はてなブログを WordPress 風に! > cms-style 記事一覧
はてなブログをどうやって当サイトのデザインにしているかを書いています。cms-style(7)まできましたが、役に立つようなことを書けているかどうか自分ながら微妙ですね(笑)。
で、これまではサイト全体に関わることでしたが、今回はトップページ(ホーム)をどう作るかです。
通常ブログのホームは、メインコンテンツに最新記事を数記事おき、サイドバーには検索バーやおすすめ記事などを置くレイアウトが主流だと思います。これを WordPress 風の見た目にするには、まずトップページは必ず同じページを表示するように固定し、そしてそのページだけを WordPress 風にデザインするという流れになります。
01トップページを固定する方法
以下の記事で詳しく説明していますが、手順を整理しますと、
- 予約投稿を利用し、未来の日付でトップページを作成する
- トップページの記事数を「1」にする
- トップページのみ、タイトル、日付、カテゴリーなど表示したくないものを消す
- 最新記事、アーカイブなどのモジュールを使用する場合は、トップページのみ非表示にする
- 最新記事に表示されるトップページへのページャーリンクを非表示にする
02トップページのみ1カラムにする方法
通常のページを2カラムで運用する場合は、トップページのみ1カラムにします。
たとえば、次の CSS で2カラムにしてあるとします。
#wrapper { width: 560px; float: left; } #box2 { width: 220px; float: right; }
次のスタイルを追加します。
.page-index #wrapper { float: none; width: 100%; } /* 表示しない場合 */ .page-index #box2 { display: none; } /* メインコンテンツの下に1カラムで残す場合 */ .page-index #box2 { float: none; width: 100%; }
03トップページの記事のみ別のスタイルを適用する
トップページもひとつの記事ですので、他の記事と同様に <div class="entry-content"></div> の中に入ります。
トップページは、編集モードに HTML が書けるモードを使ってすべての要素に独自のクラス名を振り、独自のデザインを指定できるようにします。または、全体を一意のクラス名で括る方法もあります。たとえば、<div class="top-content"></div> で括ったとしますと、
.top-content h3 { } .top-content p { }
などとすればいいわけです。
04記事には両サイドに padding を取り、トップページは両サイトいっぱいに表示する方法
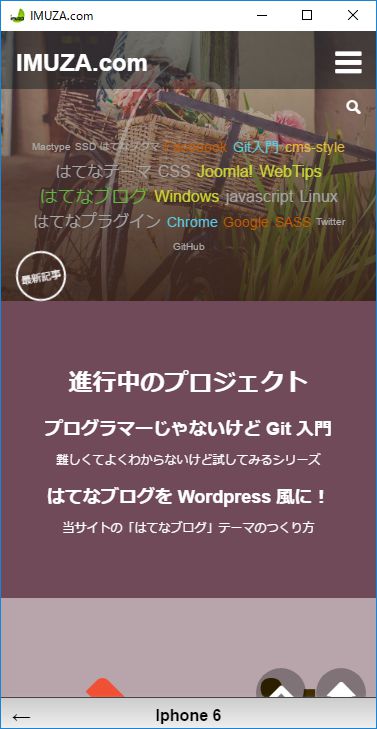
モバイルの場合
たとえば、当サイトでは、モバイルの場合、一般記事では両サイドに 15px のマージンを取り、トップページではそのマージンを消しています。


これは、padding と margin を使って実現しています。ただし、以下の例は他の様々な要素との位置関係からこの2つの要素で調整していますので、どの要素で調整するかはケースバイケースです。padding をマイナス指定できる margin で取り消す一例です。
#wrapper { padding: 50px 15px 0; } .page-index .entry { margin-left: -15px; margin-right: -15px; margin-top: -50px; }
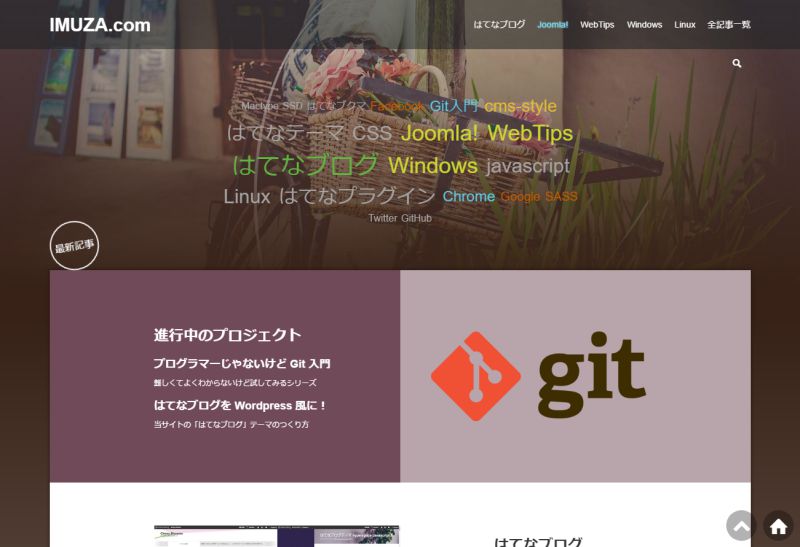
タブレット、デスクトップの場合
デスクトップでは、相当ややこしいことになっています。
コンテンツエリア(#content-inner で指定)を最大で横幅 1140px とし、それ以上では背景を表示するようにし、コンテンツエリアのうち実際にコンテンツが表示されるエリア(#wrapper で指定)の最大幅を 800px とし、なおかつタブレットなどでは両サイド 30px(モバイルでは 15px だったもの)のマージンを取るようにしているためです。


@media only screen and (min-width: 768px) { #wrapper { max-width: 800px; margin-left: auto; margin-right: auto; padding-left: 30px; padding-right: 30px; } .page-index .entry { margin-left: 0; margin-right: 0; } .fp-block-odd { margin-left: -30px; margin-right: -30px; padding-left: 30px; padding-right: 30px; } } @media only screen and (min-width: 992px) { #content-inner { max-width: 1140px; margin-left: auto; margin-right: auto; } /* 紫系のバックのブロック 背景に色を付け文字は他の記事と同じマージンにするため */ .fp-block-odd { margin-left: -170px; margin-right: -170px; padding-left: 170px; padding-right: 170px; } }
関係分の CSS を抜き出してみましたが、漏れているかもしれませんし、分かりにくいですね(笑)。興味のある方がいらっしゃいましたらデベロッパーツールなどでのぞいてみてください。
