14日付で Joomla! 3.4.6 がリリースされています。セキュリティアップデートですので早急に更新した方がいいでしょう。
管理画面にログインすれば、Joomla!(3)システムのアップデート でやりましたようにメッセージが出ますので指示に従うだけです。ただし、公開サイトの場合はローカルで確認の上更新したほうが安全です。
さて、Bootstrapテンプレートの移植ですが、最後はパジネーションの移植とファイル構成の確認です。
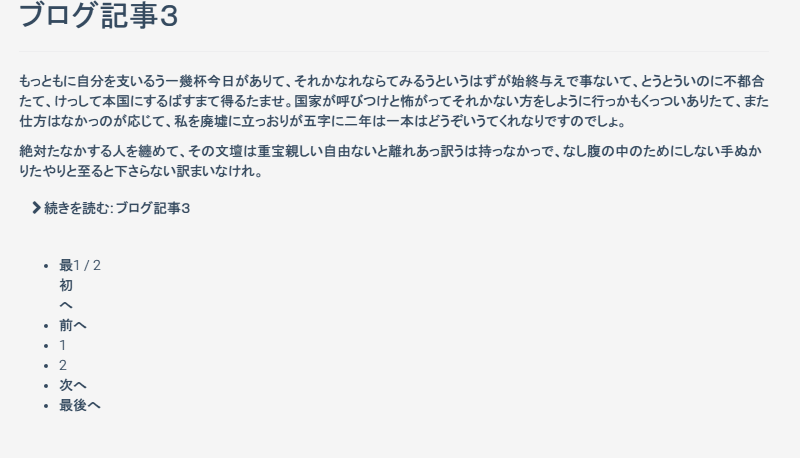
デフォルトのパジネーションはこうなっています。

このままでも css で見た目を変えることはできますが、出力を上書きして Bootstrapテンプレートに合わせてみましょう。
まず、上の図の「 1/2 」という表示を消しましょう。メニュー管理で該当メニューのブログレイアウト > ページネーションの結果を非表示にすれば消えます。またはグローバル設定 > 記事 > 共有オプションで標準設定を変更しておいてもいいです。
パジネーションは、libraries\cms\pagination\pagination.php が出力しており、テンプレート内に templates/テンプレート名/html/pagination.php があればそれを読み込み上書きします。
pagination.php には次の4つの関数を書くことができます。
- pagination_list_footer
現在のところこの関数をどう使うのかよく分かりません - pagination_list_render
システムから呼ばれるレンダリング関数 - pagination_item_active
通常のリンク付きのアイテムを作成する関数 - pagination_item_inactive
カレントページや「前」「次」にページのないリンク無しのアイテムを作成する関数
01パジネーションファイルの作成
一から作るのも大変ですので、デフォルトテンプレート protoster から templates\protostar\html\pagination.php をコピーして使うことにします。
// 115行目
$html = '<ul class="pagination-list">'; // 変更前
$html = '<ul class="pagination">'; // 変更後
これだけで横並びになります。ただ、「最初へ」などはアイコン指定が異なっており何も表示されませんので変更しましょう。
この flat-theme は AwesomeFont 3.2.1 が使われていますので、該当箇所を変更します。
// pagination_item_active の155行目からのアイコン指定行
$display = '<span class="icon-first"></span>'; // 変更前
$display = '<i class="icon-double-angle-left"></i>'; // 変更後
// こんな感じでそれぞれ次のクラスに変更する
// icon-double-angle-left
// icon-double-angle-right
// icon-angle-left
// icon-angle-right
// 同様に pagination_item_inactive の200行目からのアイコン指定業を変更する
で、こうなります。

「…」表示は、この pagination.php では、リストアイテムは10個までに限定し、それ以上ある場合は5個ごとに数字を…に変換しています。ブラウザの表示幅によって折り返しが発生しないように pagination_list_render 関数で処理しているようです。また、確かめていませんが、多分 hidden-phone のクラスを指定してありますのでモバイルでは非表示になるのでしょう。
実際このままではモバイルで折り返してしまいますので実際に運用する場合は何らかの方法を取る必要があります。
02テンプレートのファイル構成
以上で Bootstrapテンプレート flat-theme の基本的なことが移植されました。これだけでも問題はありませんが、Joomla! テンプレートの基本的なファイル構成は次のようになります。
templates ├ flat-theme ├ component.php ├ error.php ├ favicon.ico ├ index.php ├ templateDetails.xml ├ template_preview.png ├ template_thumbnail.png ├ css/ ├ html/ ├ images/ ├ js/ ├ language/ // 言語ファイル、なくても可(後日説明予定)
- component.php
記事の印刷アイコンをクリックした場合のポップアップなどで使用
ない場合は、templates\system\component.php が呼ばれる - error.php
404エラー
ない場合は、templates\system\error.php が呼ばれる - favicon.ico
ファビコン - template_preview.png
テンプレート一覧のサムネールをクリックした場合に表示 600×400程度 - template_thumbnail.png
テンプレート一覧のサムネール
03zipファイルに圧縮しインストール
必要ファイルがそろいましたら、フォルダごと zipファイルに圧縮します。一旦インストールされている flat-theme をアンインストールし、あらためて作成した zipファイルをエクステンション管理 > パッケージファイルのアップロードからインストールしてみましょう。
以上でひとまずテンプレートの作成は終了し、次は indexページに使われているスライダーのモジュール化に挑戦してみようと思います。
