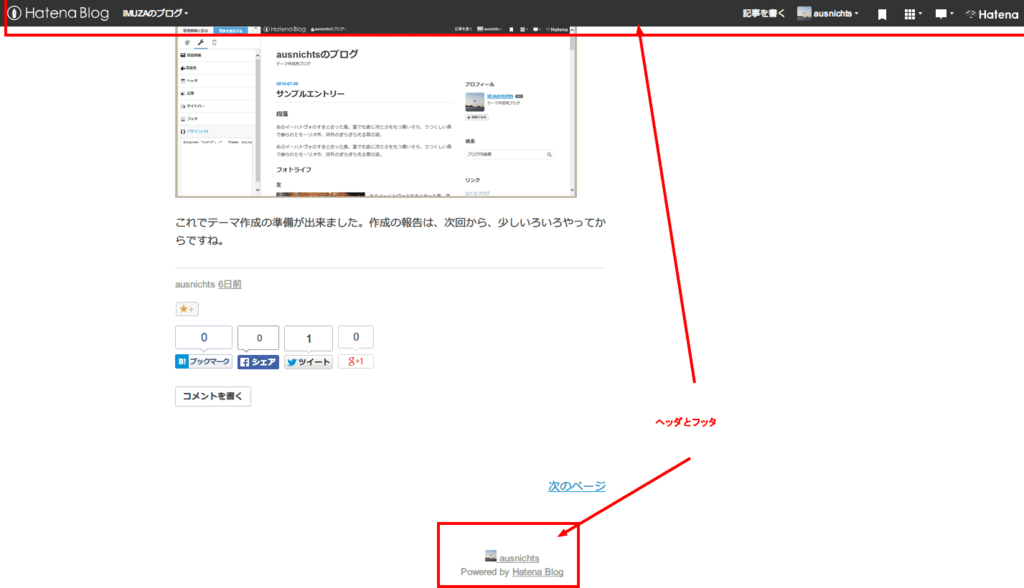
はてなブログPro のオプションに「ヘッダとフッタ」の非表示というものがあります。
これですね。はてなユーザにはあると便利ですが、ユーザでなければジャマなものです。
で、自作テーマをレスポンシブで作ろうとしていましたら、モバイルの詳細設定の「レスポンシブデザイン」にチェックするしない、との関係が分かりにくいですね。
01「レスポンシブデザイン」チェックボックス
- チェックなし
UserAgent を読んで(詳しく調べていませんので多分)、スマートフォンの場合は、はてなオリジナルモバイルテーマに固定されます。必ずヘッダ&フッタがつきます。
PC や UserAgent 指定のないタブレットなどは、指定テーマが有効になり、「ヘッダ&フッタ」オプションも有効になります。 - チェックあり
すべてのデバイスで指定テーマが有効になり、「ヘッダ&フッタ」オプションも有効になります。
テーマに「 /* Responsive: yes */ 」のコメントを入れると、
<meta name=”viewport” content=”width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no” / > が挿入され、デバイスの横幅に応じた表示になります。
ということのようです。
02スマートフォン用ヘッダ&フッタ
スマートフォン用にアイコン化されたヘッダがあるようです。
オリジナルモバイルテーマの場合は当然ですが、「レスポンシブデザイン」にチェックした場合でもスマートフォン用になります。
上が実機のキャプチャで、下がエミュレーターです。UserAgent を読んでいるということですね。