ネット上には Bootstrap を使った HTML テンプレートがたくさん公開されています。有料のものだけではなく、これが無料?とびっくりするくらい素敵なものもあります。その中のひとつを Joomla! に移植してみましょう。
今回は shapebootstrap.net さんのサイトのテンプレートを使わせていただきます。
ライセンスを確認しましょう。フリーとプロライセンスがあり、フリーライセンスは、
1. 個人、商用使用可、必須ではありませんがフッターに開発者のクレジット希望
2. 再配布、再販禁止
3. CMS に移植しての販売、再配布には著作権者の許可が必要
ということで、移植する手順を公開していくことは再配布に該当するのでしょうか。確認したほうが良さそうですね。
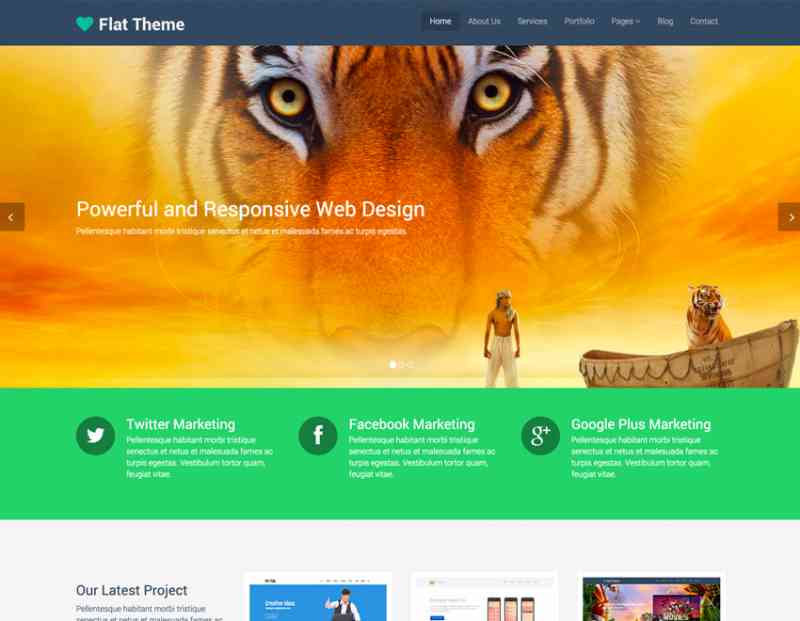
ところで、いろいろ見てみますと、Bootstrap のテンプレートはワンページのものが多いですね。ワンページならわざわざ CMS を使う必要もないですので、この flat-theme を使います。ただ、このスライダーに使っている映画の画像3枚はそれこそ著作権は大丈夫なんでしょうか?

Flat Theme – Free Responsive Multipurpose Site Template | ShapeBootstrap
01ダウンロード
まずは、アカウントを作りダウンロードします。
解凍しますと、それぞれ html ファイルと css,fonts,images,js のフォルダ*1ができますので、joomla の templates フォルダに flat-theme などの名前でフォルダを作り、css,fonts,images,js フォルダを放り込みます。
後は、解凍してできた html ファイルが生成されるように templeteDetails.xml と index.php を作ればいいということになります。
02コンテンツとモジュールを切り分ける
Live Demo の各ページを見て、コンテンツ(記事)とすべきかモジュールとすべきかを切り分けます。
インデックスページ
- ヘッダー(header) -> モジュール(すべてのページ)
- スライダー(#main-slider) -> モジュール(インデックスのみ)
- サービス(#services) -> モジュール(インデックスのみ)
- ワークス(#recent-works) -> コンテンツ(インデックスのみ)
- 功績(#testimonial) -> モジュール(インデックスのみ)
- ボトム(#bottom) -> モジュール(すべてのページ)
- フッター(#footer) -> モジュール(すべてのページ)
ブログページ他
- ヘッダー(header) -> モジュール(すべてのページ)
- タイトル(#title) -> モジュール(インデックス以外すべて)
- コンテンツ(#main) -> コンテンツ(各ページ)
- ボトム(#bottom) -> モジュール(すべてのページ)
- フッター(#footer) -> モジュール(すべてのページ)
他のページはブログページを基本にしたアレンジでいけそうです。
03Joomla! の準備
当然、コンテンツやモジュールは独自のものになりますが、移植するにあたっては同じコンテンツがあったほうが分かりやすいですので、html ファイルから枠組み以外のものを切り出してモジュールやコンテンツにしておきましょう。
まずは、index.html
- 28行目 button.navbar-toggle はモバイル用のバーガーメニューですのでそのまま残しておきます
- 37行目~57行 ul.nav は Joomla のメニューモジュールが入りますので削除します
- 62行~122行 #main-slider の子要素は切り取ってモジュール > カスタムHTML にしておきます
モジュールの表示位置は後で指定しますので今は空白にしておきます(以下同様) - 128行~160行 #services > div.container > div.row の子要素 div.col-md-4 3つをそれぞれモジュール > カスタムHTML にしておきます
その時、div.col-md-4.col-sm-6 要素を削除しておきます - 166行~270行 #recent-works の子要素 div.container は切り取って記事として保存しておきます
- 276行~304行 #testimonial > div.container > div.row の子要素 div.col-lg-12 をモジュール > カスタムHTML にしておきます
- 312行~385行 #bottom > div.container > div.row の子要素 div.col-md-3 4つをそれぞれモジュール > カスタムHTML にしておきます
その時、div.col-md-3.col-sm-6 要素を削除しておきます - 398行~401行 削除して a.gototop だけ残します
