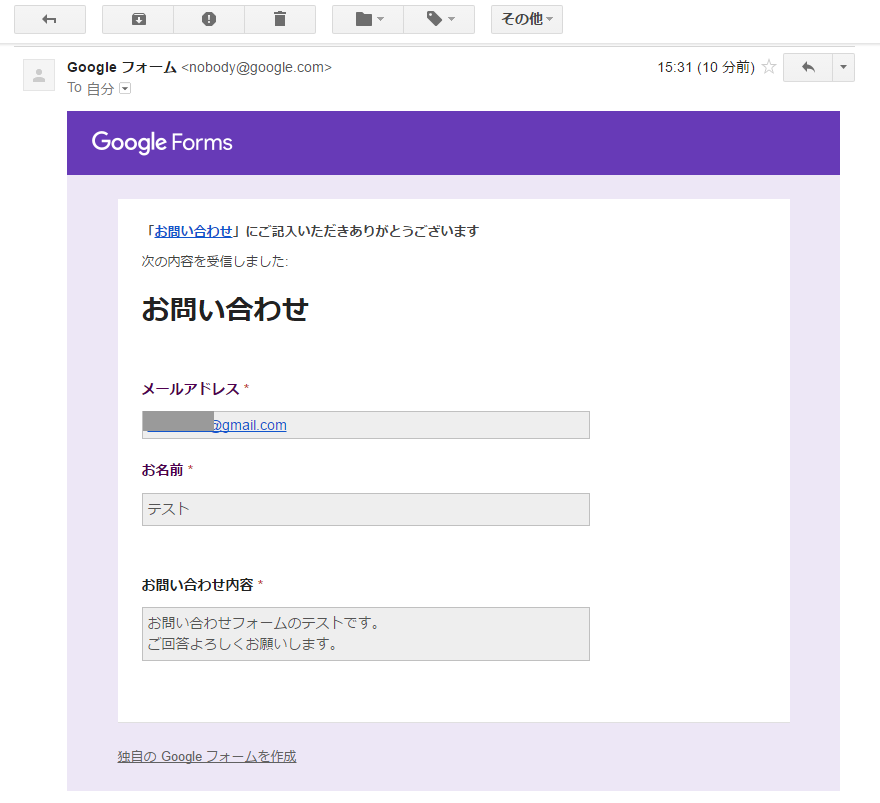
06回答者(問い合わせ者)へのメール

問い合わせをした側へはこうしたメールが届きます。
07はてなブログでの使い方
完成したフォームの使い方は、作成画面の右上に「送信」がありますのでクリックしますと、「メール」「リンク」「HTMLに埋め込む」が選択できます。
「メール」はフォームをメールで送りますのでブログでは使えません。
「HTMLに埋め込む」は iframe ですので、サイズを調整すればうまくいくかもしれませんが、レスポンシブですとスクロールバーが出てきれいじゃないかもです。
HTML ソースからフォームだけ取り出せばデザインも自分のブログと同じにできるのですが、これは規約違反になりそうですので断念です。
「リンク」で利用しようと思いますが、これも次回ですね。
