「Joomla! でサイト構築」6回にわたって「Bootstrapテンプレートを移植する」方法を手探りでやって来ましたが、自分自身もああこういうことかと気づく点も多かったです。
デモサイトはこちらです。Hostinger で立ち上げたのですが、このサーバー、反応が悪いですね。
さて、次はこのテンプレートのスライダー、Bootstrap のカルーセルなんですが、これを Joomla! のモジュールにしてみようと思います。
ドキュメントは、こちらにあります。
J3.x:Creating a simple module/Developing a Basic Module – Joomla! Documentation
最低限必要となるファイルは、モジュール名を HelloWord とした場合、
- mod_helloworld.php
最初に呼ばれるファイルで、script や css ファイルを設定し、helper.php からデータを受け取り、tmpl/default.php に送って出力します - mod_helloworld.xml
テンプレートの xml ファイルと同じで、モジュール情報、インストールファイル、モジュール管理用のフォーム設定情報を書きます - helper.php
データベースなどからデータを取り出したりするヘルパークラスです - tmpl/default.php
mod_helloworld.php からデータを受け取り、html を出力するテンプレートです
その他、必要なら css, js, image, language フォルダーを作成します。
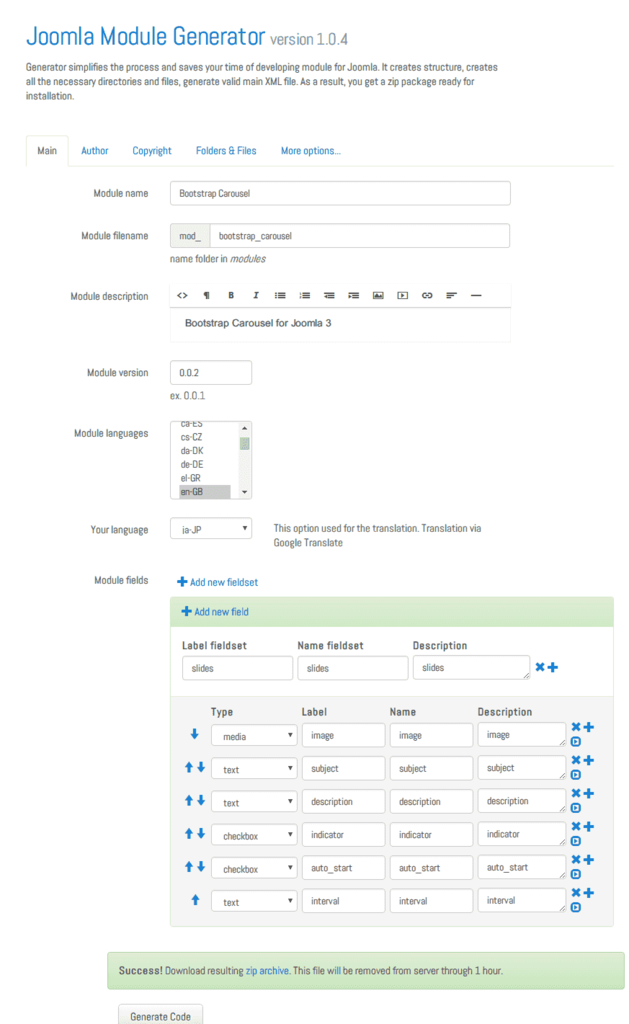
01モジュールジェネレーター
上のドキュメントにサンプルファイルがありますが、一から作るのも大変と探してみましたら、オンラインでモジュールの構成ファイルを作成してくれるジェネレーターが公開されていました。
早速使わせていただきましょう。

Main タブ
- Module name
- Module filename
Module name に、たとえば「Bootstrap Carousel」と入れればファイル名が自動的にセットされます - Module descriotion
自由に - Module version
0.0.1 とでも - Module languages
en-GB - Your language
ja-JP を選びますが、なぜか ru-RU になってしまいます
ja-JP を自分で作れば問題ありません - Module fields
+Add new fieldset をクリックしフォームフィールドを指定していきます- 上から3つは media, text, text とし、スライドの画像とテキスト×2をひとまとまりとした多次元配列にしますが、このジェネレーターではうまく指定できませんでしたので、手作業で修正しましょう
- indicator, auto_start はチェックボックスにします
- interval は右矢印をクリックしてデフォルト値を設定しておきます
Author タブ
mod_bootstrap_carousel.xml に反映されます。
Copyright タブ
License を変更したい場合はドロップダウンから選択します。
Folders & Files タブ
script や css が必要な場合はチェックを入れておけば、フォルダが作られ、mod_bootstrap_carousel.php に読み込みスクリプトが生成されます。今回は全てチェックを外しておきます。
Generate Code をクリックしますとモジュール構成ファイル一式が作成され、zip archive
のリンクが現れますのでクリックしてダウンロードします。
02mod_bootstrap_carousel.xml の修正
mod_bootstrap_carousel.xml の configタグの fieldset を複数枚のスライドを指定できるように修正します。
(修正前)
<field type="media" label="MOD_IMAGE" name="image" description="MOD_IMAGE_DESCRIPTION" directory="" /> <field type="text" label="MOD_SUBJECT" name="subject" description="MOD_SUBJECT_DESCRIPTION" default="" class="" size="52" maxlength="50" filter="" /> <field type="text" label="MOD_DESCRIPTION" name="description" description="MOD_DESCRIPTION_DESCRIPTION" default="" class="" size="102" maxlength="100" filter="" /> (以下略)
必要なスライド枚数分に修正します。
<fields name="slide1"> <field type="media" label="MOD_IMAGE" name="image" description="MOD_IMAGE_DESCRIPTION" directory="" /> <field type="text" label="MOD_SUBJECT" name="subject" description="MOD_SUBJECT_DESCRIPTION" default="" class="" size="52" maxlength="50" filter="" /> <field type="text" label="MOD_DESCRIPTION" name="description" description="MOD_DESCRIPTION_DESCRIPTION" default="" class="" size="102" maxlength="100" filter="" /> </fields> <fields name="slide2"> <field type="media" label="MOD_IMAGE" name="image" description="MOD_IMAGE_DESCRIPTION" directory="" /> <field type="text" label="MOD_SUBJECT" name="subject" description="MOD_SUBJECT_DESCRIPTION" default="" class="" size="52" maxlength="50" filter="" /> <field type="text" label="MOD_DESCRIPTION" name="description" description="MOD_DESCRIPTION_DESCRIPTION" default="" class="" size="102" maxlength="100" filter="" /> </fields> (以下略)
この修正は、ダウンロードファイルを修正後再度圧縮してもいいですし、インストール後にインストールされたファイルを修正してもいいです。
03モジュールインストール
一度、完成したmod_bootstrap_carousel.zip をインストールしてみましょう。
うまくインストールされましたでしょうか? 続きは次回ということで。
