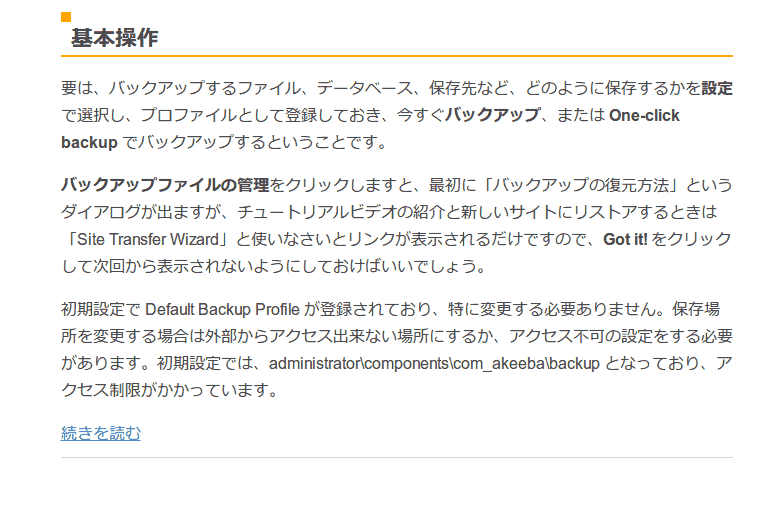
トップページ( page-index )に複数の記事を表示する場合、「続きを読む( Readmore )」を入れたりしますが、はてなブログの場合、デフォルトですと通常リンクのままですのであまり目立ちません。これですね。

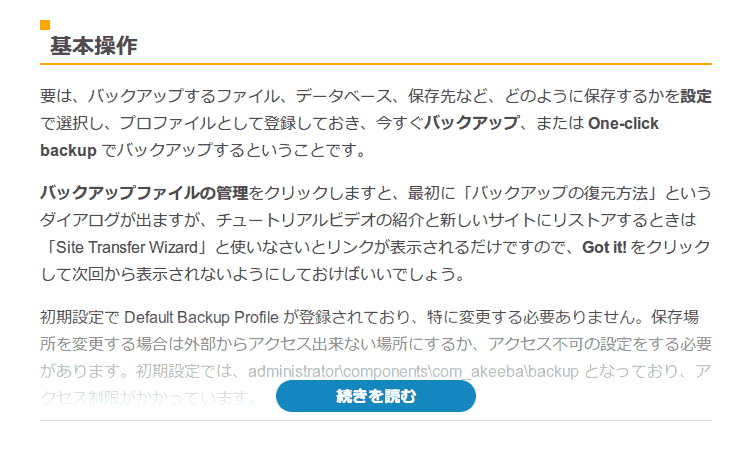
で、以前どこかで文字が徐々に消えていく Readmore を見た記憶がありますので、css でやってみました。こんな感じです。

はてなブログの場合、リンクに entry-see-more のクラスが設定してあるだけですので ::before ::after の擬似要素を使うしかないですね。
<a class="entry-see-more" href="url">続きを読む</a>
上の図とは若干異なりますが、カスタマイズ > デザインcss に次のスタイルを追加すればほぼ同様になります。後はボタンの色などの装飾やグラデーションの height を変更して調整してください。
a.entry-see-more { display: block; text-decoration: none; text-align: center; color: #fff; font-weight: bold; position: relative; z-index: 0; } a.entry-see-more::before { content: ""; height: 200px; z-index: 0; display: block; margin-top: -200px; background: rgba(255, 255, 255, 0); background: -webkit-linear-gradient(top, rgba(255, 255, 255, 0), #ffffff); background: linear-gradient(to bottom, rgba(255, 255, 255, 0), #ffffff); } a.entry-see-more::after { content: ""; position: absolute; left: 0; right: 0; top: 200px; margin: 0 auto; background: #1487BE; width: 200px; height: 1.7em; z-index: -1; border-radius: 1em; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; } a.entry-see-more:hover::after { width: 300px; }
ただ、これですと ::before のグラデーション部分にカーソルを置くと hover イベントが働いてしまいますね。何か方法はないかとやってみたのですが、今のところ見つかっていません。