で、index.html はこうなりました。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""> <title>Home | Flat Theme</title> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/font-awesome.min.css" rel="stylesheet"> <link href="css/prettyPhoto.css" rel="stylesheet"> <link href="css/animate.css" rel="stylesheet"> <link href="css/main.css" rel="stylesheet"> <!--[if lt IE 9]> <script src="js/html5shiv.js"></script> <script src="js/respond.min.js"></script> <![endif]--> <link rel="shortcut icon" href="images/ico/favicon.ico"> <link rel="apple-touch-icon-precomposed" sizes="144x144" href="images/ico/apple-touch-icon-144-precomposed.png"> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="images/ico/apple-touch-icon-114-precomposed.png"> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="images/ico/apple-touch-icon-72-precomposed.png"> <link rel="apple-touch-icon-precomposed" href="images/ico/apple-touch-icon-57-precomposed.png"> </head><!--/head--> <body> <header class="navbar navbar-inverse navbar-fixed-top wet-asphalt" role="banner"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="index.html"><img src="images/logo.png" alt="logo"></a> </div> <div class="collapse navbar-collapse"> </div> </div> </header><!--/header--> <section id="main-slider" class="no-margin"> </section><!--/#main-slider--> <section id="services" class="emerald"> <div class="container"> <div class="row"> </div> </div> </section><!--/#services--> <section id="recent-works"> </section><!--/#recent-works--> <section id="testimonial" class="alizarin"> <div class="container"> <div class="row"> </div> </div> </section><!--/#testimonial--> <section id="bottom" class="wet-asphalt"> <div class="container"> <div class="row"> </div> </div> </section><!--/#bottom--> <footer id="footer" class="midnight-blue"> <div class="container"> <div class="row"> <div class="col-sm-6"> © 2013 <a target="_blank" href="http://shapebootstrap.net/" title="Free Twitter Bootstrap WordPress Themes and HTML templates">ShapeBootstrap</a>. All Rights Reserved. </div> <div class="col-sm-6"> <ul class="pull-right"> <li><a id="gototop" class="gototop" href="#"><i class="icon-chevron-up"></i></a></li><!--#gototop--> </ul> </div> </div> </div> </footer><!--/#footer--> <script src="js/jquery.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/jquery.prettyPhoto.js"></script> <script src="js/main.js"></script> </body> </html>
04ダミーコンテンツ
その他のページとして、About Us、Services、Blog 用に記事を作成します。コンテンツは、テンプレートに含まれる各 html ファイルから切り取ってもいいのですが、日本語のほうが雰囲気が分かりやすいと思いますので次のサイトなどでダミーコンテンツを作っておきます。
すぐ使えるダミーテキスト – 日本語 Lorem ipsum
Blog 用は、カテゴリを作り5つほど作っておきますとパジネーションも確認できます。
次回はメニューと index.php, templateDetailes.xml の作成です。
*1:その時の語呂やニュアンスでディレクトリとフォルダの使用がごちゃごちゃになっていますが、一般には同じと考えていいと思います。
